- Firefox-Version
- 109.0.1
- Betriebssystem
- Win 11 22h2
Hallo,
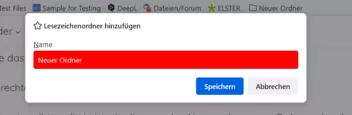
ich meine das Fenster, dass sich wie folgt öffnent:
klick mit rechter Maustaste in Lesezeichenleiste > Ordner hinzufügen...
In dem Fenster gibt es die Leiste, in die man den Namen des neuen Ordners eingeben muss. Hier möchte ich gerne die Hintergrundfarbe und die Schriftfarbe anpassen.
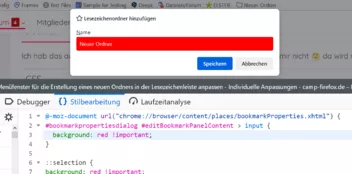
Hier mein erfolgloser Versuch:
CSS
@-moz-document url-prefix("chrome://browser/content/places/bookmarkProperties/.xhtml") {
#bookmarkpropertiesdialog #editBookmarkPanelContent > input, #bookmarkpropertiesdialog #editBookmarkPanelContent > hbox > input, #bookmarkpropertiesdialog #editBMPanel_folderMenuList {
margin: 0;
color: #fff !important;
background-color: #00016e !important;
}
::selection {
background: red !important;
color: #fff !important;
}
}