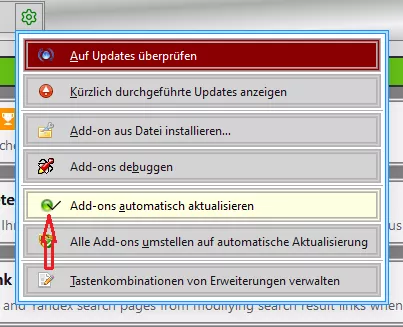
Ab Version 110 im Popup-Menü lässt sich das Icon (Haken) nicht mehr entfernen
-
FuchsFan -
30. Januar 2023 um 14:31 -
Erledigt
-
-
-
Probiers mal damit:
Ich danke dir, das funktioniert prima. In der Zwischenzeit habe ich auch noch diesen Weg gefunden, nur etwas abgeänderte Version.
CSS#page-options > panel-list > panel-item[action="set-update-automatically"]::part(button) { background-image: none !important; }Damit ist das Thema erledigt.
-
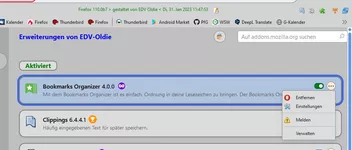
Im 3-Punkte-Menü der Addons taucht seit Firefox 110 ein Mülltonnen-Icon auf.
Der "Haken" erscheint auch im 3-Punkte-Menü der Plugins. Auch diese lassen sich über die userChromeShadow.css ausblenden (falls gewünscht):
-
Im 3-Punkte-Menü der Addons taucht seit Firefox 110 ein Mülltonnen-Icon auf.
Danke für den Hinweis. Die Icons hatte ich hier immer noch im Original (also auch die Mülltonne), hast Du das abgeändert?
-
Hallo grisu2099,
leider funktioniert das bei mir in der Version 110 nicht.
Das habe ich in der userChromeShadow.cssCSS
Alles anzeigen/*** AGENT_SHEET *********************/ /*** Erstellt von EDV-Oldie **********/ /*** Letzte Änderung am 17.11.2021 ***/ /* userChromeShadow.css */ /* In dieser Datei werden alle CSS-Regeln eingefügt, welche einen ::part() Selektor benötigen. */ /* Haken im Add-ons-Manager ab 110 ausblenen */ #page-options > panel-list > panel-item[action="set-update-automatically"]::part(button) { background-image: none !important; } panel-item[action="remove"]::part(button), plugin-options:nth-child(5) > panel-list:nth-child(1) > panel-item[checked]::part(button) { background-image: none !important; }Und so sieht es in der userChromeShadow.uc.js aus:
Code
Alles anzeigen// userChromeShadow.uc.js (async function() { if (location != 'chrome://browser/content/browser.xhtml') return; try { let path = OS.Path.join(OS.Constants.Path.profileDir, 'chrome', 'userChromeShadow.css'); let cssIn = await IOUtils.readUTF8(path); let sss = Cc['@mozilla.org/content/style-sheet-service;1'].getService(Ci.nsIStyleSheetService); let uri = makeURI('data:text/css;charset=UTF=8,' + encodeURIComponent(cssIn)); sss.loadAndRegisterSheet(uri, sss.AUTHOR_SHEET); } catch(e) { }; })();Beide Dateien liegen im Chromeordner.
Habe ich noch etwas vergessen?Gruß
EDV-Oldie
-
Und so sieht es in der userChromeShadow.uc.js aus:
Es gab eine neue Datei, teste die bitte mal.
JavaScript
Alles anzeigen// userChromeShadow.uc.js by aborix // 28.07.2022 FF104+ Fix: using PathUtils.join (Sören Hentzschel) (async function() { if (location != 'chrome://browser/content/browser.xhtml') return; try { let path = PathUtils.join(PathUtils.profileDir, 'chrome', 'userChromeShadow.css'); let cssIn = await IOUtils.readUTF8(path); let sss = Cc['@mozilla.org/content/style-sheet-service;1'].getService(Ci.nsIStyleSheetService); let uri = makeURI('data:text/css;charset=UTF=8,' + encodeURIComponent(cssIn)); sss.loadAndRegisterSheet(uri, sss.AUTHOR_SHEET); } catch(e) { console.log("UserChromeShadow-Error: " + e.name + ': ' + e.message ); }; })(); -
Es gab eine neue Datei, teste die bitte mal.
Stimmt, habe ich wohl vergessen zu ändern.
Mit dieser Version fraktioniert es.Danke für den Hinweis. Die Icons hatte ich hier immer noch im Original (also auch die Mülltonne), hast Du das abgeändert?
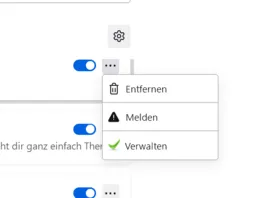
Ich habe das auch geändert, es gibt aber noch ein Icon das immer auftaucht.
Das ist das schwarze Dreieck für melden.
Da muss ich mir den Code auch noch raus suchen.Gruß
EDV-Oldie
-
Das ist das schwarze Dreieck für melden.
Mit dieser Version fraktioniert es.

-
-
Danke passt.
Gern doch

-
Gern doch
Kannst Du mir auch hier helfen?
Das Icon für Verwalten bekomme ich nicht eingefügt.
Gruß
EDV-Oldie
-
Kannst Du mir auch hier helfen?
Teste bitte, die Werte wenn dann noch anpassen für dich:
CSS
Alles anzeigenpanel-item[action="expand"]::before { content: ''; display: block; width: 24px; height: 24px; background: url('file:///C:/Users/Andi/Icons/Bild62.png') no-repeat !important; background-size: 18px 18px !important; margin-left: 7px; margin-right: -32px; margin-top: 3px; }Kommt in die userContent.css
-
Teste bitte, die Werte wenn dann noch anpassen für dich:
So:
CSSpanel-item[action="expand"]::before { content: ''; display: block; width: 24px; height: 24px; background: url("file:///C:/Dropbox/Chrome/Icons/addon_verwalten.png") no-repeat !important; background-size: 16px 16px !important; margin-right: -25px; margin-top: 8px; }passt es bei mir.
Noch einmal vielen Dank.Gruß
EDV-Oldie
-
Noch einmal vielen Dank.
Freut mich doch immer, wenn ich helfen konnte

-
Der "Haken" erscheint auch im 3-Punkte-Menü der Plugins.
Habe ich geändert, danke.
Bei deaktivierten Plugins ist dann auch der Haken da, lässt sich dann damit ausblenden.
-
Bei deaktivierten Plugins ist dann auch der Haken da, lässt sich dann damit ausblenden.
Mit meinem Code aus #4 ist der Haken auch bei deaktivierten Plugins weg - es braucht also diesen zweiten Code eigentlich nicht...

-
Mit meinem Code aus #4 ist der Haken auch bei deaktivierten Plugins weg - es braucht also diesen zweiten Code eigentlich nicht...

Habe ich nicht probiert, spreche sie einzeln an, dann weiß ich wenigsten was gemeint ist.

-
Jeder wie er mag...