- Firefox-Version
- 107
- Betriebssystem
- Mac OS
Liebe User,
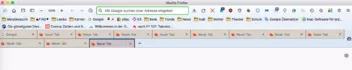
nach dem Update auf FF 107 (zur Zeit nur bei meinem Mann) haben wir festgestellt, dass sich die Darstellung der Tableiste in der Höhe verändert hat bzw. sich vergrößert hat. Ich füge 2 Anhänge bei: 1. vor dem Update, 2. nach dem Update bei meinem Mann.
Wir haben vieles probiert, sind aber zu keinem besseren Ergebnis als auf dem 2. Bild gekommen.
Die userChrome ist nachfolgend eingetragen.
Ich wäre so dankbar, wenn jemand aus dem Forum über meine userChrome schauen könnte, um vielleicht meinen Fehler zu finden. Bis FF 106 hat alles so funktioniert wie auf dem 1. Bild dargestellt wurde.
Meine userChrome habe ich mir über die langen Jahre immer wieder angepasst und evtl. befinden sich somit auch Teilstücke, die fehlerhaft sind.
/* Popup der Lesezeichen-Symbolleiste (Ordner) / Button angepasst ab Version 92 */ #PlacesToolbar :is(menu,menuitem), #PlacesToolbar menu .toolbarbutton-1 { min-width: 320px !important; margin-left: 1px !important; margin-right: 1px !important; padding: 0px 34px !important; } /* Urlbar grün */ funktioniert nicht mehr #urlbar { --toolbar-field-focus-border-color: #0bb911 !important; } /* Tabs in der Tableiste mit Linien und Farben */ #TabsToolbar .tabbrowser-tab .tab-background { border-radius: unset !important; margin-block: unset !important; } .tabbrowser-tab:not([visuallyselected="true"]) { background-color: rgba(208,165,108,0.33) !important; border-right: 1px solid #444 !important; border-top: 0.5px solid #444 !important; border-bottom: 0.5px solid #444 !important; } .tabbrowser-tab:not([visuallyselected="true"]):hover { border-top: 2px solid #757575 !important; background-color: rgba(255,255,255,0.1) !important; border-right: 1px solid #444 !important; border-top: 1px solid #444 !important; } .tabbrowser-tab[visuallyselected="true"] { border-top: 2px solid #0A84FF !important; border-right: 1px solid #444 !important; border-bottom: 1px solid #444 !important; } .tabbrowser-tab .tab-background[selected="true"] { background-color: rgbargba(255,255,255,0.2) !important; } .tabbrowser-tab { padding-inline: unset !important; } /* Lesezeichen verwalten - Ordnericon FF_Folder */ @-moz-document url("chrome://browser/content/places/places.xhtml") { treechildren::-moz-tree-image(container) { list-style-image: url("/Users/lutzhartmannprolu/Documents/FF_Folder/folder(2).png") !important; } } /* Lesezeichensymbolleiste - Ordnericon FF_Folder */ @-moz-document url-prefix(chrome://browser/content/browser.xhtml) { .bookmark-item[container="true"] { list-style-image: url("/Users/lutzhartmannprolu/Documents/FF_Folder/folder(1).png") !important; -moz-image-region: rect(440px 440px 440px 440px) !important; } } @-moz-document url("chrome://browser/content/places/bookmarksSidebar.xhtml") { treechildren::-moz-tree-image(container) { list-style-image: url("/Users/lutzhartmannprolu/Documents/FF_Folder/folder(2).png") !important; } } @-moz-document url("chrome://browser/content/browser.xhtml") { / * Mehrstufige Lesezeichen-Symbolleiste */ #PersonalToolbar { min-height: 20px !important; } #PersonalToolbar, #PlacesToolbarItems { max-height: calc(28px * 2) !important; } #personal-bookmarks, #PlacesToolbar, #PlacesToolbar > hbox { display: block; } #PersonalToolbar toolbarbutton { min-height: 25px !important; max-height: 25px !important; } #PlacesToolbarItems { max-height:60px !important; display: flex !important; flex-wrap: wrap !important; overflow-x: visible !important; overflow-y: auto !important; contain: none !important; /* <- neu (FF107) */ } #PlacesToolbarItems { -moz-window-dragging: no-drag; } #PlacesToolbar #PlacesChevron { display: none; } #main-menubar > *, #PlacesToolbarItems > toolbarbutton{ font-size:13px!important;} } } /* Linux/macOS Platz oberhalb der Lesezeichen-Symbolleiste bzw. unter dem Menü */ /* space above navigation toolbar (OS titlebar) */ /* set to '0', if no menubar is used */ #main-window:not([tabsintitlebar]):not([sizemode="fullscreen"]) #nav-bar { margin-top: 2px !important; } /* Schriftgröße Tabs */ .tab-text { font-size:12px !important; } /* Aktiver Tab Schrift fett + schwarz */ .tabbrowser-tab[selected="true"]{ font-weight:bold; color: black!important; } /* Aktiver Tab Hintergrund grey */ .tab-background[selected="true"]{ background: #cdc1c5!important; } /* Tableiste mehrreihig */ @-moz-document url(chrome://browser/content/browser.xhtml) { [tabsintitlebar="true"][sizemode="maximized"] #navigator-toolbox { padding-top: 8px !important; } #titlebar,#tabbrowser-tabs { appearance: none !important; } [tabsintitlebar="true"] #TabsToolbar > .titlebar-buttonbox-container, #main-window[inFullscreen="true"] #window-controls { display: block; } /* Abstand Tableiste nach oben - unten, und Höhe der Tableiste */ #titlebar { margin-top: -8px !important; margin-bottom: -9px; } /* Mehrreihige Tableiste, Anzahl der angezeigten Tabreihen = 6 Zeilen, weitere per Scrollbar */ box[class="scrollbox-clip"][orient="horizontal"], tabs > arrowscrollbox { display: block; } scrollbox[part][orient="horizontal"] { display: flex; flex-wrap: wrap; max-height: calc(var(--tab-min-height) * 3); /* Anzahl der angezeigten Tabreihen = 6 Zeilen */ overflow-x: hidden; overflow-y: auto; } tabs tab[fadein]:not([pinned]) { flex-grow: 1; } tabs tab,.tab-background { height: var(--tab-min-height); overflow: hidden; } tab > .tab-stack { width: 100%; } box[class="scrollbox-clip"][orient="horizontal"] { -moz-window-dragging: no-drag; } hbox.titlebar-spacer, #alltabs-button,tabs tab:not([fadein]) { display: none; } /* Feste Breite der einzelnen Tabs wenn gewünscht, sonst entfernen bzw. verbreitern */ tabs tab[fadein]:not([pinned]) { min-width: 150px !important;/* Minimale Tabbreite 276px */ max-width: 180px !important;/* Maximale Tabbreite 325px */ } } /* move titlebar and its content (menubar, tabs toolbar) below navigation/bookmarks toolbar */ #titlebar { -moz-box-ordinal-group: 100 !important; } /* space above tabs toolbar */ #main-window[tabsintitlebar][sizemode="maximized"] * #titlebar { margin-top: -8px !important; } /* space for menubar above navigation toolbar (Firefox titlebar) */ #main-window[tabsintitlebar]:not([sizemode="fullscreen"]) #nav-bar { margin-top: 24px !important; } #main-window[tabsintitlebar][sizemode="maximized"]:not([sizemode="fullscreen"]) #nav-bar { margin-top: 24px !important; } /* add 'drag' feature to space above navigation toolbar */ #main-window[tabsintitlebar] #navigator-toolbox, #main-window[tabsintitlebar] #nav-bar { -moz-window-dragging: drag !important; } /* move menubar to the top and extend its with to full window width */ #toolbar-menubar { position: fixed !important; width: 100vw !important; -moz-window-dragging: drag !important; } /* move menubars / tab toolbars caption buttons to windows top right position */ #main-window[tabsintitlebar]:not([inDOMFullscreen="true"]) .titlebar-buttonbox-container { position: fixed !important; right: 0 !important; visibility: visible !important; display: block !important; } /* menubar postion after moving to the top */ #toolbar-menubar { top: 0px !important; } /* menubar postion in maximized mode after moving to the top */ #main-window[tabsintitlebar][sizemode="maximized"] #toolbar-menubar { top: 0px !important; } /* caption button position in maximized mode after moving to the top */ #main-window[tabsintitlebar]:not([inDOMFullscreen="true"]) .titlebar-buttonbox-container, #main-window[tabsintitlebar][sizemode="maximized"]:not([inDOMFullscreen="true"]) .titlebar-buttonbox-container { top: -14px !important; } /* Windows */ @media (-moz-os-version:windows-win10), (-moz-os-version:windows-win8), (-moz-os-version:windows-win7) { /* set to '0', if no menubar is used */ #main-window:not([tabsintitlebar]):not([sizemode="fullscreen"]) #nav-bar { margin-top: 18px !important; } /* set to '0', if no menubar is used */ #main-window[tabsintitlebar][sizemode="maximized"]:not([sizemode="fullscreen"]) #nav-bar { margin-top: 32px !important; } #main-window[tabsintitlebar][sizemode="maximized"] #toolbar-menubar { top: 8px !important; } #main-window[tabsintitlebar]:not([inDOMFullscreen="true"]) .titlebar-buttonbox-container { top: 0px !important; } #main-window[tabsintitlebar][sizemode="maximized"]:not([inDOMFullscreen="true"]) .titlebar-buttonbox-container { top: 8px !important; } } Textgruppe 1 Datei: von userChrome 7 rausgeworfene Textteile.rtf /* This nullifies the left separator animation making "hovering" tabs less distracting */ .tabbrowser-tab::after, #tabbrowser-tabs[movingtab] > .tabbrowser-tab[visuallyselected]::before { margin-top: 0px !important; margin-bottom: 0px !important; }