- Firefox-Version
- 110
- Betriebssystem
- Windows 10 Prof. 64bit
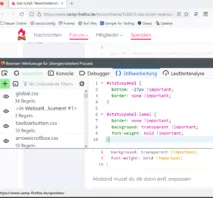
Seit einigen Versionen gibt es keine permanent vorhandene Statusbar mehr. Die Url wird über der Statusbar angezeigt, wenn man den Cursor über eine Url hält, ohne Statusbar links am unteren Rand des Firefox Fensters. Da ich den Passwortmanager Roboform benutze, und auch die untere Roboform-Symbolleiste aktiviert habe, wird die Url von dieser Leiste verdeckt. Deshalb empfand ich es als sehr praktisch, mit dem Script RevertAddonBarStatusBar.uc.js eine permanent vorhndene Statusbar zu erzeugen. Diese wird zwar auch von der Roboform-Leiste verdeckt, aber da sie gewöhnlich keinen Inhalt hat, macht das nichts. Wesentlich ist, daß die permanente Statusbar nun die Url gewissermaßen nach oben schiebt über die Roboform-Leiste.
Da das Script nicht mehr funktionirt, wird die Url nun wieder von der Roboform-Leiste verdeckt. Gibt es eine Lösung, wie das Script wieder zur Funktion gebracht werden kann?