- Firefox-Version
- 109.0 (64-Bit)
- Betriebssystem
- openSuse Leap 15.4
Hallo,
mit folgendem CSS passe ich mir den Hintergrund der Toolbar-Button an:
CSS
/* Hintergrund der Fx-eigenen Buttons in der Toolbar z.B. Reload, Home, Erweiterungen etc. */
toolbar .toolbarbutton-1:hover image {
background-color: #0bb911 !important;
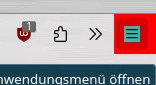
}Soweit so gut - nur der Button für das Anwendungsmenü macht es wieder anderes ![]() (siehe Screenshoots).
(siehe Screenshoots).
Wie bekomme ich es auch bei diesem Button hin, dass der Hintergrund vollständig nicht mehr grau ist? ![]()
VG Reni