frei konfigurierbare Seitenleiste,
Nein, sondern wie er geschrieben hat:
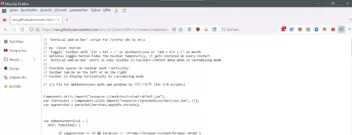
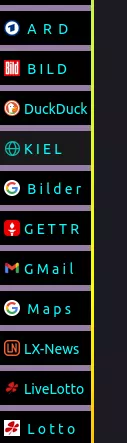
positioniert die Lesezeichenleiste als vertikale Liste an die Seite
Ok, Du hast recht!
Das Script reicht es halt nur mit weiteren Funktionen an, z.B. "hovern".
Nachtrag.
Aber, es wäre ja möglich, das Script den Wünschen von Horstmann anzupassen.
Und das "hovern" lässt sich ja ab und anschalten.
Angepasst wäre es ja eine zusätzliche Seitenleiste
und die Firefox interne Sidebar lässt sich dennoch nutzen, wenn man den will.
Genau das; eingeblendet reduziert die (zusätzliche) Seitenleiste das Browserfenster, ausgeblendet wächst das Browserfenster wieder zu voller Breite ; ansonsten wäre diese Seitenleiste idealerweise wie eine zusätliche toolbar, nur eben vertikal .
...
Hoffe, Du bekommst das hin.