- Firefox-Version
- Firefox 107.0
- Betriebssystem
- Windows 10 22H2 64 Bit
Download Popup wieder automatisch öffnen
-
2002Andreas -
7. Dezember 2022 um 11:38 -
Erledigt
-
- Zur hilfreichsten Antwort springen
-
Was ist mit: browser.download.alwaysOpenPanel
Damit öffnet sich das PopUp zumindest wenn ein Download fertig ist...

-
Damit öffnet sich das PopUp zumindest wenn ein Download fertig ist
Danke für deine Antwort

In 2 Profilen getestet, wird nicht geöffnet hier

Wie gesagt, mir geht es schon um den Start bei einem Download.
-
damit sich dieses Popup bei jedem Download wieder automatisch öffnet?
Diese Funktion hätte ich auch gern. Dies ist mir schon ein Weilchen ein Dorn im Auge. Habe mir jetzt extra deswegen eine "Download Bar" installiert, damit ich den Fortschritt ohne aktives Zutun sehen kann. Klappt zwar, ist aber auch nicht das Gelbe vom Ei.
Gab es diese Funktion in einer früheren Version von Firefox mal? Falls ja, warum wurde sie entfernt?

-
Gab es diese Funktion in einer früheren Version von Firefox mal?
Ja.
-
Das ist ein CSS Schnipsel, minimal um das Fenster zu öffnen. Man kann es auch noch wesentlich erweitern. Die Farbe muß dann an die eigenen Farben angepaßt werden.
#downloads-indicator-progress-inner
{ fill: #016A6A !important; }
#downloads-indicator-progress-outer
{ fill: #016A6A !important; } -
Das ist ein CSS Schnipsel, minimal um das Fenster zu öffnen.
Hallo clio...
damit (fill) wird nur die Farbe geändert, aber nicht das Popup geöffnet

-
Hm, dann poste ich mal den Rest, bei mir funktioniert das. Ich hab es nicht in Tags gesetzt, weil ich nie weiß, welches das Richtige ist. Wenn ich dann was ändern will, gerät alles durcheinander, ist halt diese Forensoftware...
/* :::::: Downloads :::::: */
#downloads-indicator-progress-inner
{ fill: #016A6A !important; }
#downloads-indicator-progress-outer
{ fill: #016A6A !important; }
#downloads-button > .toolbarbutton-badge-stack > #downloads-indicator-progress-outer
{ border: 2px solid #016A6A !important; }
#downloads-button[indicator="true"]:not([attention="success"]) #downloads-indicator-icon
{ fill: #016A6A !important; }
#downloads-notification-anchor[notification="start"] > #downloads-indicator-notification
{ fill: #016A6A !important; }
.downloadProgress
{ height: 4px !important;
background: #10151a !important;
}
.downloadProgress::-moz-progress-bar
{ height: 4px !important;
background: #016A6A !important;
}
#downloads-button[progress="true"] #downloads-indicator-anchor #downloads-indicator-icon
{ fill: #016A6A !important; }
#downloads-button
{ --toolbarbutton-icon-fill-attention: #016A6A !important; } -
dann poste ich mal den Rest
Dein Code sieht hier so aus:
Er beinhaltet ja auch nur andere Farben, keine Funktion bezüglich den Popup zwecks öffnen

-
Hallo,
oder config, damit sich dieses Popup bei jedem Download wieder automatisch öffnet?
Das Download-Verhalten hängt von verschiedenen Faktoren ab. Daher wäre ein konkretes Beispiel hilfreich, sprich was genau du herunterladen möchtest und wie du Firefox für diesen Typ von Datei konfiguriert hat. Das Download-Panel öffnet sich nämlich grundsätzlich nach wie vor mit dem Start eines Downloads. Auf Grund von sehr viel negativem Nutzer-Feedback wurden aber Ausnahmen getroffen. Beispielsweise öffnet das Panel beim Download von Bildern nicht länger automatisch.
-
Daher wäre ein konkretes Beispiel hilfreich
Hallo Sören, danke für deine Nachfrage.
Z.B. hier bei einer Testdatei:
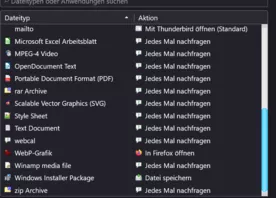
wie du Firefox für diesen Typ von Datei konfiguriert hat
Alles auf Nachfragen:
-
Alles auf Nachfragen:
Dann ist das der Grund. Bei einem direkten Download ohne Nachfrage öffnet das Panel automatisch. -
Hm, dann poste ich mal den Rest, bei mir funktioniert das
Das kann gar nicht mit CSS funktionieren, CSS gestaltet nur, es führt keine Funktionen aus. Funktionen können nur von Benutzerskripten oder Add-ons bereitgestellt werden.
-
In about:config habe ich diese Parameter auf true
browser.download.alwaysOpenInSystemViewerContextMenuItem
browser.download.alwaysOpenPanel
browser.download.panel.shown
Ob es daran liegt? Wie gesagt, bei mir funktioniert das schon lange so, ich habe also schon eine Weile nichts geändert,
nur damals die Farben ans Systemtheme angepaßt.
-
Dann ist das der Grund
Bingo

Kann man das trotzdem wieder ändern?
Also dass das Popup auch aufgeht, wenn Nachfragen aktiviert ist?
-
Dafür gibt es keine Option in Firefox, weil es dafür auch nicht wirklich einen Anwendungsfall gibt, siehe Begründung:
There's no need to add another prompt / interruption in this case - the motivation for showing the panel is to allow quickly opening the file, but in this case the user has already had an opportunity to set that up.
Ein Script dürfte also deine einzige Chance sein.
-
Ein Script dürfte also deine einzige Chance sein.
Dann danke erstmal für die Erklärung

Evtl. fällt unseren Skriptprofis wie aborix oder BrokenHeart ja etwas dazu ein

In about:config habe ich diese Parameter auf true
Auch dir danke für die Hilfe

Den Grund hat Sören ja schon erklärt, die Werte stehen hier auch auf true.
-

2002Andreas
7. Dezember 2022 um 16:47 Hat einen Beitrag als hilfreichste Antwort ausgewählt. -
Ich hab es nicht in Tags gesetzt, weil ich nie weiß, welches das Richtige ist.
Welche Tags?
Um CSS-Code einzufügen mache Folgendes:
1. Klicke auf das Symbol </> in der Symbolleiste des Antworten-Fensters.
2. Es wird ein Code-Kasten mit dem Wort Quellcode eingefügt.
3. Klicke auf das Wort Quellcode. Das Fenster Code bearbeiten öffnet sich.
4. Klicke dort oben bei Syntax-Hervorhebung auf die kleine Pfeilspitze und wähle dann CSS aus.
5. Klicke dann auf die Schaltfläche Speichern.
6. Du bist wieder im Antworten-Fenster. Statt dem Wort Quellcode steht jetzt dort CSS.
7. Kopiere deinen CSS-Code in den Code-Kasten.
8. Wenn du jetzt noch weiteren Antworttext einfügen möchtest, passe auf, dass du außerhalb des Code-Kastens weiter schreibst.
9. Wenn du mit Klick auf die Schaltfläche Antworten deinen Beitrag abspeicherst, siehst du dann den Code-Kasten mit deinem farblich gestalteten Code.
-
Evtl. fällt unseren Skriptprofis
Evtl. lässt sich ja dieses Skript umschreiben auf das kleine Popup
 JavaScript
JavaScript
Alles anzeigen// Downloadbutton.uc.js (function() { if (window.__SSi != 'window0') return; CustomizableUI.createWidget({ id: 'Download-button', type: 'custom', defaultArea: CustomizableUI.AREA_NAVBAR, onBuild: function(aDocument) { var toolbaritem = aDocument.createElementNS('http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul', 'toolbarbutton'); var props = { id: 'Download-button', class: 'toolbarbutton-1 chromeclass-toolbar-additional', removable: true, label: 'Download Fenster öffnen', accesskey: 'D', tooltiptext: 'Download Fenster öffnen', style: 'list-style-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAFo9M/3AAAACXBIWXMAAAsTAAALEwEAmpwYAAAABGdBTUEAALGOfPtRkwAAACBjSFJNAAB6JQAAgIMAAPn/AACA6QAAdTAAAOpgAAA6mAAAF2+SX8VGAAAC7klEQVR42mJgAIL3K2X+AwQQy9VMzf+cIooMAAHE8H6i2n+QKEAAsbCrSjJ8vST4HyCAQByG13Mc/n+/D5EBCCAWsMByBQa2bz/BkgABxAAz5f1aYbAKgAACo6+XJP///OQFFgAIIJbvd23//z/NyPD/NQPDg8uS/wECiIlT+TDjr5/sDK9ZrjMo6D5nBAgguLYPC13/f7nN+v/bQ7H/P77awM0DCCAWGOPLp58MfE80GFiE+RiYOCXhGgECiAlE3PZI/i8iL8bAchMocV2C4d/+fwyPj2qBTQEIIBR02S7+/4N1AigSAAHECPcLyB9/OBkY/rMxMLxkYRDMvwWWAwggJpgCDidZBlazzwzsVg8ZGAXU4SYABBDckYy/2BmYvgsyMLLxMPz+g7AFIIAQCr6zA+0B+oCLn+HHV0Q4AgQQ48MTUv8FvwszsLwUhHhLlIeBkQ+oT+IXw8Pa3wwAAcQkb/GM8f2fbwwMr4CO+8ABDBABBua3wgzP8qQY1BbsZQQIILAj5V3vMj6Tv8Dw8/VbBqZ/nxjuT2BiUFw/D+wLgABCQXeX8v+/5pyAEg4AAYSh6v0il/+cMeIM/9+/YGBgZmNgZOSGKOSTYvi25A6DYOw2FD0AAcSCbsCfX38Y/n+4x/D37R0GZiY2hn/sQN//+8LAzGgClGPCcBVAAGEa8O8/A9MnVoZ/77gZ/gH5zHwCDP//czAwcnID5T5jGAAQQCx3o0L/s/znBXP+/fvD8E/sGgPjJ14GxrdCDAxszMBwBQYrAz8DAx8TA7P8d4anaXH/mf8yMfz/y87w6/9zBoAAYoSlJrbiAwzi7wwY/r38CNSIcCqTFB+E/wvonu//GVj4+Rie855k+NtjzaCwfjYjQAChBMhNt5T/7IV7GaTf6jD8fAZx7h9xXgZ2RmYGVjFBsMYfzZYMqjvmwvUBBBBWBIqqW2t5/n+eo/X/6zKj//d38v4HuRKbWoAAwouOher8Pxmtg1cjQIABAFbt8Z32Ai5RAAAAAElFTkSuQmCC)', oncommand: "window.open('chrome://browser/content/downloads/contentAreaDownloadsView.xhtml', 'Downloads', 'chrome,resizable=yes,width=400,height=200,left=210,top=450');" }; for (var p in props) toolbaritem.setAttribute(p, props[p]); return toolbaritem; } }); Downloads.getList(Downloads.ALL) .then(list => list.addView({ onDownloadAdded: () => Services.wm.getMostRecentBrowserWindow().document.getElementById('Download-button').click() })); })(); -
Du hast natürlich Recht mit CSS, das war Quatsch von mir,
und danke für die Anleitung zum Einfügen.
-