Die Vorlage von .DeJaVu musste ich wieder anpassen, wer Interesse hat, bediene sich.
Danke, aber anpassen wofür , Firefox 110.0 ?
Die Vorlage von .DeJaVu musste ich wieder anpassen, wer Interesse hat, bediene sich.
Danke, aber anpassen wofür , Firefox 110.0 ?
Danke auch, und wenn anpassen, warum auf dieses "interessante" Design?
musste ich wieder anpassen
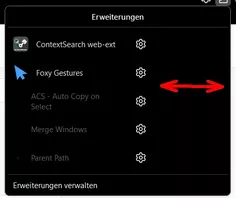
Die Frage wie über mir stelle ich mir grad auch. Was ich eingebracht habe, nutze ich so aktuell auch bei der Nightly. Du hast ja einen ganz eigenen Stil, der laut Bild größer ist (als meiner).
Das einzige was mir auffällt, dass bei "Google" unten das Zahnrad 1 oder 2 Pixel nach rechts entrückt ist zu den anderen.
(ist mir nicht unbekannt, weil diese Sektion teils anders bearbeitet werden muss)
aber anpassen wofür , Firefox 110.0 ?
Version 111 und 112, 110 nicht getestet.
Danke auch, und wenn anpassen, warum auf dieses "interessante" Design?
Weil es Spaß an der Freude ist. ![]()
![]()
Du hast ja einen ganz eigenen Stil, der laut Bild größer ist (als meiner).
Deswegen hatte ich betont, nach Vorlage von...... ![]()
110 nicht getestet.
Sieht hier so aus, mit pers. Note oben ![]()
@-moz-document url-prefix(chrome://browser/content/browser.xhtml) {
/* Eigenes Icon für Button */
#navigator-toolbox toolbar#nav-bar.browser-toolbar toolbarbutton#unified-extensions-button.toolbarbutton-1 > .toolbarbutton-icon {
list-style-image: url("file:///C:/FoxIcons/0109.png") !important;
opacity: 0.9 !important;
}
/* Popup-Menü HG und Border */
#unified-extensions-view.cui-widget-panelview{
background-color: gainsboro !important;
border: 4px solid royalblue !important;
padding: 0px 10px 0px 10px !important;
width: 370px !important;
}
/* Scrollbar ausgeblendet */
#unified-extensions-view.cui-widget-panelview vbox.panel-subview-body{
scrollbar-width: none !important;
}
/* grid */
#unified-extensions-area,
.unified-extensions-list {
display: grid !important;
grid-template-columns: repeat(3, 1fr) !important;
}
/* Überschrift "Erweiterungen" */
#unified-extensions-view.cui-widget-panelview vbox.panel-header h1 span {
color: #881111 !important;
font-size: 1.8em !important;
display: flex !important;
justify-content: center !important;
}
/* Eigener Text oben vor Erweiterungen */
#unified-extensions-view.cui-widget-panelview vbox.panel-header h1 span:before {
content: "Meine " !important;
}
/* Beide Separatoren ausgeblendet*/
#unified-extensions-panel toolbarseparator {
display: none !important;
}
/* Zusatzbeschriftungen der Button ausgeblendet */
.unified-extensions-item-contents label.unified-extensions-item-name,
#unified-extensions-area .unified-extensions-item-message-deck .unified-extensions-item-message,
.unified-extensions-list .unified-extensions-item-message-deck {
display: none !important;
}
/* Größe der Icons aller Erw. */
#unified-extensions-area.customization-target .toolbarbutton-1.unified-extensions-item-action-button.subviewbutton.panel-no-padding.webextension-browser-action stack.toolbarbutton-badge-stack image.toolbarbutton-icon,
/* panel .unified-extensions-item[unified-extensions="true"] .webextension-browser-action > .toolbarbutton-badge-stack > .toolbarbutton-icon, */
.unified-extensions-list toolbarbutton .unified-extensions-item-icon {
height: 25px !important;
width: 25px !important;
}
/* Button der aktiven Erw. */
#unified-extensions-panel toolbaritem.unified-extensions-item {
max-width: unset !important;
width: 112px !important;
height: 40px !important;
background-color: grey !important;
margin: 1px !important;
border: 1px solid green !important;
border-radius: 4px !important;
padding: 0 2px !important;
}
/* Button der aktiven Erw. bei Hover HG farbig */
#unified-extensions-panel toolbaritem.unified-extensions-item:hover {
background-color: beige !important;
border: 1px solid coral !important;
}
/* Button der inaktiven Erw. */
.unified-extensions-list .unified-extensions-item {
max-width: unset !important;
width: 107px !important;
height: 40px !important;
background-color: grey !important;
opacity: 0.85 !important;
margin-top: 6px !important;
/* margin: 1px !important; */
border: 1px solid blue !important;
border-radius: 4px !important;
padding: 0 2px !important;
}
/* Button der inaktiven Erw. bei Hover HG farbig */
.unified-extensions-list .unified-extensions-item:hover {
background-color: gold !important;
border: 1px solid coral !important;
}
/* bei Hover grauer HG der Button ausgeblendet */
.unified-extensions-item-action-button.panel-no-padding.webextension-browser-action.subviewbutton:hover{
background-color: transparent !important;
}
.unified-extensions-item-action-button {
overflow: visible !important;
}
/* Icons aktive Erw. */
#unified-extensions-area image.toolbarbutton-icon {
opacity: 1 !important;
margin-left: 2px !important;
padding: 0 !important;
}
/* Icons inaktive Erw. */
.unified-extensions-list image.unified-extensions-item-icon {
opacity: 1 !important;
margin-left: -4px !important;
padding: 0 !important;
}
/* Button mit dem Zahnkranz (Verwalten) / aktive Erw. */
#unified-extensions-area.customization-target toolbaritem.toolbaritem-combined-buttons.unified-extensions-item.chromeclass-toolbar-additional toolbarbutton.unified-extensions-item-menu-button.subviewbutton.subviewbutton-iconic{
background-color: black !important;
border: 1px solid gainsboro !important;
min-width: 32px !important;
max-width: 32px !important;
max-height: 32px !important;
margin-left: -94px !important;
color: orange !important;
}
/* bei Hover*/
#unified-extensions-area.customization-target toolbaritem.toolbaritem-combined-buttons.unified-extensions-item.chromeclass-toolbar-additional toolbarbutton.unified-extensions-item-menu-button.subviewbutton.subviewbutton-iconic:hover{
background-color: #D1E2F2 !important;
border: 1px solid brown !important;
min-width: 32px !important;
max-width: 32px !important;
max-height: 32px !important;
margin-left: -94px !important;
}
/* Zahnkranz aktive Erw. bei Hover andere Farbe */
#unified-extensions-area.customization-target toolbaritem.toolbaritem-combined-buttons.unified-extensions-item.chromeclass-toolbar-additional:hover toolbarbutton.unified-extensions-item-menu-button.subviewbutton.subviewbutton-iconic image.toolbarbutton-icon {
fill: forestgreen !important;
}
/* Button mit dem Zahnkranz (Verwalten) / inaktive Erw. */
.unified-extensions-item-menu-button.subviewbutton.subviewbutton-iconic{
background-color: black !important;
border: 1px solid gainsboro !important;
min-width: 32px !important;
max-width: 32px !important;
max-height: 32px !important;
margin-left: 17px !important;
color: orange !important;
}
/* bei Hover */
.unified-extensions-item-menu-button.subviewbutton.subviewbutton-iconic:hover{
background-color: lightyellow !important;
border: 1px solid brown !important;
min-width: 32px !important;
max-width: 32px !important;
max-height: 32px !important;
margin-left: 17px !important;
}
/* Zahnkranz inaktive Erw. bei Hover andere Farbe */
.unified-extensions-item-menu-button:hover .toolbarbutton-icon {
fill: magenta !important;
}
/* Zahnkranz aktive Erw. / Icon */
#unified-extensions-area.customization-target toolbaritem.toolbaritem-combined-buttons.unified-extensions-item.chromeclass-toolbar-additional toolbarbutton.unified-extensions-item-menu-button.subviewbutton.subviewbutton-iconic image.toolbarbutton-icon {
margin-left: -1px !important;
}
/* Zahnkranz inaktive Erw. / Icon */
#unified-extensions-view.cui-widget-panelview vbox.panel-subview-body vbox.unified-extensions-list unified-extensions-item.unified-extensions-item toolbarbutton.unified-extensions-item-menu-button.subviewbutton.subviewbutton-iconic image.toolbarbutton-icon {
margin-left: -1px !important;
}
/* Button unten "Erweiterungen verwalten" */
#unified-extensions-manage-extensions {
background-color: #f0f0db !important;
margin-left: 50px !important;
margin-top: 10px !important;
max-width: 250px !important;
max-height: 30px !important;
min-height: 30px !important;
border: 1px solid grey !important;
border-width: 3px !important;
border-style: double !important;
color: #5511aa !important;
}
/* bei Hover */
#unified-extensions-manage-extensions:hover {
background-color: #D1E2F2 !important;
color: brown !important;
margin-left: 50px !important;
margin-right: 0 !important;
}
/* Text "Erweiterungen verwalten" */
[data-l10n-id="unified-extensions-manage-extensions"] {
color: gainsboro !important;
font-size: 1.0em !important;
font-weight: 600 !important;
padding-left: 0px !important;
display: flex !important;
justify-content: center !important;
}
/* Text "Erweiterungen verwalten" verlagert */
#unified-extensions-manage-extensions.subviewbutton.panel-subview-footer-button.unified-extensions-manage-extensions label.toolbarbutton-text {
margin: -7px 0 0 0 !important;
}
}Sieht hier so aus, mit pers. Note oben
![]()
Muss ich hier noch nacharbeiten, wegen aktiver und inaktiver Button. Die stimmen in v110 nicht überein.
Erholsames Wochenende!
Danke, das wünsche ich dir auch ![]()
Jetzt angepasst für v110.
![]()
Um das Thema zu aktualisieren, wollte ich nur mal eben auf diesen Beitrag von Sören verweisen:
Der Erweiterungs-Button lässt sich in der Nightly-Version von Firefox 113 jetzt ohne Script verschieben. Die Einschränkung ist, dass der Button in der Navigationssymbolleiste bleiben muss. Ein Verschieben in die Tab- oder Lesezeichensymbolleiste wäre also nicht möglich.
Ein Verschieben in die Tab- oder Lesezeichensymbolleiste wäre also nicht möglich.
Aber in die Menüleiste läßt sich der Button verschieben... ![]()
in die Menüleiste läßt sich der Button verschieben.
Hier nicht ![]()
Ups, falsches Skript deaktiviert... ![]()
![]()
falsches Skript deaktiviert.
Alles ist gut, kann passieren ![]()
Hallo zusammen,
ich hab mal wieder ein kleines Problem, das mit diesem neuen Erweiterungs-Button zusammenhängt.
Dient er nur dem Zugriff/der Ansicht auf Addons? Versuche nämlich seit geraumer Zeit, ein Addon-Symbol aus der Symbolleiste verschwinden zu lassen, aber das klappt nicht. Ich kann es weder ins Überhang-Menü, noch in das neue Erweiterungsmenü noch über die Funktion "Symbolleiste anpassen" loswerden.
Bin ich einfach nur zu blond? Hab ich irgendwas übersehen?
Wäre toll, wenn mich jemand aufklären kann!
Versuche nämlich seit geraumer Zeit, ein Addon-Symbol aus der Symbolleiste verschwinden zu lassen, aber das klappt nicht.
Rechtsklick auf das Icon -> "An Symbolleiste anheften" klicken. Danach sollte das Icon weg sein und im Popup des neuen Buttons wieder auftauchen... ![]()
Es wäre natürlich hilfreich, die betroffene Erweiterung auch zu nennen.
Ins Überhangmenü können generell keine Erweiterungs-Symbole verschoben werden.
Gern geschehen!
Ich bin tatsächlich blond
Ist doch eine schöne Haarfarbe. ![]()
Wegen

In einer der letzten zwei Nightly-Versionen (115 oder 116) gab es Änderungen dort.
@-moz-document url-prefix(chrome://browser/content/browser.xhtml)
{
/*both*/
#unified-extensions-area .unified-extensions-item-message-deck .unified-extensions-item-message,
.unified-extensions-list .unified-extensions-item-message-deck,
menupopup#unified-extensions-context-menu .unified-extensions-context-menu-report-extension,
menupopup#unified-extensions-context-menu .unified-extensions-context-menu-remove-extension
{
display: none !important;
}
/*grid*/
#unified-extensions-view
{
width: unset !important;
}
#unified-extensions-area,
.unified-extensions-list
{
display: grid !important;
grid-template-columns: repeat(3, 1fr) !important;
width: 200px !important;
}
#unified-extensions-panel toolbaritem.unified-extensions-item
{
max-width: unset !important;
width: 62px !important;
height: 30px !important;
background-color: rgba(80, 80, 80, 0.6) !important;
margin: 1px !important;
border-radius: 4px !important;
border: 1px solid #666 !important;
padding: 0 2px !important;
}
.unified-extensions-list .unified-extensions-item
{
max-width: unset !important;
width: 56px !important;
height: 28px !important;
background-color: rgba(67, 67, 94, 0.6) !important;
margin: 1px !important;
border-radius: 4px !important;
border: 1px solid #666 !important;
padding: 0 2px !important;
}
.unified-extensions-item-action-button
{
overflow: visible !important;
max-height: 24px !important;
}
.unified-extensions-item[unified-extensions="true"] .webextension-browser-action > .toolbarbutton-badge-stack
{
margin-inline-end: 0 !important;
}
.unified-extensions-item .unified-extensions-item-menu-button.subviewbutton
{
margin-inline-start: 0 !important;
}
.unified-extensions-item-menu-button.subviewbutton > .toolbarbutton-icon
{
padding: unset !important;
}
.toolbaritem-combined-buttons:is(:not([cui-areatype="toolbar"]),
[overflowedItem="true"]) > toolbarbutton:not(.toolbarbutton-1)[disabled]
{
opacity: 1 !important;
}
/*hover name regular*/
#unified-extensions-area .subviewbutton
{
padding: 2px !important;
}
#unified-extensions-area .unified-extensions-item image.toolbarbutton-icon
{
opacity: 1 !important;
margin-left: 2px !important;
/*margin-right: 2px !important;*/ /* final 109 only */
padding: 0 !important;
height: 16px !important;
width: 16px !important;
}
#unified-extensions-area .unified-extensions-item:hover .unified-extensions-item-menu-button image.toolbarbutton-icon
{
margin-left: 0 !important;
}
#unified-extensions-area .unified-extensions-item .unified-extensions-item-action-button
{
width: 26px !important;
/* margin-left: 0 !important; final 109 only */
margin-right: 6px !important; /* nightly 111 only */
}
#unified-extensions-area .unified-extensions-item:hover .unified-extensions-item-action-button[disabled="true"]
{
opacity: 1 !important;
}
#unified-extensions-area .unified-extensions-item:not(hover) .unified-extensions-item-contents .unified-extensions-item-name
{
display: none !important;
}
#unified-extensions-area .unified-extensions-item:hover .unified-extensions-item-contents .unified-extensions-item-name
{
display: block !important;
position: relative;
top: -8px;
left: 0px;
background: #eee;
color: #000;
border-radius: 3px;
width: 120px !important;
min-height: 18px !important;
z-index: 999 !important;
/*opacity: 1 !important;*/
}
#unified-extensions-panel toolbaritem.unified-extensions-item:nth-of-type(3n-2):hover .unified-extensions-item-contents .unified-extensions-item-name
{
left: -20px !important;
}
#unified-extensions-panel toolbaritem.unified-extensions-item:nth-of-type(3n-1):hover .unified-extensions-item-contents .unified-extensions-item-name
{
left: -70px !important;
}
#unified-extensions-panel toolbaritem.unified-extensions-item:nth-of-type(3n):hover .unified-extensions-item-contents .unified-extensions-item-name
{
left: -120px !important;
}
/*hover name unified*/
.unified-extensions-list .unified-extensions-item-action-button:hover
{
background-color: rgba(251, 251, 254, 0.09) !important;
}
.unified-extensions-list .subviewbutton
{
padding: 2px !important;
margin: 0 !important; /**/ /* nightly 111 */
/* margin: 0 6px 0 0 !important; final 109 only */
}
.toolbaritem.unified-extensions-item .unified-extensions-list
{
margin: 0 0 0 8px !important;
}
.unified-extensions-item-icon
{
opacity: 0.5;
}
.unified-extensions-list image.unified-extensions-item-icon
{
opacity: 1 !important;
margin-left: 2px !important;
padding: 0 !important;
height: 16px !important;
width: 16px !important;
}
.unified-extensions-list .unified-extensions-item image.toolbarbutton-icon
{
margin-left: 4px !important;
}
.unified-extensions-list .unified-extensions-item .unified-extensions-item-action-button
{
width: 26px !important;
/* margin-left: 0 !important; final 109 only */
margin-right: 4px !important;
}
.unified-extensions-list .unified-extensions-item .unified-extensions-item-action-button:not(hover) .unified-extensions-item-contents label
{
display: none !important;
}
.unified-extensions-list .unified-extensions-item .unified-extensions-item-action-button:hover .unified-extensions-item-contents label
{
display: block !important;
position: relative;
top: -10px;
left: 0px;
background: #eee;
color: #000;
border-radius: 3px;
width: 120px !important;
min-height: 18px !important;
}
.unified-extensions-list .unified-extensions-item:nth-of-type(3n-2) .unified-extensions-item-action-button:hover .unified-extensions-item-contents label
{
left: -5px !important;
}
.unified-extensions-list .unified-extensions-item:nth-of-type(3n-1) .unified-extensions-item-action-button:hover .unified-extensions-item-contents label
{
left: -60px !important;
}
.unified-extensions-list .unified-extensions-item:nth-of-type(3n) .unified-extensions-item-action-button:hover .unified-extensions-item-contents label
{
left: -110px !important;
}
/*special*/
/*mousegestures*/
.unified-extensions-list unified-extensions-item[extension-id="@mousegesture"] toolbarbutton[data-extensionid="@mousegesture"] .unified-extensions-item-icon
{
background: #eeeeee80 !important;
}
}
