- Firefox-Version
- 108.02 (64Bit)
- Betriebssystem
- Windows 10 Version 22H2 (Build 19045.2364)
Seit heute habe ich eine neue Spielwiese.
Das JavaScript DateandClock.us.js, so habe ich es getauft.
Aufgeschnappt habe ich es von hier =>
Beitrag
RE: Script Datum + Uhrzeit neben Menüleiste
Seit heute, seit die Firefox - Version 92 (32bit) installiert worden ist, ist meine "Datum / Uhrzeit" nicht mehr sichtbar.
Komplett weg. Seit März 2021 lief dieses Skript ohne Probleme:
(Quelltext, 70 Zeilen)
Hat einer ne Lösung?
Komplett weg. Seit März 2021 lief dieses Skript ohne Probleme:
(Quelltext, 70 Zeilen)
Hat einer ne Lösung?
Taupan
Ich habe es ein wenig verändert und es funktioniert aus so weit.
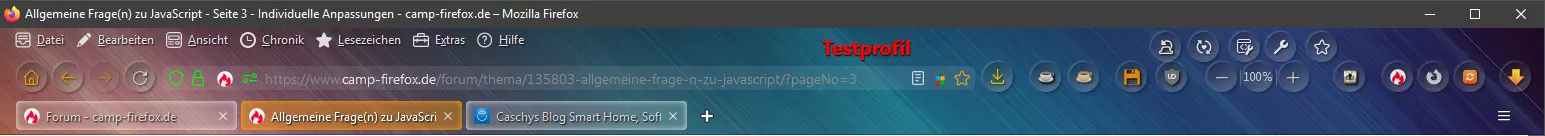
Nur was mich stört, zwischen Datum und der Zeit wird das Wörtchen um angezeigt.
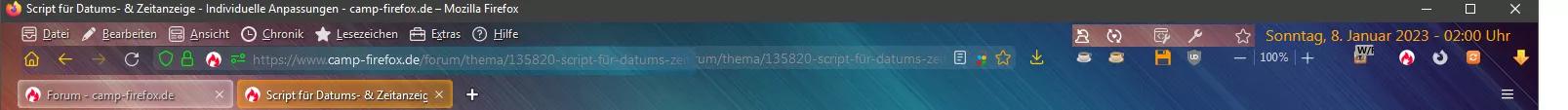
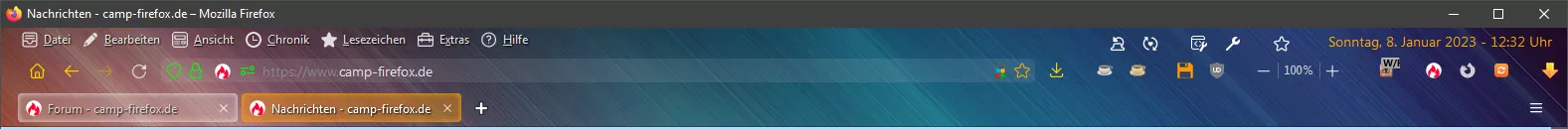
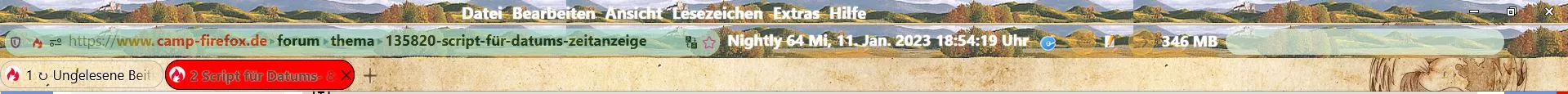
Es steht da also z.B. Samstag, 7. Januar 2023 um - 22:00:00 Uhr.
Das Wörtchen um hätte ich gerne weg ![]()
Die Anzeige sollte so sein: Samstag, 7. Januar 2023 - 22:00:00 Uhr
Das Script:
JavaScript
// DateandClock.us.js
// Source file https://www.camp-firefox.de/forum/thema/122763-script-datum-uhrzeit-neben-men%C3%BCleiste/?postID=1182704#post1182704
(function() {
function doDatClock() {
var timestr = new Date().toLocaleDateString( locale , options );
const blanks = ' \u2013 ';
let i = timestr.lastIndexOf(' ');
timestr = timestr.substring(0,i) + blanks + timestr.substring(i+1) + ' Uhr';
if( count == 1 ) {
var counter = new Date( 2000 * sec ).toISOString().substr( 11 , 8 ); // .replace(/^[0:]+/, '') // if you want to replace zeroes and colons
timestr = timestr + ' (' + counter + ')';
sec++;
}
ClockLabel.setAttribute( 'value', timestr );
}
var count = 0; // if you don't want a counter set this to zero
var language = 'de-DE'; // locale, e.g. 'de-DE' , 'en-US' , 'fr-FR'
//var personalText = ' '; // your personal text here
var cssFontFamily = 'Arial';
var cssColor = '#FFBD4F'; // Font Color
var css = 'padding-top: 5px !important; padding-left: 340px; color: ' + cssColor + '; font-family: ' + cssFontFamily + '; font-weight:200; font-size:16px; text-shadow: none; min-width: 665px;';
// var css = 'padding-top: 10px !important; padding-left: 0; color: ' + cssColor + '; font-family: ' + cssFontFamily + '; font-weight:400; font-size:16px; text-shadow: none; width: 50px;';
var options = {
weekday: 'long',
year: 'numeric',
month: 'long',
day: 'numeric',
hour: '2-digit',
minute: '2-digit',
second: '2-digit'
};
var sec = 0;
var locale = language || window.navigator.languages[0];
var position = document.getElementById('menubar-items');
var ClockLabel = document.createXULElement('label');
ClockLabel.setAttribute('id', 'statusbar-clock-display');
//ClockLabel.setAttribute('class', 'statusbarpanel-text');
ClockLabel.setAttribute('style', css);
position.parentNode.insertBefore(ClockLabel, position.nextSibling);
if( count == 1 ) {
ClockLabel.addEventListener('dblclick', function() { sec = 0; });
}
window.setInterval( doDatClock , 1000 );
})();