- Firefox-Version
- 108.02
- Betriebssystem
- macOs 10.13.6
Aus der beliebten Serie : Das braucht kein Mensch - oder vielleicht doch ? , hier ein Extra dem ich schon lange hinterher jage . ![]()
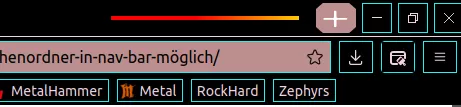
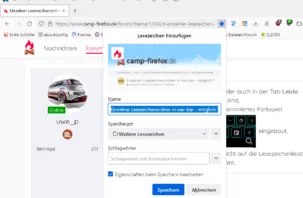
Ein einzelner, voll funtionsfähiger Lesezeichenordner in der nav-bar, oder sonstwo, benutzbar als verschiebbarer toolbar Button , das wäre ein Träumchen .
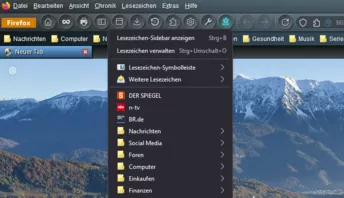
Voll funktionsfähig hiesse, dass der Button agiert wie ein normaler bookmark-item Ordner aus der Lesezeichensymbolleiste - also inkl. standard Popup Fenster und belegbar in der Bibliothek etc. .
Hat zufällig jemand so eine Art von Script schon mal gesehen, oder benutzt es vielleicht sogar ?
Gefunden habe ich noch nichts, trotz langer Suche .
So was von Grund auf zu entwerfen wäre vermutlich zu aufwendig in diesem Rahmen, daher die Frage nach evtl. existierenden Lösungen oder Ansätzen .
Der Sinn der Sache wäre, dass man die Lesezeichenleiste geschlossen halten, aber trotzdem auf einen Ordner mit seinen meist benutzten Lesezeichen direkt aus der nav-bar oder sonstigen toolbars zugreifen kann - ohne Sidebar(!), Lesezeichenmenü oder individuelle Link Buttons .