TamperMonkey ID gesucht
-
2002Andreas -
9. Oktober 2022 um 14:38 -
Erledigt
-
-
Du hast den Code in der userContent.css?
Ja.
-
À la „My Fair Lady“: „So jetzt hat er's. So jetzt hat er's.“
 Putzigerweise hat es aus irgendeinem Grund als direkter Code nicht in der userContent.css funktioniert. Ich habe ihn deshalb in eine CSS-Datei ausgelagert und siehe da, jetzt funktioniert er. Da ist vielleicht in der userContent.css anderswo ein Wurm drin.
Putzigerweise hat es aus irgendeinem Grund als direkter Code nicht in der userContent.css funktioniert. Ich habe ihn deshalb in eine CSS-Datei ausgelagert und siehe da, jetzt funktioniert er. Da ist vielleicht in der userContent.css anderswo ein Wurm drin. -
jetzt funktioniert er.


-
So, jetzt habe ich spaßeshalber den Code in der neuen CSS-Datei auskommentiert und zusätzlich noch den @import-Befehl in der userContent.css sowie den anderen direkten Code in der userContent.css und siehe da, der Code funktioniert jetzt auch aus der userContent.css heraus. Da ist wohl wirklich ein Fehler in den Test-Codes, die sich im Laufe der Zeit in der userContent.css angesammelt hatten.
-
ein Fehler in den Test-Codes, die sich im Laufe der Zeit...
Darum lösche ich oft auch alles, incl. dem Ordner chrome_debugger_profile.
Oder erstelle mir gleich ein neues Testprofil

Aber schön wenn es jetzt auch bei dir funktioniert.

-
Hallo 2002Andreas,
magst Du uns Deine kompletten Anpassungen für Tampermonkey zukommen lassen?
-
magst Du uns Deine kompletten Anpassungen für Tampermonkey zukommen lassen?
Na klar
 CSS
CSS
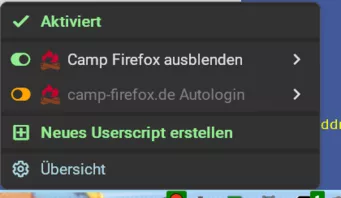
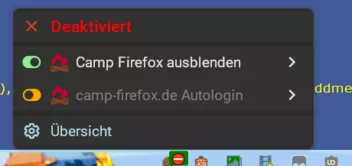
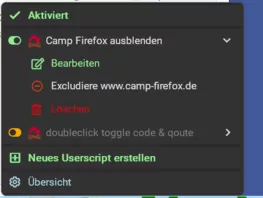
Alles anzeigen@-moz-document url-prefix('moz-extension://f08b381c-fac5-43ae-a51c-2e5cd41678e4/options.html#url=aHR0cHM6Ly93d3cuY2FtcC1maXJlZm94LmRlL2ZvcnVtLw==&nav=dashboard') { .fa-edit.clickable { padding-right: 20px !important; margin-left: 10px !important; color: green !important; } .fa-trash-alt.clickable { color: red !important; margin-left: 20px !important; } } @-moz-document url-prefix("moz-extension://f08b381c-fac5-43ae-a51c-2e5cd41678e4/action.html") { [id$='_edit_script'] { color: lightgreen !important; } [id$='_delete_script'] { color: red !important; } .far fa-times red { color: red !important; } #span_QWt0aXZpZXJ0X2VuYWJsZWQ_bu, #i_QWt0aXZpZXJ0X3VuZGVmaW5lZA.far.fa-check.green { color: lightgreen !important; font-weight: bold !important; } #span_QWt0aXZpZXJ0X2VuYWJsZWQ_bu.greyed { font-size: 0 !important; color: red !important; } #span_QWt0aXZpZXJ0X2VuYWJsZWQ_bu.greyed::after { content: "Deaktiviert" !important; font-size: 15px !important; color: red !important; font-weight: bold !important; } #span_TmV1ZXMgVXNlcnNjcmlwdCBlcnN0ZWxsZW5fdW5kZWZpbmVk_urls, #i_TmV1ZXMgVXNlcnNjcmlwdCBlcnN0ZWxsZW5fdW5kZWZpbmVk { color: lightgreen !important; font-weight: bold !important; } #tr_SGlsZnNtaXR0ZWxfY29tbWFuZHM_outer, #tr_TmV1ZSBVc2Vyc2NyaXB0ZSBzdWNoZW5fdW5kZWZpbmVk_outer, #tr_VW50ZXJzdPx0emUgZGllIEVudHdpY2tsdW5nX2NvbnRyaWI_outer, #tr_dW5kZWZpbmVkX2Fib3V0_outer { display: none !important; } #span_3GJlcnNpY2h0X3VuZGVmaW5lZA_urls, #i_3GJlcnNpY2h0X3VuZGVmaW5lZA { color: lightblue !important; } .far.on { color: lightgreen !important; } .disabled, .far.off { color: orange !important; } }Du musst nur den Url jeweils für dich anpassen.
-
Na klar

Die Firma dankt.

-
Die Firma dankt.
Gerne doch, kannst es dir ja noch anpassen wie du es möchtest.
-