- Firefox-Version
- 105.0.1
- Betriebssystem
- macOS 10.13.6
Im ewigen Kampf um die optimale Darstellung der Lesezeichenleiste, bin ich kürzlich auf eine weitere mögliche Lösung gestossen .
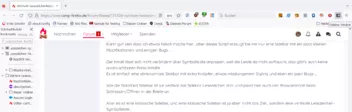
Diese CSS positioniert die Lesezeichenleiste als vertikale Liste an die Seite , und funktioniert nach anfänglichen Tests auch prima .
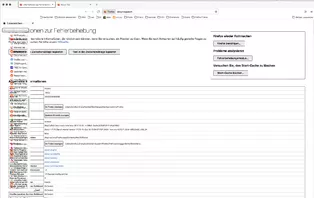
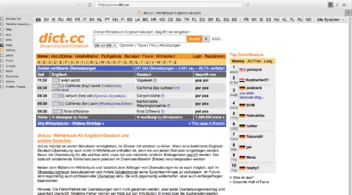
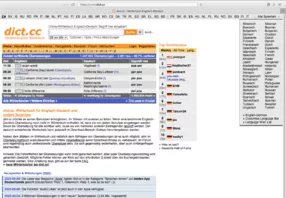
Es gibt nur einen Haken - im Gegensatz zur normalen, horizontalen Lesezeichenleiste, die beim Ausblenden aus dem Browserfenster verschwindet und den Webseiteninhalt freigibt - bleibt bei dieser Variante eine Lücke, bzw. eine Art Platzhalter zurück .
Der Browserinhalt bzw. der Webseiteninhalt passen sich nicht darauf an, dass die Lesezeichenleiste eigenlich nicht mehr da ist - im Gegensatz zum genannten Verhalten der Standard Lesezeichenleiste .
Ich hatte die Frage auch schon auf Reddit gestellt, und der Author der CSS hat sich netterweise dazu mit einem Lösungsvorschlag geäussert, nur funktioniert die Geschichte auch damit noch nicht .
Hättet Ihr dazu eine Idee ?
Anbei die Screenshots zum Thema; ich hoffe das macht Sinn .
PS: Idealerweise würde das Ganze auch mit dem Script zum Verstecken der Lesezeichenleiste funtionieren - das ich übrigens absolut liebe . ![]()