- Firefox-Version
- 107.0
- Betriebssystem
- Windows 10
Hallo, ich benutze seit längerer Zeit einen .css-Code für eine Erweiterung der Lesezeichen-Symbolleiste (siehe Code)
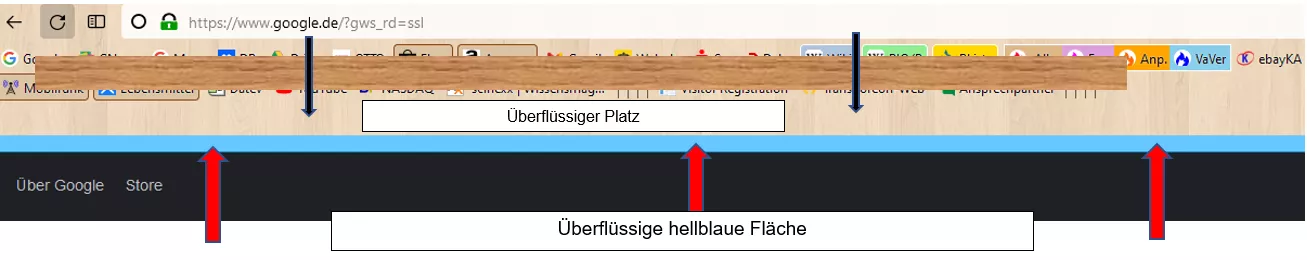
Seit dem update auf die Version 107 treten "Unregelmäßigkeiten" auf (siehe screenshot)
CSS
@-moz-document url("chrome://browser/content/browser.xhtml") {
/ * Mehrstufige Lesezeichen-Symbolleiste */
#PersonalToolbar {
min-height: 20px !important;
}
#PersonalToolbar,
#PlacesToolbarItems {
max-height: calc(20px * 5) !important;
}
#personal-bookmarks,
#PlacesToolbar,
#PlacesToolbar > hbox {
display: block;
}
#PersonalToolbar toolbarbutton {
min-height: 25px !important;
max-height: 25px !important;
margin-top: 1px !important;
margin-bottom: 1px !important;
}
#PlacesToolbarItems {
display: flex;
flex-wrap: wrap;
overflow-x: visible;
overflow-y: auto;
}
#PlacesToolbarItems {
-moz-window-dragging: no-drag;
}
#PlacesToolbar #PlacesChevron {
display: none;
}
}Gibt es eine Lösung für die nun erscheinenden überflüssigen Flächen?