- Firefox-Version
- 109.0
- Betriebssystem
- Win 10 Home 22H2
Hallo zusammen,
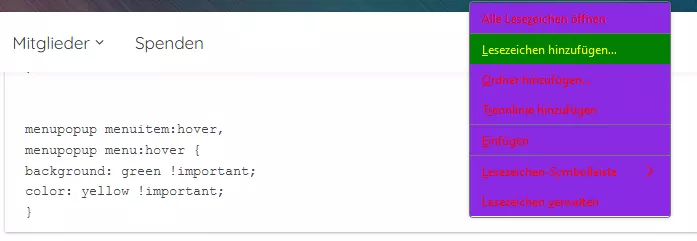
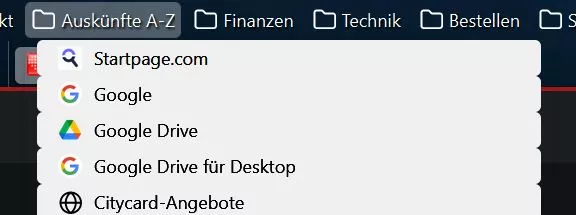
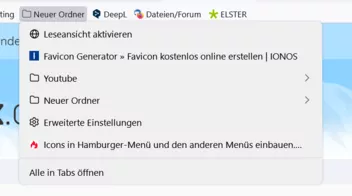
ich habe mal wieder ein optisches Problem nach dem letzten Update. Die Popup-Menüs stellen sich bei mir mit einem merkwürdigen Rand dar.
Kann mir jemand beim Aufhübschen behilflich sein? Ich würde diesen Rand gerne mit der Hintergrundfarbe des Popups füllen.

Mein bisheriger css.Code für die Popups:
CSS
#context-navigation {
margin-bottom: -4px !important;
}
menuseparator {
margin: 0px 0em !important;
}
menupopup {
--panel-background: none !important;
--panel-padding: 1px 0 !important;
}
menupopup > menu,
menupopup menuitem {
color: #000000 !important;
background: #f0f0f0!important;
}
menupopup menuitem:hover,
menupopup menu:hover {
background: #c6e2ff !important;
color: #000000 !important;
}