![]() Danke für diese zusätzlichen Erklärungen und den Code bzw die Schnipsel zur Veranschaulichung.
Danke für diese zusätzlichen Erklärungen und den Code bzw die Schnipsel zur Veranschaulichung.
Eintrag im (Tab)Kontextmenü verschieben
-
Mira_Belle -
7. Oktober 2022 um 11:50 -
Erledigt
-
-
Meine Script-Erklärungen in Beitrag #16 waren wohl nutzlos.
 Dabei muss man sogar nur den Namen der Funktion Document.getElementById() lesen, der ja auch nur normales Englisch ist, um zu sehen, was an dieser Stelle passiert: Man gibt eine ID an und erhält das Element dafür zurück. Da wird weder etwas verschoben noch in sonst einer Weise geändert. Der Teil muss also überhaupt nicht ersetzt werden.
Dabei muss man sogar nur den Namen der Funktion Document.getElementById() lesen, der ja auch nur normales Englisch ist, um zu sehen, was an dieser Stelle passiert: Man gibt eine ID an und erhält das Element dafür zurück. Da wird weder etwas verschoben noch in sonst einer Weise geändert. Der Teil muss also überhaupt nicht ersetzt werden.Wie ich bereits schrieb, findet das Verschieben als Teil der Node.insertBefore()-Methode statt, wenn ein existierendes statt ein neu erstelltes Element als erster Parameter übergeben wird. Verwende Node.cloneNode() zum Duplizieren des Original-Elements:
Zu beachten ist, dass das Original und Duplikat nicht automatisch synchron gehalten werden. Damit:
… wird also nur der Original-Eintrag umbenannt. Die Komplettlösung sieht dementsprechend beispielsweise so aus:
JavaScript
Alles anzeigen(function() { if (location.href !== 'chrome://browser/content/browser.xhtml') { return; } const cs_AllTabs = document.getElementById('context_selectAllTabs'); const cs_openTabsOriginal = document.getElementById('context_openTabInWindow'); const cs_openTabsCopy = cs_openTabsOriginal.cloneNode(); setTimeout(() => { cs_openTabsOriginal.setAttribute('label', 'Tab in neues Fenster verschieben'); cs_openTabsCopy.setAttribute('label', 'Tab in neues Fenster verschieben'); }, 1000); tabContextMenu.insertBefore(cs_openTabsCopy, cs_AllTabs); })();Auch von mir ein ganz
 liches Danke.
liches Danke.Die Script-Erklärungen in Beitrag #16 waren nicht gänzlich vergebens,
nur das mit dem Node.insertBefore(), damit konnte ich nicht wirklich was anfangen.
Jetzt hast Du nochmal nachgelegt und ich hoffe, ich habe es jetzt kampiert.
Einen schönen Sonntag noch.
-
Jetzt hast Du nochmal nachgelegt und ich hoffe, ich habe es jetzt kampiert.
Einen schönen Sonntag noch.
Und selbst wenn nicht: Einfach wieder nachfragen. Dafür sind wir ja da.

Dir ebenfalls einen schönen Sonntag. Denk dran: Sonntag ist Ruhetag. Keine Firefox-Basteleien.

-
Dir ebenfalls einen schönen Sonntag. Denk dran: Sonntag ist Ruhetag. Keine Firefox-Basteleien.

Danke.
Kann das Basteln aber einfach nicht sein lassen.
Das Ergebnis ist ein komplett umgemodeltes Tab-Pop-up-Menü.
Leider hat das mit ...
JavaScriptsetTimeout(() => { cs_openTabsOriginal.setAttribute('label', 'Tab in neues Fenster verschieben'); cs_openTabsCopy.setAttribute('label', 'Tab in neues Fenster verschieben'); }, 1000);... hingehauen und es war auch egal, ob ich den Wert raufgesetzt habe.
Mal wurde das neue Label übernommen, ein anderes Mal nicht.
Und überhaupt funktionierte es acu nur,
wenn if (location !== auf if (location != geändert wurde.
Also habe ich für die Änderungen der Labels den von 2002Andreas bereitgestellten
CSS-Code eingebunden, aber halt nicht nur den!
Ich wollte ja nicht, dass der CSS-Code über mehrere Dateien verstreut ist.
JavaScript
Alles anzeigen(function() { if (location.href != 'chrome://browser/content/browser.xhtml') { return; } const cs_Geschlossenen_Tab_wieder_öffnen = document.getElementById('context_undoCloseTab'); const cs_Tab_schließen = document.getElementById('context_closeTab'); const cs_Andere_Tabs_schließen = document.getElementById('context_closeOtherTabs'); const cs_Linke_Tabs_schließen = document.getElementById('context_closeTabsToTheStart'); const cs_Rechte_Tabs_schließen = document.getElementById('context_closeTabsToTheEnd'); const cs_Tab_klonen = document.getElementById('context_duplicateTab'); const cs_An_Anfang_verschieben = document.getElementById('context_moveToStart'); const cs_An_Ende_verschieben = document.getElementById('context_moveToEnd'); const cs_In_neues_Fenster_verschieben = document.getElementById('context_openTabInWindow'); const cs_Alle_Tabs_auswählen = document.getElementById('context_selectAllTabs'); const cs_Tab_als_Lesezeichen_hinzufügen = document.getElementById('context_bookmarkTab'); const cs_1= document.getElementById('tabContextMenu > menuseparator:nth-child(36)'); tabContextMenu.insertBefore(cs_Andere_Tabs_schließen, cs_Geschlossenen_Tab_wieder_öffnen); tabContextMenu.insertBefore(cs_Rechte_Tabs_schließen, cs_Andere_Tabs_schließen); tabContextMenu.insertBefore(cs_Linke_Tabs_schließen, cs_Rechte_Tabs_schließen); tabContextMenu.insertBefore(cs_Tab_als_Lesezeichen_hinzufügen, cs_Tab_klonen); tabContextMenu.insertBefore(cs_In_neues_Fenster_verschieben, cs_Alle_Tabs_auswählen); tabContextMenu.insertBefore(cs_An_Ende_verschieben, cs_In_neues_Fenster_verschieben); tabContextMenu.insertBefore(cs_An_Anfang_verschieben, cs_An_Ende_verschieben); tabContextMenu.insertBefore(cs_Tab_schließen, cs_Geschlossenen_Tab_wieder_öffnen); Components.utils.import("resource://gre/modules/Services.jsm"); let ss = Components.classes["@mozilla.org/content/style-sheet-service;1"].getService(Components.interfaces.nsIStyleSheetService); let custom_label = { init: function() { let uri = Services.io.newURI("data:text/css;charset=utf-8," + encodeURIComponent(` @namespace html url("http://www.w3.org/1999/xhtml"); #context_moveToStart label { display: none !important; } #context_moveToStart::after { content: "Tab an Anfang verschieben" !important; font-size: 13px !important; } #context_moveToEnd label { display: none !important; } #context_moveToEnd::after { content: "Tab an Ende verschieben" !important; font-size: 13px !important; } #context_openTabInWindow label { display: none !important; } #context_openTabInWindow::after { content: "Tab in neues Fenster verschieben" !important; font-size: 13px !important; } #context_closeOtherTabs label { display: none !important; } #context_closeOtherTabs::after { content: "Alle anderen Tabs schließen" !important; font-size: 13px !important; } #context_reloadTab, #context_toggleMuteTab, #context_pinTab, #context_duplicateTab, #context_moveTabOptions, #context_selectAllTabs, #context_closeTabOptions, #context_undoCloseTab, #_fbcbdc47-ebd2-42f0-b2bb-7cc902ec2f40_-menuitem-_add-current-tab-menu { display: none !important; } #tabContextMenu > menuseparator:nth-child(36) { display: none !important; } `), null, null); ss.loadAndRegisterSheet(uri, ss.AGENT_SHEET); } }; custom_label.init(); })();Was ich leider nicht hinbekommen habe ist,
zwischen "Alle anderen Tabs schließen" und "Tab schließen" einen Separator einzufügen.
Kann mir da noch jemand helfen?
-
Und überhaupt funktionierte es acu nur,
wenn if (location !== auf if (location != geändert wurde.Wie erwartet. Das schrieb ich ja auch:

Mein Fehler. Ich hatte mein Script mehrfach erfolgreich getestet und dann nach dem Testen die location-Prüfung auf eine strikte Prüfung (!== statt !=) geändert und das dann nicht mehr getestet. Ich hatte übersehen, dass location kein String ist. Wenn man strikt prüft (was man eigentlich immer tun sollte; ich verbiete in meinen Scripts per Linter nicht strikte Vergleiche), muss man location.href prüfen.
Also entweder location != oder besser location.href !==. Mein korrigiertes Script hatte letzteres gemacht. Du hast jetzt location.href != verwendet, was natürlich genauso funktioniert, da es immer noch das gleiche location.href ist, nur weniger strikt geprüft wird. Aber wenn du eh schon location.href verwendest, funktioniert in jedem Fall auch die strikte Prüfung mit !== statt !=. Daran wird das Script nicht scheitern. Das Problem war wie gesagt nur der strikte Vergleich in Kombination mit dem location-Objekt.
-
Was ich leider nicht hinbekommen habe ist,
zwischen "Alle anderen Tabs schließen" und "Tab schließen" einen Separator einzufügen.
 Du löschst in Zeilen 76ff einen Separator.
Du löschst in Zeilen 76ff einen Separator.Haste schon versucht, den zu verschieben?
-
 Du löschst in Zeilen 76ff einen Separator.
Du löschst in Zeilen 76ff einen Separator.Haste schon versucht, den zu verschieben?
Ja,
und versucht, ihn zu kopieren.
-
JavaScript
Alles anzeigen(function() { if (location != 'chrome://browser/content/browser.xhtml') { return; } ... setTimeout(() => { cs_openTabsOriginal.setAttribute('label', 'Tab in neues Fenster verschieben'); cs_openTabsCopy.setAttribute('label', 'Tab in neues Fenster verschieben'); }, 1000); tabContextMenu....Ich kann mich drehen und wenden wie ich will, bei mir funktioniert das warum auch immer nicht!
Ist aber nicht schlimm, da nicht wichtig.
Habe es ja mit CSS-Code hinbekommen.
Einzig das mit dem Separator wurmt mich!
-
Einzig das mit dem Separator wurmt mich!
Ich hab mir mal 2-3 Gedanken zu dem Separator gemacht und in developer.mozilla.org etwas rumgesucht.
Mit Document.GetElementById() ist der "menuseparator" wohl nicht greifbar.
Ich find jedenfalls nirgendwo eine ID für die Separatoren.
Es gibt dann aber noch ähnliches:
Document.getElementsByClassName()
Document.getElementsByTagName()
Document.getElementsByTagNameNS()
Document.getElementsByName()
Das letzte könnte interessant sein, aber ich habe diese Woche kaum Zeit rumzutesten.
Vielleicht fällt 2002Andreas oder Sören Hentzschel ja noch was ein, wie man/Du/ich einen zusätzlichen Separator in dieses Kontextmenü gebastelt bekommen.
 Guuts nächtle allerseits...
Guuts nächtle allerseits... 
-
Hinter einem Separator steckt ja keine Funktionalität. Es gibt also nicht wirklich einen Grund, einen solchen zu kopieren. Den kann man einfach neu erstellen. Und hier im Thread wurde eh schon alles gezeigt, was man braucht: createXULElement steht bereits in Beitrag #2, dem CSS im letzten Script kann entnommen werden, dass es ein menuseparator-Element gibt. Da muss man nur noch 1 + 1 zusammenzählen:
Und das wird dann ganz genauso eingefügt, wie die anderen Menüpunkte.
Apropos 1 + 1 zusammenzählen: Dass das Folgende nicht funktionieren kann, geht eigentlich auch schon aus dem Funktionsnamen hervor:
Der Parameter, der hier übergeben wird, ist ganz klar keine ID. Für einen CSS-Selektor müsste man querySelector() verwenden, nicht getElementById(). Aber da die Variable in der Folge sowieso nirgends verwendet wird, gehört die Zeile ganz raus.
-
Danke Sören Hentzschel.
Ich war sooo nah drann, mh.

Mit = document.createXULElement(' hatte ich schon die ganze Zeit herumgebastelt.
Nur habe ich dauernd versucht es irgendwie mit ('tabContextMenu > menuseparator:nth-child(XX)
umzusetzen und habe diesen Thread bestimmt schon vier, fünfmal durchgelesen.

Ich bin mir FAST sicher, ich wäre noch drauf gekommen. Halt nur fast!
 Code
Codeconst cs_separator = document.createXULElement('menuseparator'); tabContextMenu.insertBefore(cs_separator, cs_Tab_schließen); #tabContextMenu > menuseparator:nth-child(37)Nun bin ich fertig, fix und fertig!
Ich denke, ich lass das JavaScipt jetzt so wie es ist.
Wobei es schon etwas juckt, herauszufinden, warum das mit der Zeitschleife und dem Umbenennen nicht so will.
Hier nun der derzeitige finale Code.
 JavaScript
JavaScript
Alles anzeigen(function() { if (location != 'chrome://browser/content/browser.xhtml') { return; } const cs_Geschlossenen_Tab_wieder_öffnen = document.getElementById('context_undoCloseTab'); const cs_Tab_schließen = document.getElementById('context_closeTab'); const cs_Andere_Tabs_schließen = document.getElementById('context_closeOtherTabs'); const cs_Linke_Tabs_schließen = document.getElementById('context_closeTabsToTheStart'); const cs_Rechte_Tabs_schließen = document.getElementById('context_closeTabsToTheEnd'); const cs_Tab_klonen = document.getElementById('context_duplicateTab'); const cs_An_Anfang_verschieben = document.getElementById('context_moveToStart'); const cs_An_Ende_verschieben = document.getElementById('context_moveToEnd'); const cs_In_neues_Fenster_verschieben = document.getElementById('context_openTabInWindow'); const cs_Alle_Tabs_auswählen = document.getElementById('context_selectAllTabs'); const cs_Tab_als_Lesezeichen_hinzufügen = document.getElementById('context_bookmarkTab'); const cs_Add = document.getElementById('fbcbdc47-ebd2-42f0-b2bb-7cc902ec2f40_-menuitem-_add-current-tab-menu'); const cs_separator = document.createXULElement('menuseparator'); tabContextMenu.insertBefore(cs_Andere_Tabs_schließen, cs_Geschlossenen_Tab_wieder_öffnen); tabContextMenu.insertBefore(cs_Rechte_Tabs_schließen, cs_Andere_Tabs_schließen); tabContextMenu.insertBefore(cs_Linke_Tabs_schließen, cs_Rechte_Tabs_schließen); tabContextMenu.insertBefore(cs_Tab_als_Lesezeichen_hinzufügen, cs_Tab_klonen); tabContextMenu.insertBefore(cs_In_neues_Fenster_verschieben, cs_Alle_Tabs_auswählen); tabContextMenu.insertBefore(cs_An_Ende_verschieben, cs_In_neues_Fenster_verschieben); tabContextMenu.insertBefore(cs_An_Anfang_verschieben, cs_An_Ende_verschieben); tabContextMenu.insertBefore(cs_Tab_schließen, cs_Add); tabContextMenu.insertBefore(cs_separator, cs_Tab_schließen); Components.utils.import("resource://gre/modules/Services.jsm"); let ss = Components.classes["@mozilla.org/content/style-sheet-service;1"].getService(Components.interfaces.nsIStyleSheetService); let custom_label = { init: function() { let uri = Services.io.newURI("data:text/css;charset=utf-8," + encodeURIComponent(` @namespace html url("http://www.w3.org/1999/xhtml"); #context_moveToStart label { display: none !important; } #context_moveToStart::after { content: "Tab an Anfang verschieben" !important; font-size: 13px !important; } #context_moveToEnd label { display: none !important; } #context_moveToEnd::after { content: "Tab an Ende verschieben" !important; font-size: 13px !important; } #context_openTabInWindow label { display: none !important; } #context_openTabInWindow::after { content: "Tab in neues Fenster verschieben" !important; font-size: 13px !important; } #context_closeOtherTabs label { display: none !important; } #context_closeOtherTabs::after { content: "Alle anderen Tabs schließen" !important; font-size: 13px !important; } #context_reloadTab, #context_toggleMuteTab, #context_pinTab, #context_duplicateTab, #context_moveTabOptions, #context_selectAllTabs, #context_closeTabOptions, #context_undoCloseTab, #_fbcbdc47-ebd2-42f0-b2bb-7cc902ec2f40_-menuitem-_add-current-tab-menu { display: none !important; } #tabContextMenu > menuseparator:nth-child(37) { display: none !important; } `), null, null); ss.loadAndRegisterSheet(uri, ss.AGENT_SHEET); } }; custom_label.init(); })(); -
Sören Hentzschel : Auch von mir ein dickes
 Danke
Danke  für Deine geduldigen Erklärungen.
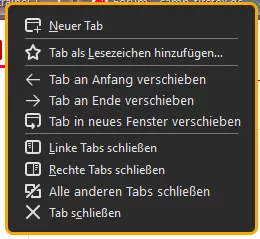
für Deine geduldigen Erklärungen.UnserMeinereiner als JS-Dummy braucht halt den ein oder andern Schubs zum lernen/abgucken:vorher:
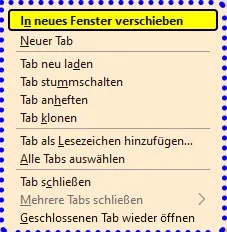
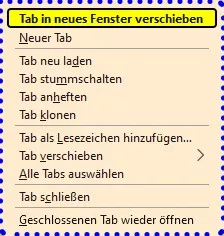
nachher:
-
Blöd ist, wenn man/frau an Schlafstöhrungen leidet.
Gut ist, wenn man Beschäftigung hat!
Habe, auch durch Anregung von aborix, das Script etwas optimiert.
Hier nun die derzeitige Version.
JavaScript
Alles anzeigen(function() { if (location != 'chrome://browser/content/browser.xhtml') { return; } tabContextMenu.insertBefore(document.getElementById('context_closeOtherTabs'),document.getElementById('context_undoCloseTab')); tabContextMenu.insertBefore(document.getElementById('context_closeTabsToTheEnd'), document.getElementById('context_closeOtherTabs')); tabContextMenu.insertBefore(document.getElementById('context_closeTabsToTheStart'), document.getElementById('context_closeTabsToTheEnd')); tabContextMenu.insertBefore(document.getElementById('context_bookmarkTab'), document.getElementById('context_duplicateTab')); tabContextMenu.insertBefore(document.getElementById('context_openTabInWindow'), document.getElementById('context_selectAllTabs')); tabContextMenu.insertBefore(document.getElementById('context_moveToEnd'), document.getElementById('context_openTabInWindow')); tabContextMenu.insertBefore(document.getElementById('context_moveToStart'), document.getElementById('context_moveToEnd')); tabContextMenu.insertBefore(document.getElementById('context_closeTab'), document.getElementById('fbcbdc47-ebd2-42f0-b2bb-7cc902ec2f40_-menuitem-_add-current-tab-menu')); tabContextMenu.insertBefore(document.createXULElement('menuseparator'), document.getElementById('context_closeTab')); Components.utils.import("resource://gre/modules/Services.jsm"); let ss = Components.classes["@mozilla.org/content/style-sheet-service;1"].getService(Components.interfaces.nsIStyleSheetService); let custom_label = { init: function() { let uri = Services.io.newURI("data:text/css;charset=utf-8," + encodeURIComponent(` @namespace html url("http://www.w3.org/1999/xhtml"); #context_moveToStart label, #context_moveToEnd label, #context_openTabInWindow label, #context_closeOtherTabs label { display: none !important; } #context_moveToStart::after { content: "Tab an Anfang verschieben" !important; font-size: 13px !important } #context_moveToEnd::after { content: "Tab an Ende verschieben" !important; font-size: 13px !important } #context_openTabInWindow::after { content: "Tab in neues Fenster verschieben" !important; font-size: 13px !important } #context_closeOtherTabs::after { content: "Alle anderen Tabs schließen" !important; font-size: 13px !important } #context_reloadTab, #context_toggleMuteTab, #context_pinTab, #context_duplicateTab, #context_moveTabOptions, #context_selectAllTabs, #context_closeTabOptions, #context_undoCloseTab, #_fbcbdc47-ebd2-42f0-b2bb-7cc902ec2f40_-menuitem-_add-current-tab-menu { display: none !important; } #tabContextMenu > menuseparator:nth-child(37) { display: none !important; } `), null, null); ss.loadAndRegisterSheet(uri, ss.AGENT_SHEET); } }; custom_label.init(); })();Wenn ich jetzt noch auf den CSS-Code verzichten könnte, ....

-
Habe, auch durch Anregung von aborix, das Script etwas optimiert.
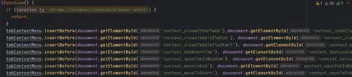
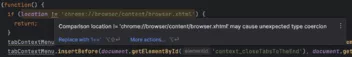
Du nutzt keine lokalen Variablen mehr. Das ist in Ordnung. Aber inwiefern ist das optimiert? Ich find's jetzt eher schwerer lesbar, insbesondere dadurch, dass die Zeilenlänge jetzt länger als empfohlen ist (beachte die vertikale Linie):

Bei Überschreitung einer gewissen Zeilenlänge müssen die Augen bewegt werden, um die ganze Zeile erfassen zu können.
Falls du dich fragst, wieso die location-Zeile in dem Screenshot so merkwürdig dargestellt wird: Genau wegen dieses Vergleiches, der nicht so umgesetzt ist, wie ich es empfohlen hatte:

-
Habe, auch durch Anregung von aborix, das Script etwas optimiert.
Du nutzt keine lokalen Variablen mehr. Das ist in Ordnung. Aber inwiefern ist das optimiert? Ich find's jetzt eher schwerer lesbar, insbesondere dadurch, dass die Zeilenlänge jetzt länger als empfohlen ist (beachte die vertikale Linie):

...
Bei Überschreitung einer gewissen Zeilenlänge müssen die Augen bewegt werden, um die ganze Zeile erfassen zu können.
Ok, optimiert ist vielleicht nicht unbedingt der richtige Begriff.
Können wir uns auf komprimiert einigen?
Wer es so nicht mag, muss es ja nicht übernehmen,
und es ist ja auch nur ein Test. Die vorhergehende Version habe ich ja noch,
für den Fall, dass ich in ein paar Tagen nicht mehr weiß, was ich da überhaupt gemacht habe.

Falls du dich fragst, wieso die location-Zeile in dem Screenshot so merkwürdig dargestellt wird: Genau wegen dieses Vergleiches, der nicht so umgesetzt ist, wie ich es empfohlen hatte:

Hatte ich mich ehrlich gesagt nicht.
Mir fällt auch gar nicht auf, dass da etwas merkwürdig dargestellt wird!
Nur das bei Dir da wohl auf etwas hingewiesen wird.
Ich nutze "Visual Studio Code" und bei mir sieht es ganz anders aus!
Also es wird nichts markiert, meine ich.
Was nutzt Du den für ein Programm, oder welches Plugin?
ABER, wenn ich
if (location !== 'chrome://browser/content/browser.xhtml')
verwende, funktioniert das Script nicht mehr.
Des halb habe ich ein "=" weg gelassen.
Nachtrag!
Im Übrigen verhält es sich in beiden Versionen so!
Ein zweites "=" in der if (location != 'chrome://browser/content/browser.xhtml')-Zeile,
also if (location !== 'chrome://browser/content/browser.xhtml')
und schon funktioniert das Script nicht mehr.
Mach' ich da was Falsch?
Fehlt da noch was?
-
Hatte ich mich ehrlich gesagt nicht.
Mir fällt auch gar nicht auf, dass da etwas merkwürdig dargestellt wird!
In meinem Screenshot ist der Vergleichsoperator unterkringelt und die komplette Bedingung farbig hinterlegt.

Was nutzt Du den für ein Programm, oder welches Plugin?
PhpStorm:
 PhpStorm: PHP-IDE und Code-Editor von JetBrainsPhpStorm ist ein Entwicklungstool für PHP- und Webprojekte. Es ist eine perfekte PHP-IDE für die Arbeit mit Laravel, Symfony, Drupal, WordPress und vielen…www.jetbrains.comAlles anzeigen
PhpStorm: PHP-IDE und Code-Editor von JetBrainsPhpStorm ist ein Entwicklungstool für PHP- und Webprojekte. Es ist eine perfekte PHP-IDE für die Arbeit mit Laravel, Symfony, Drupal, WordPress und vielen…www.jetbrains.comAlles anzeigenABER, wenn ich
if (location !== 'chrome://browser/content/browser.xhtml')
verwende, funktioniert das Script nicht mehr.
Des halb habe ich ein "=" weg gelassen.
Nachtrag!Im Übrigen verhält es sich in beiden Versionen so!
Ein zweites "=" in der if (location != 'chrome://browser/content/browser.xhtml')-Zeile,
also if (location !== 'chrome://browser/content/browser.xhtml')
und schon funktioniert das Script nicht mehr.
Mach' ich da was Falsch?
Fehlt da noch was?
Das schrieb ich zwar schon ein paar Mal, aber gerne nochmal:

location.href !== 'chrome://browser/content/browser.xhtml'
-
PhpStorm:
https://www.jetbrains.com/de-de/phpstorm/
Das schrieb ich zwar schon ein paar Mal, aber gerne nochmal:

location.href !== 'chrome://browser/content/browser.xhtml'
Die Latte, die Du mir dauernd um die Ohren haust muss ja ganz schön was aushalten.
Hab's begriffen, also nur zum Teil. Sorry
Damit das Script funktioniert muss auch aus location !=, location.href !== werden.
Sonst wird das nix mit einem zweiten "=".
Präg' Dir das ein Mira!
Das location != ist zu Fehlertolerant, location.href !== ist "strenger".PhpStorm ist nur für so zum Spaß dann doch für mich etwas zu "Überdimensioniert".

-
Das location != ist zu Fehlertolerant, location.href !== ist "strenger".
Ich würde es nicht fehlertolerant nennen, weil die andere Schreibweise auch nicht falsch ist. Aber mit !== findet eine Typen-Prüfung statt und dann ergibt der Vergleich zwischen einem Objekt (was location ist) und einem String (also quasi einem Text in Anführungszeichen) keine Übereinstimmung. Durch eine von JavaScript vorgenommene implizite Typen-Umwandlung entstehen gerne Fehler durch unerwartetes Verhalten, wenn man in der Programmierung nicht aufpasst. In diesem Fall ändert das am Ergebnis nichts. Das ist einfach wieder ein Fall von gutem Code-Stil, den man sich angewöhnen kann, um das Fehler-Risiko bei komplexeren Codes zu minimieren. Also in Bedingungen einfach immer strikt prüfen, sprich === statt == und !== statt !=. Ich hab das hier auch nur angemerkt, weil ich bei dir die Bereitschaft erkenne, dazu zu lernen. Würdest du einfach nur funktionierende Codes wollen, ganz egal wie, hätte ich das gar nicht so groß ausgeführt. Thema wurde das ja eh erst dadurch, dass ich bei der Verschönerung des Codes, den ich ich dir anbieten wollte, einen Fehler an genau dieser Stelle eingebaut hatte.

PhpStorm ist nur für so zum Spaß dann doch für mich etwas zu "Überdimensioniert".

Es gibt mit WebStorm auch noch eine abgespecktere und günstigere Variante:
 WebStorm: Die intelligenteste JavaScript-IDE, von JetBrainsWebStorm, unsere IDE für JS und verwandte Technologien, steigert die Freude an der Entwicklung, indem es Routinearbeiten automatisiert und bei komplexen…www.jetbrains.com
WebStorm: Die intelligenteste JavaScript-IDE, von JetBrainsWebStorm, unsere IDE für JS und verwandte Technologien, steigert die Freude an der Entwicklung, indem es Routinearbeiten automatisiert und bei komplexen…www.jetbrains.comAber natürlich braucht es für solche Firefox-Spielereien in der Freizeit nicht zwingend eine so gute IDE. Für mich ist das was anderes, da ich damit Minimum acht Stunden täglich arbeite. Da investiert man dann auch entsprechend in gute Werkzeuge. Ich hätte mir das auch nicht nur für Firefox-Anpassungen gekauft.

-
Es gibt mit WebStorm auch noch eine abgespecktere und günstigere Variante:

https://www.jetbrains.com/de-de/webstorm/
Aber natürlich braucht es für solche Firefox-Spielereien in der Freizeit nicht zwingend eine so gute IDE. Für mich ist das was anderes, da ich damit Minimum acht Stunden täglich arbeite. Da investiert man dann auch entsprechend in gute Werkzeuge. Ich hätte mir das auch nicht nur für Firefox-Anpassungen gekauft.

Auch diese ist mir, für meine Spielereien, dann auch noch zu teuer.
Denke Visual Studio Code wird 's tun, nur schau' ich mal, ob es da nicht doch noch ein "besseres Plugin" für JavaScript gibt.
-
Für jene die hier mitlesen, ich habe hier noch einen Trick.
Da es ja kein
insertAfter()gibt, aber es durchaus Situationen gibt, wo das gebraucht würde.Damit wird z.B. ein Separator nach dem element eingefügt wird,
hänge man einfach an das Element ein .nextSibling an.
Also würde es z.B. so ausschauen =>
tabContextMenu.insertBefore(cs_separator , cs_Tab_schließen.nextSibling)
Hier würde der Separator also nach dem Label "Tab schließen" erscheinen.
Mein Dank geht an aborix.
-