- Firefox-Version
- 107.0b5
- Betriebssystem
- MacOS 12.6
Hallo,
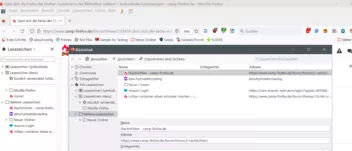
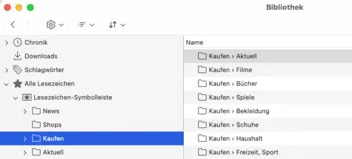
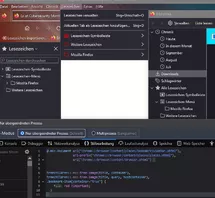
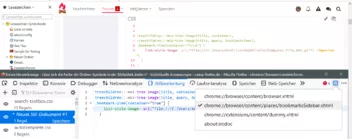
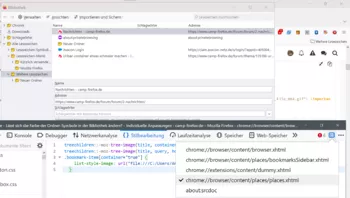
für meinen Geschmack sind die Lesezeichen-Ordner in ihrer derzeitigen Optik,
die nur aus einer dünnen Kontur besteht, zu schlecht erkennbar, wenn sie
zusammen mit Lesezeichen aufgelistet sind. Ich hätte die Ordner daher gerne
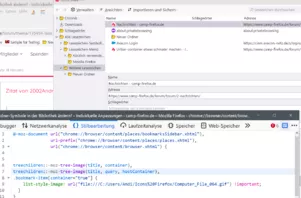
etwas prägnanter. Kennt jemand eine Möglichkeit, die Symbole einzufärben?
Gruß,
Thomas