- Firefox-Version
- 109.0
- Betriebssystem
- Win11 Home
'nabend...
In einem Nachbarthread bin ich auf einen (für mich) interessanten Post von Heinrich gestoßen:
Beitrag
RE: About Seiten mit CSS Codes anpassen
Wenn alle sagen eigene Icons bei about Seiten gehen nicht.........................
DOCH GEHT !!



und immer die passenden dazu in den Tab`s
Alles eine Frage des Willens, das Linke ist auch getauscht, mir gefällt das Alte Firefox Icon besser als das Neue
DOCH GEHT !!
und immer die passenden dazu in den Tab`s
Alles eine Frage des Willens, das Linke ist auch getauscht, mir gefällt das Alte Firefox Icon besser als das Neue
Heinrich
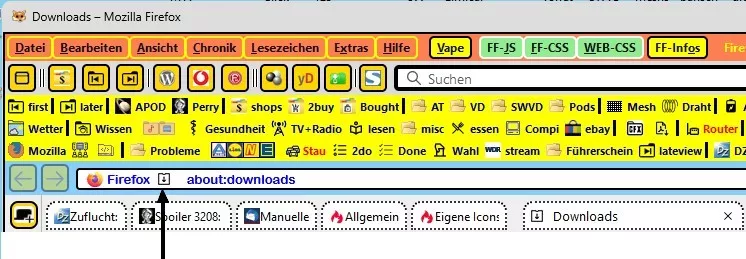
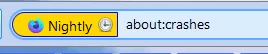
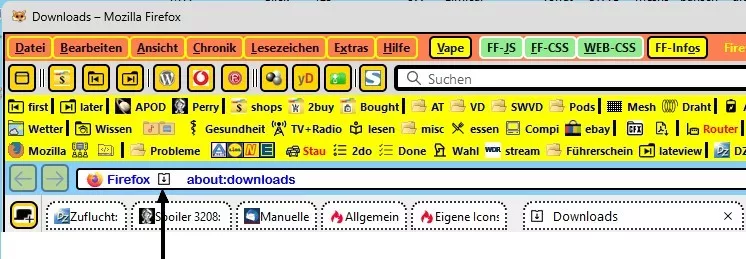
Eigene Icons für about:xxxx in der zugehörigen Urlbar und dem zugehörigen Tab find ich gut.
grisu2099 hat für Tabs schon einen Lösungsweg aufgezeigt, den ich umsetzen konnte:
grisu2099
Mira_Belle scheint an "Icon in Urlbar" zu basteln:
Beitrag
RE: About Seiten mit CSS Codes anpassen
[…]
Wenn Du etwas Geduld aufbringst, ... (im Laufe der nächsten Tage)
Ich habe das, finde nur nicht auf die Schnelle, den passenden Code!
Es könnte nämlich auch durch ein JavaScript umgesetzt sein!
Ich habe heute vergeblich den ganzen Tag damit verbracht about:about mit Symbolen und Text in
in die Urlbar zu bekommen, ("Firefoxicon", Text "Firefox" und dahinter ein SVG)
Wenn Du etwas Geduld aufbringst, ... (im Laufe der nächsten Tage)
Ich habe das, finde nur nicht auf die Schnelle, den passenden Code!
Es könnte nämlich auch durch ein JavaScript umgesetzt sein!
Ich habe heute vergeblich den ganzen Tag damit verbracht about:about mit Symbolen und Text in
in die Urlbar zu bekommen, ("Firefoxicon", Text "Firefox" und dahinter ein SVG)
Mira_Belle
Damit es im Nachbarthread nicht untergeht und weil es dort nicht ganz thema-konform ist, frag ich hier mal nach, ob jemand eine Lösung kennt, wie man ein about:xxx-anhängiges Icon in die Urlbar mit Abstand hinter den Text "Firefox" bekommt.