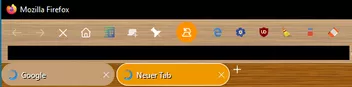
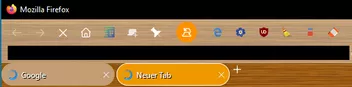
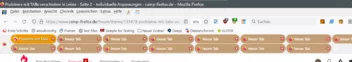
Bitte alle inaktiven TABs wieder so machen
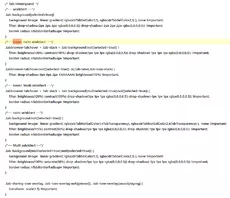
Kannst du doch im Script machen:
Ab Zeile 58.
var strTabSelColor1 = "103,171,224";// RGB-Farbwert1 selektierter Tab
var strTabSelColor2 = "30,78,115"; // RGB-Farbwert2 selektierter Tab
var strTabNotSelColor1 = "54,72,86"; // RGB-Farbwert1 nicht selektierter Tab
var strTabNotSelColor2 = "28,32,44"; // RGB-Farbwert2 nicht selektierter Tab
Die Farben hast du ja in deinem alten Script.