- Firefox-Version
- 107.0
- Betriebssystem
- Windows 10
Guten Morgen,
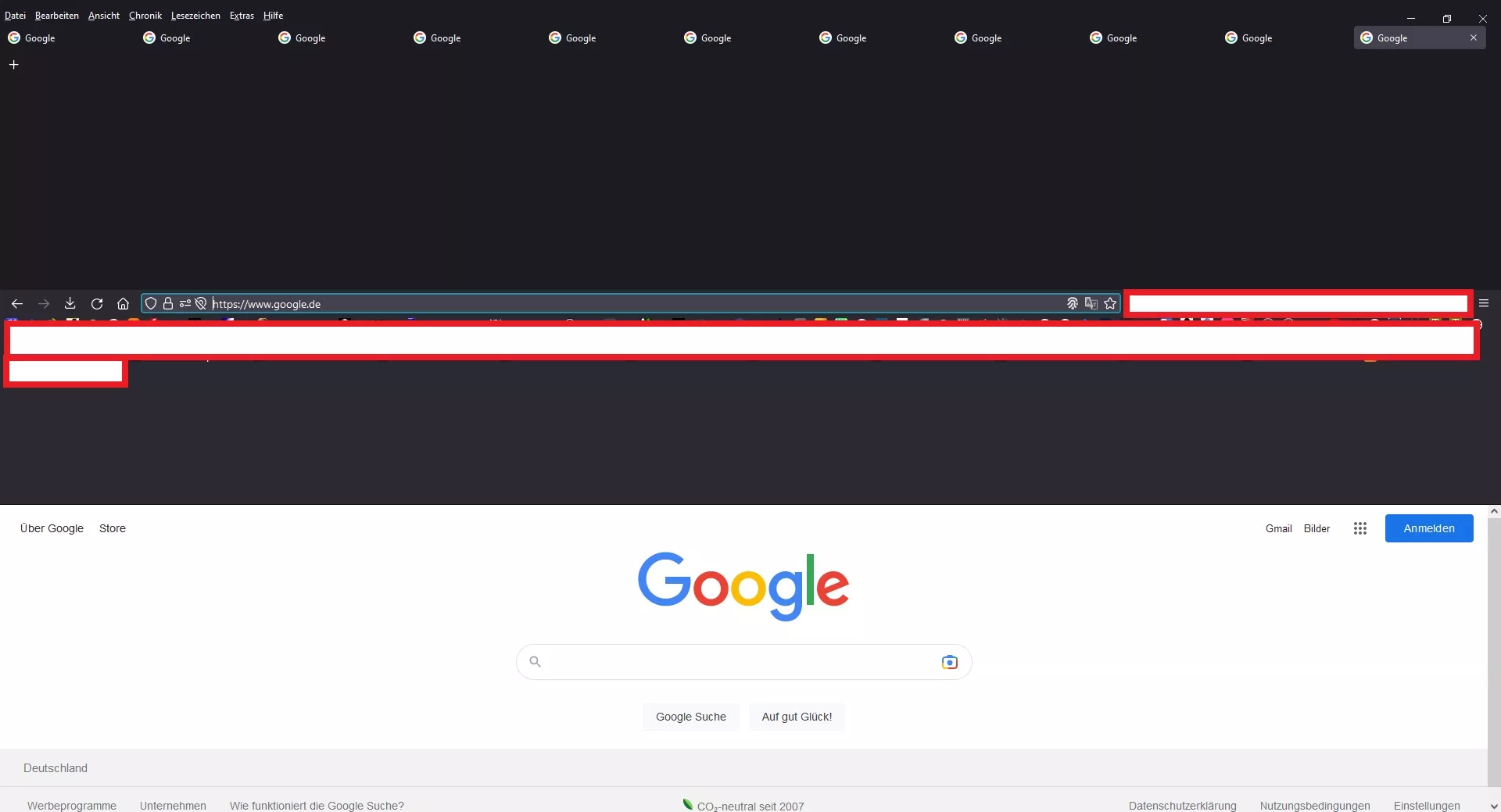
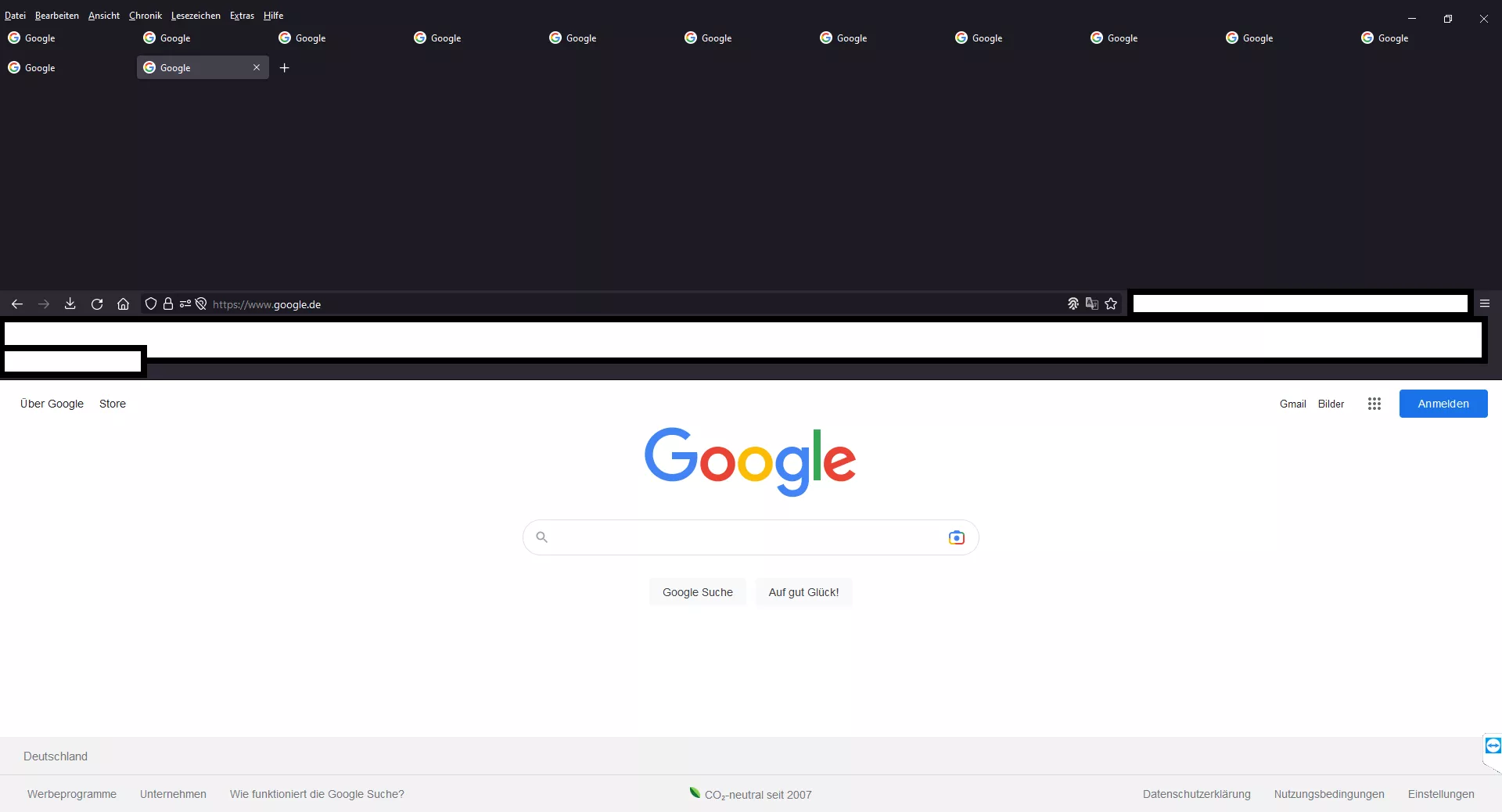
es gab mal wieder ein größeres Update was leider meine userChrome.css durcheinander geworfen hat. Meine eingestellten Tabzeilen wie auch favi.icons erweitern sich nicht mehr automatisch wenn die jeweilige Zeile voll ist, sondern die hinterlegten Zeilen zeigt es einfach komplett an, siehe Bild.
Vielleicht kann mir von euch jemand wieder weiterhelfen? ![]()
CSS
/* Tableiste mehrreihig oben */
@-moz-document url(chrome://browser/content/browser.xhtml) {
[tabsintitlebar="true"][sizemode="maximized"] #navigator-toolbox {
padding-top: 10px !important;
}
#titlebar,#tabbrowser-tabs {
appearance: none !important;
}
[tabsintitlebar="true"] #TabsToolbar > .titlebar-buttonbox-container,
#main-window[inFullscreen="true"] #window-controls {
display: block;
}
/* Mehrreihige Tableiste, Anzahl der angezeigten Tabreihen = 12 Zeilen, weitere per Scrollbar */
box[class="scrollbox-clip"][orient="horizontal"],
tabs > arrowscrollbox { display: block; }
scrollbox[part][orient="horizontal"] {
display: flex;
flex-wrap: wrap;
max-height: calc(var(--tab-min-height) * 12); /* aktuell sind es 12 Tabreihen */
overflow-x: hidden;
overflow-y: auto;
}
#tabbrowser-arrowscrollbox {
margin-top: -17px !important;
margin-bottom: -10px !important;
}
:root {
--tab-min-height: 30px !important;
}
:root #tabbrowser-tabs {
--tab-min-height: 30px !important;
}
/* Feste Breite der einzelnen Tabs wenn gewünscht, sonst entfernen bzw. verbreitern */
tabs tab[fadein]:not([pinned]) {
min-width: 173px !important;/* Minimale Tabbreite 76px */
max-width: 173px !important;/* Maximale Tabbreite 225px */
}
/* Tab schließen Icon nur im aktiven Tab */
.tab-close-button {
display:none!important;
}
.tabbrowser-tab[selected="true"] .tab-close-button {
display: block !important;
}
tabs tab[fadein]:not([pinned]) {
flex-grow: 1;
}
/* Buttons/Zwischenräume Ausblenden */
hbox.titlebar-spacer,
#alltabs-button,tabs tab:not([fadein]),
[class="scrollbutton-up"],
[class="scrollbutton-up"] + spacer,
scrollbox[part][orient="horizontal"] + spacer,
[class="scrollbutton-down"] {
display: none;
}
tabs tab {
border-left: solid 1px hsla(0,0%,50%,.5);
border-right: solid 1px hsla(0,0%,50%,.5);
}
tabs tab:after,tabs tab:before { display: none;}
/* #TabsToolbar:not(:-moz-lwtheme){
color: black !important;
} */
#TabsToolbar > .titlebar-buttonbox-container {
display: none !important;
}
}
/* Buttons/Zwischenräume Ausblenden */
hbox.titlebar-spacer,
#alltabs-button,tabs tab:not([fadein]), [class="scrollbutton-up"],
[class="scrollbutton-up"] + spacer,
scrollbox[part][orient="horizontal"] + spacer,
[class="scrollbutton-down"] { display: none; }
/* Mehrzeilige Lesezeichen-Symbolleiste, aktuell 12 Zeilen */
#PersonalToolbar,
#PlacesToolbarItems {
max-height: calc(20px * 12) !important;
min-height: 20px !important;
}
#PlacesToolbar > hbox {
display: block;
}
#PersonalToolbar toolbarbutton {
max-height: 20px !important;
min-height: 20px !important;
margin: 0 1px !important;
}
#PlacesToolbarItems {
display: flex;
flex-wrap: wrap;
overflow-x: visible;
overflow-y: auto;
}
#PlacesToolbarItems > scrollbar {
-moz-window-dragging: no-drag;
}
#PlacesToolbar #PlacesChevron {
display: none;
}