- Firefox-Version
- 108.0
- Betriebssystem
- Windows 11
Moin zusammen,
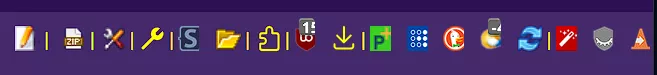
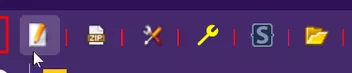
seit des aktuellen Updates werden Icons neben der Adressleiste zum Teil nicht mehr komplett angezeigt.
Darauf beruht, dass auch einige Separatoren verschwunden sind (nicht mehr angezeigt werden).
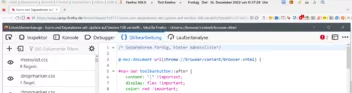
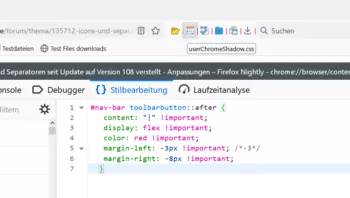
Ob es mit diesem Code einen zusammenhang gibt weiss ich leider nicht, denn dieses sieht auch mit deaktivierten Code nicht anders aus.
CSS
/* Separatoren farbig, hinter Adressliste*/
@-moz-document url(chrome://browser/content/browser.xhtml) {
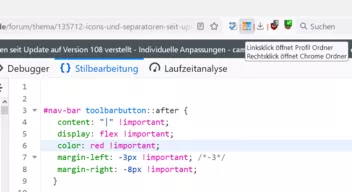
#nav-bar toolbarbutton::after {
content: "|" !important;
display: flex !important;
color: yellow !important;
margin-left: -3px !important; /*-3*/
margin-right: -8px !important;
}
/*#nav-bar .toolbarbutton-1 {
opacity: 1 !important;
}*/
/* Separatoren für Menuleiste*/
#main-menubar > menu::after {
content: "|" !important;
display: flex !important;
color: green !important;
}So, einen Fehler habe ich gefunden. Alles weiter nach links gerückt
Mit diesen Werten sind nur wenigstens die Separatoren wieder sichtbar aber die Felder viel zu gros, sodass die Icons nun mittig zwischen den Separatoren sitzen und etlicher Leerraum verschwendet wird, was die Adressleiste verkleinert.