- Firefox-Version
- 104.0.2 64bit
- Betriebssystem
- Windwos 10 64bit
Hi, hoffe das ist das richtige Forum für.
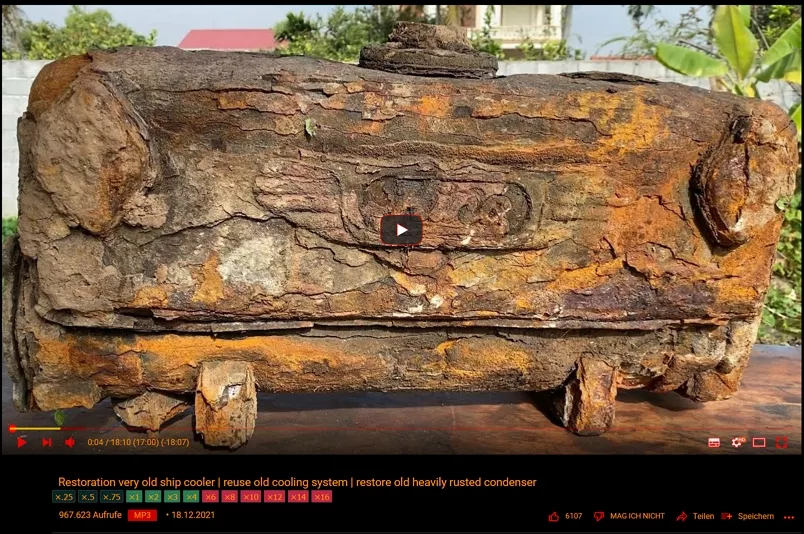
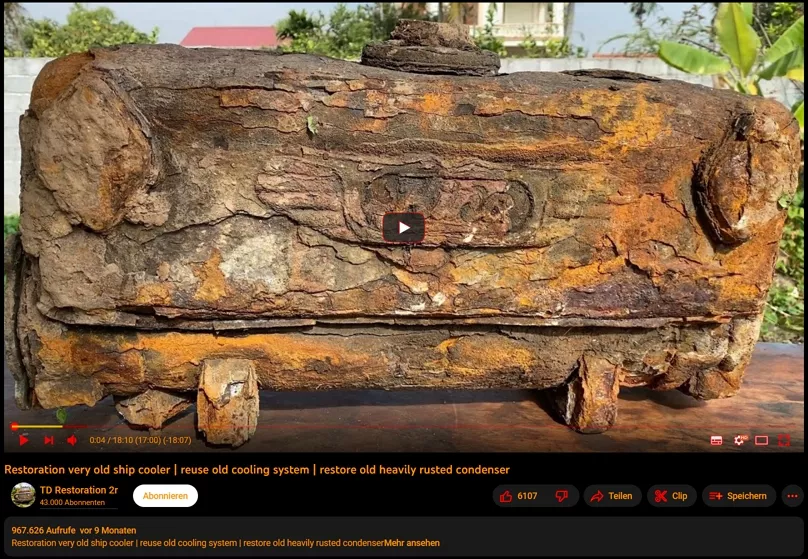
Ich nutze auf Youtube ein paar Scripte über Tampermonkey z.B
Youtube mehr Geschwindigkeiten
diese funktionieren wenn ich nicht bei Youtube angemeldet bin wie sie sollen. Bin ich aber angemeldet tauchen sie unter dem Video nicht mehr auf. Irgendwer ne Idee warum. Muss mich erst bei Google abmelden und die Youtubeseite neu laden, dann gehts wieder. Ist ganz gleich welche Youtubeseite, betriff alle. Seit wann dies so ist weiß ich leider nicht genau.
Danke schon mal
Frank