Auch der Code von FuchsFan funktionierte nicht, wenn ich ihn in "meine" Symbole.css integrierte.
Der funktioniert schon, nur wenn Du die Selektoren veränderst, dann wird es wohl nicht klappen. sie könnten wohl eingekürzt werden, aber das habe ich mir abgewöhnt, weil es dann oft zu Fehlern kommt.
...
Verstehe nicht, was Du mir da erklären willst.
.unified-extensions-context-menu-manage-extension {
background: url("../icons/extension.svg") no-repeat !important;
background-position: 9px 4px !important;
}Ist "Dein" Code!
Den musste ich in eine extra Datei, Erweiterungsmenü.css, schreiben, da er nicht funktionierte,
wenn ich ihn in "meine" Symbol.css schrieb.
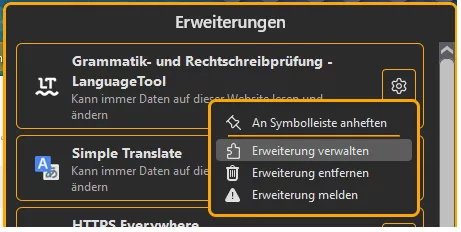
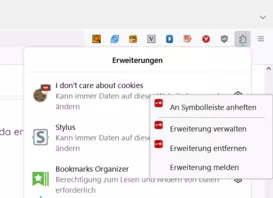
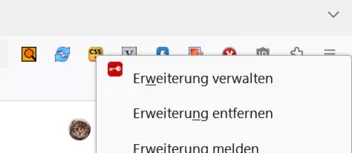
Betrifft dieses Menü:
Der zweite Code
.customize-context-manageExtension {
background: url("../chrome/icons/extension.svg") no-repeat !important;
background-position: 12px 2px !important;
}betrifft ein anderes Menü!
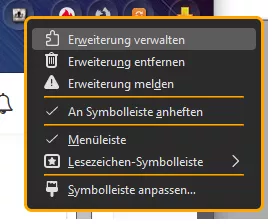
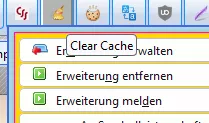
Dieses:
Und diesen musste ich sogar direkt in die userChrome.css schreiben, damit er funktionierte.
Ich verstehe nur nicht, warum das so ist.
Alle drei Dateien, userCrome.css, Symbole.css und Erweiterungsmenü.css fangen mit
@-moz-document url(chrome://browser/content/browser.xhtml) { an
Natürlich kann man Deinen Code auch wieder etwas ausführlicher und genauer "machen".
menuitem.unified-extensions-context-menu-manage-extension {
background: url("../icons/extension.svg") no-repeat !important;
background-position: 9px 4px !important;
}Ändert aber auch nichts, außer dass dann der Hovereffekt, der in einer anderen CSS-Datei festgelegt ist,
nicht greift.
Deshalb beide Codes nun gekürzt und ohne menuitem.