- Firefox-Version
- Firefox 109 Nightly
- Betriebssystem
- Windows 10
Ich weiss nicht, wie ich es besser erklären soll...
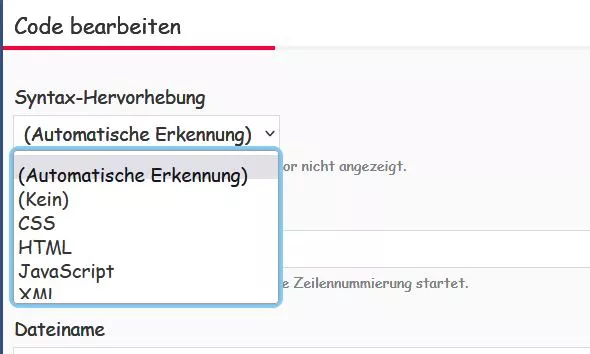
hier ein Screenshot vom Nightly
Was kann daran Schuld sein?
Im Firefox 107.0 sieht es so aus...
Edit:
Ich habe diesen Code als Auslöser identifiziert:
CSS
/***** POPUP und KONTEXT Menus ******/
/* Hintergrund/Umrandung/Ausrichtung - aller Popup */
menupopup {
background: #87cefa !important; /* Hintergrund */
}
/* Vorgegebene Breite der Popup-Fenster */
.menupopup-arrowscrollbox,
menupopup,
popup {
appearance: none!important;
width: 250px !important; /* Breite in px anpassbar */
}
/* vorgegebene Höhe der Zeilen */
menupopup > menu ,
menupopup > menuitem,popup > menu ,
popup > menuitem {
appearance: none!important;
min-height: 24px !important; /* Höhe in px anpassbar */
max-height: 24px !important;
}
.searchbar-textbox, #urlbar {
border-radius: 20px !important;
min-height: 33px !important;
padding: 0 !important;
margin: 0 2px !important;
}
/************* SEPARATOREN ***********************/
/* Separatoren werden entfernt (Querlinien) */
menuseparator {
display: none !important;
}
/************ KONTEXT-MENÜ ****************************
/* Icon Farbe */
#context-navigation > menuitem > hbox.menu-iconic-left {
appearance: none !important;
color: #3300ff ! important; /* Farbe */
font-size: 15px !important;
padding: 0px 4px 0px 4px !important; /* Ausrichtung */
}
/* Hintergrund hinter den Icons */
#context-navigation {
background: activecaption !important; /* Farbe */
padding: 4px 4px 4px 4px !important; /* Ausrichtung */
}
/****************** MENÜBAR ********************/
:is(menu,menuitem)[_moz-menuactive="true"] {
appearance: none !important;
--menuitem-hover-background-color: lightblue !important;
}
/*Höhenverschiebung Menülleiste durch Hovereffekt verhindern*/
#main-menubar {
height: 28px !important;
}Was muss man ändern?
NS: Bin wohl erst Morgen wieder anwesend