Achherjeh, da hab ich was angefangen.
Also, --panel-border-radius ist jetzt auskommentiert!
Es funktioniert auch ohne.
Bei dem Code von Dir =>
CSS
menupopup > menu[disabled="true"]:hover,
menupopup > menuitem[disabled="true"]:hover {
background-color: #3d3d3d !important; /* Hintergrundfarbe */
border-radius: 4px !important;
color: #818181 !important; /* Schriftfarbe */
}
menupopup > menu[_moz-menuactive="true"],
menupopup > menuitem[_moz-menuactive="true"] {
background-color: #5C5C5C !important; * Hintergrundfarbe */
border-radius: 4px !important;
color: #E0E0E0 !important; /* Schriftfarbe */
}und
diesem =>
CSS
menupopup {
appearance: none !important;
--panel-color: #E0E0E0 !important; /* Hellgrau, Schrift */
--panel-background: #2B2B2B !important; /* Hintergrund, innen */
--panel-border-color:transparent !important; /* Rahmenfarbe */
/* --panel-border-radius: 4px !important; */ /* Rahmenradius */
background-color: #2B2B2B !important; /* Hintergrund, außen */
border: 3px solid #FFA500 !important;
border-radius: 8px !important;
}sehe ich keinen Widerspruch.
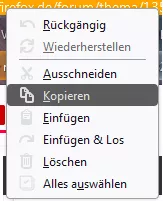
Den unteren Code ausgeblendet
sieht das Popup der Adresszeile so aus!
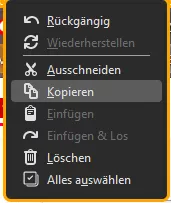
Mit dem Code so.
In beiden Fällen Kopieren gehovert.
--panel-background ist für den gesammten Hintergrund.
background-color für den Bereich zwischen Rahmen und Panel!
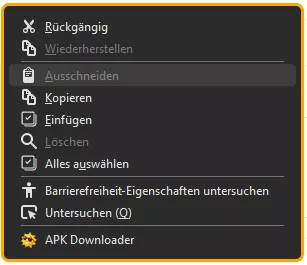
ABER, es geht um die Schriftfarbe des inaktiven Feldes!
Es ist mit
CSS
menupopup > menu[disabled="true"]:hover,
menupopup > menuitem[disabled="true"]:hover {
color: #818181 !important; }definiert.
Wenn ich jedoch schnell zwischen den Feldern hin und her zwitsche, blitzt ganz kurz die Schrift auf! #E0E0E0
Das ist auch in anderen Popups mit inaktifen Felder der Fall.