Z. B. background-repeat. Du wirst sicherlich wissen, dass background das englische Wort für „Hintergrund“ ist. Hintergründe lassen sich kacheln, dass heißt, ein Hintergrundbild wird so lange wiederholt, bis die zur Verfügung stehende Fläche bedeckt ist, z. B. die des Desktops. Deswegen musst du background-repeat: no-repeat angeben, um die Kachelung zu verhindern. Da du mittlerweile weitgehend background als Sammeleigenschaft verwendest, sollte man dort no-repeat hinzufügen, was du sicherlich oft schon gesehen hast. Andernfalls siehst du das Problem oben. Diese Eigenschaft ist bei list-style-image nicht erforderlich.
-moz-image-region entfällt
-
Boersenfeger -
1. März 2023 um 14:41 -
Erledigt
-
-
Man kann den ganzen Spaß/Code auch wesentlich kleiner gestalten.

Weg von base64 zu dem direkten Pfad eines vorhandenen Icons.
Für die Abstände erstellt man dann einen pauschalen Code.
CSS
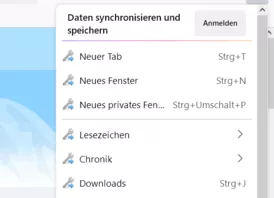
Alles anzeigen/* Icon Abstand pauschal */ #appMenu-multiView .subviewbutton > .toolbarbutton-icon { margin-inline: -7px 8px !important; } /* Neuer Tab */ #appMenu-new-tab-button2 { list-style-image: url("file:///C:/Users/Andi/Icons%20Firefox/Anpassen.png"); } /* Neues Fenster */ #appMenu-new-window-button2 { list-style-image: url("file:///C:/Users/Andi/Icons%20Firefox/Anpassen.png"); } /* Neues privates Fenster */ #appMenu-new-private-window-button2 { list-style-image: url("file:///C:/Users/Andi/Icons%20Firefox/Anpassen.png"); } /* Lesezeichen */ #appMenu-bookmarks-button { list-style-image: url("file:///C:/Users/Andi/Icons%20Firefox/Anpassen.png"); } /* Chronik */ #appMenu-history-button { list-style-image: url("file:///C:/Users/Andi/Icons%20Firefox/Anpassen.png"); } /* Download */ #appMenu-downloads-button { list-style-image: url("file:///C:/Users/Andi/Icons%20Firefox/Anpassen.png"); } -
Ergänzend zu background oder background-image.
Bei nur background braucht man einen weiteren Code für hover.
CSS
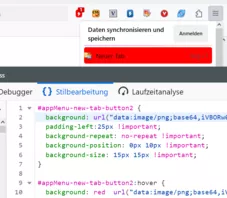
Alles anzeigen#appMenu-new-tab-button2 { background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAxlJREFUeNp0k11sFFUUx3935s52p+Cuq3ypyIegliJaK36kRkJUMAE1AXxpwgMJETAx0YhPJsZoxKjhQR9MGhNjGgQ1MeIDPGB4MxAkKWobTClS2yylbD+2u7O7s7szOzOe2S2ND3rm3nk4N+d3zv3fc9Rg37PnwobfE4UBsSnDRJl6SCnjYaWUOBTxF6/WLyKKWDAdBz9y8GtoeC2PAC59sXeTQCLDNNDaQlsJcZvN4zg2DKKTQRi+IqBQtzKb+NnjQlZYS7fRfai/CSKhyY+N8vnhg7RbFcq1iAYZXt66bFfm9kWbgyC8qJtleVNE3mycnsbUKakrhWEI1k7y4f6PeaI7RWZJB8USXLg4Tv93Q+zYubG+7u5FEhEDwiqG1YaybGGEqGAOFRblqEjZcQiVTWSkJPsdtNkZZmardK6yfycKf2wBqGEmkui2+Z20MdrayQ1co1r3eeCxZ1i98SG2736aV998kVq1zvp9/aKFv0vHKmN6jA2MMDN6fUFdZSge7Olk+fIMm5/bQuFGjny+IBWV6dhwDxRHKZT8X7WSy9YnR/HKDo+/9S0EwcJrcKOP9z7t5erAIMlkknLRYTJ7nY++epf85TNMzFa/1/LeOJPjpFZukJtME879QuyTJWJC1urkz6LPiulhJqSKYXcZ9xvrsUZO0PvJb/1GfIXSzQnS966F+oio70ojlShUPfaf3s034/tYvfI+osClWpohkUhxbLiH13JH8k8dzTpqsO/5KPA9ug68LhXMSae4TU2e/OwljuxZSzptseZOkyUJqLguYwUPX6dxyzUOH7/S0CE4hrZSf58+KaoG8q4Bi02XpN5DGDX4YbCOJXJ8sNUi8l1OXLbEX+KFNQq3UtG669DZLe/0dnR5fjaImzyS1iw6FTfX7fx0dSrN9LSLL7ruPTbf+6KNFuCIbVOpuOihL7f/senAz3/Nt/ktC9pXzHLhymKWZuzW8Nw6bc6X4vzwHNVKDSWAhShDhdymPVadep/kzTNvmHc9elS6Tf97+pqMFqShcgNvK/7f0rLXzc/wf1mMvfaPAAMA9wJJaYKaJgUAAAAASUVORK5CYII=") !important; padding-left:25px !important; background-repeat: no-repeat !important; background-position: 0px 10px !important; background-size: 15px 15px !important; } #appMenu-new-tab-button2:hover { background: red url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAxlJREFUeNp0k11sFFUUx3935s52p+Cuq3ypyIegliJaK36kRkJUMAE1AXxpwgMJETAx0YhPJsZoxKjhQR9MGhNjGgQ1MeIDPGB4MxAkKWobTClS2yylbD+2u7O7s7szOzOe2S2ND3rm3nk4N+d3zv3fc9Rg37PnwobfE4UBsSnDRJl6SCnjYaWUOBTxF6/WLyKKWDAdBz9y8GtoeC2PAC59sXeTQCLDNNDaQlsJcZvN4zg2DKKTQRi+IqBQtzKb+NnjQlZYS7fRfai/CSKhyY+N8vnhg7RbFcq1iAYZXt66bFfm9kWbgyC8qJtleVNE3mycnsbUKakrhWEI1k7y4f6PeaI7RWZJB8USXLg4Tv93Q+zYubG+7u5FEhEDwiqG1YaybGGEqGAOFRblqEjZcQiVTWSkJPsdtNkZZmardK6yfycKf2wBqGEmkui2+Z20MdrayQ1co1r3eeCxZ1i98SG2736aV998kVq1zvp9/aKFv0vHKmN6jA2MMDN6fUFdZSge7Olk+fIMm5/bQuFGjny+IBWV6dhwDxRHKZT8X7WSy9YnR/HKDo+/9S0EwcJrcKOP9z7t5erAIMlkknLRYTJ7nY++epf85TNMzFa/1/LeOJPjpFZukJtME879QuyTJWJC1urkz6LPiulhJqSKYXcZ9xvrsUZO0PvJb/1GfIXSzQnS966F+oio70ojlShUPfaf3s034/tYvfI+osClWpohkUhxbLiH13JH8k8dzTpqsO/5KPA9ug68LhXMSae4TU2e/OwljuxZSzptseZOkyUJqLguYwUPX6dxyzUOH7/S0CE4hrZSf58+KaoG8q4Bi02XpN5DGDX4YbCOJXJ8sNUi8l1OXLbEX+KFNQq3UtG669DZLe/0dnR5fjaImzyS1iw6FTfX7fx0dSrN9LSLL7ruPTbf+6KNFuCIbVOpuOihL7f/senAz3/Nt/ktC9pXzHLhymKWZuzW8Nw6bc6X4vzwHNVKDSWAhShDhdymPVadep/kzTNvmHc9elS6Tf97+pqMFqShcgNvK/7f0rLXzc/wf1mMvfaPAAMA9wJJaYKaJgUAAAAASUVORK5CYII=") !important; padding-left:25px !important; background-repeat: no-repeat !important; background-position: 0px 10px !important; background-size: 15px 15px !important; }Bei background-image nicht.
CSS#appMenu-new-tab-button2 { background-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAxlJREFUeNp0k11sFFUUx3935s52p+Cuq3ypyIegliJaK36kRkJUMAE1AXxpwgMJETAx0YhPJsZoxKjhQR9MGhNjGgQ1MeIDPGB4MxAkKWobTClS2yylbD+2u7O7s7szOzOe2S2ND3rm3nk4N+d3zv3fc9Rg37PnwobfE4UBsSnDRJl6SCnjYaWUOBTxF6/WLyKKWDAdBz9y8GtoeC2PAC59sXeTQCLDNNDaQlsJcZvN4zg2DKKTQRi+IqBQtzKb+NnjQlZYS7fRfai/CSKhyY+N8vnhg7RbFcq1iAYZXt66bFfm9kWbgyC8qJtleVNE3mycnsbUKakrhWEI1k7y4f6PeaI7RWZJB8USXLg4Tv93Q+zYubG+7u5FEhEDwiqG1YaybGGEqGAOFRblqEjZcQiVTWSkJPsdtNkZZmardK6yfycKf2wBqGEmkui2+Z20MdrayQ1co1r3eeCxZ1i98SG2736aV998kVq1zvp9/aKFv0vHKmN6jA2MMDN6fUFdZSge7Olk+fIMm5/bQuFGjny+IBWV6dhwDxRHKZT8X7WSy9YnR/HKDo+/9S0EwcJrcKOP9z7t5erAIMlkknLRYTJ7nY++epf85TNMzFa/1/LeOJPjpFZukJtME879QuyTJWJC1urkz6LPiulhJqSKYXcZ9xvrsUZO0PvJb/1GfIXSzQnS966F+oio70ojlShUPfaf3s034/tYvfI+osClWpohkUhxbLiH13JH8k8dzTpqsO/5KPA9ug68LhXMSae4TU2e/OwljuxZSzptseZOkyUJqLguYwUPX6dxyzUOH7/S0CE4hrZSf58+KaoG8q4Bi02XpN5DGDX4YbCOJXJ8sNUi8l1OXLbEX+KFNQq3UtG669DZLe/0dnR5fjaImzyS1iw6FTfX7fx0dSrN9LSLL7ruPTbf+6KNFuCIbVOpuOihL7f/senAz3/Nt/ktC9pXzHLhymKWZuzW8Nw6bc6X4vzwHNVKDSWAhShDhdymPVadep/kzTNvmHc9elS6Tf97+pqMFqShcgNvK/7f0rLXzc/wf1mMvfaPAAMA9wJJaYKaJgUAAAAASUVORK5CYII=") !important; padding-left:25px !important; background-repeat: no-repeat !important; background-position: 0px 10px !important; background-size: 15px 15px !important; } -
Da du mittlerweile weitgehend background als Sammeleigenschaft verwendest, sollte man dort no-repeat hinzufügen, was du sicherlich oft schon gesehen hast.
Das hat dieses Problem schon mal behoben...

-
wäre das dann der "richtige" Code für die Zukunft?
background(-image) und background-position. Ich habe weiter oben schon geschrieben, dass -moz-image-region zu list-style-image gehört. Ersetze also wie bei bei deinen anderen Codes list-style-image durch background(-image) und -moz-image-region durch background-position.
Um keine Missverständnisse aufkommen zu lassen: list-style-image kann sehr wohl weiterhin genutzt werden, nur ab Firefox 112 nicht mehr mit sogenannten Sprite-Grafiken, das sind diese Grafiken, die aus mehreren Teilbildern bestehen (für die Suchmaschine: „CSS sprites“; im SelfHTML-Wiki: Sprites-Tutorial).
Aris hat für seine Sammlung CustomCSSforFx genau die Lösung gewählt, die Sprites in ihre Teilgrafiken zu zerlegen und letztere jetzt einzeln anzusprechen.
Ergänzend zu background oder background-image.
Bei nur background braucht man einen weiteren Code für hover.
[…]
Bei background-image nicht.
Ohne es mir im Detail anzusehen: Sicher, weil bei Nutzung von background diverse nicht aufgeführte Eigenschaften jedes Mal auf ihren Standardwert gesetzt werden.
-
Korrekt. Um hier noch den entsprechenden Fachterminus einzuwerfen: Man nennt solche Eigenschaften wie background in CSS Shorthand. Der Artikel geht dazu ein bisschen ins Detail:
 Shorthand properties - CSS: Cascading Style Sheets | MDNShorthand properties are CSS properties that let you set the values of multiple other CSS properties simultaneously. Using a shorthand property, you can write…developer.mozilla.org
Shorthand properties - CSS: Cascading Style Sheets | MDNShorthand properties are CSS properties that let you set the values of multiple other CSS properties simultaneously. Using a shorthand property, you can write…developer.mozilla.org -
Ja, verwirrt mich ruhig weiter...

-