den Vorschlag von Horstmann weiter oben hattest du gelesen?
display: moz-box erneuern Hier im Sidebar-Hover-Code
-
Boersenfeger -
31. März 2023 um 17:03 -
Erledigt
-
-
Zeigt leider nicht den gewünschten Erfolg.
Dein Code hat hier auch in Fx 111 nicht funktioniert

-
BINGO! Vielen Dank... was lange währt...



-
Vielen Dank
 gerne wie immer
gerne wie immer -
den Vorschlag von Horstmann weiter oben hattest du gelesen?
Jupp, funktioniert leider auch nicht.
Dein Code hat hier auch in Fx 111 nicht funktioniert

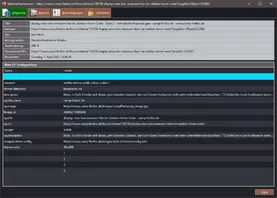
Mit dem * CSS sieht es hier so ** aus.
*
CSS
Alles anzeigen@-moz-document url("chrome://browser/content/pageinfo/pageInfo.xhtml") { #topBar { border-bottom: 1px solid #B2B2B2 !important; background: #1C1B22 !important; padding-inline-start: 2px !important; } #viewGroup { padding-inline-start: 0 !important; } #viewGroup > radio > .radio-label-box { -moz-box-orient: horizontal !important; } #topBar radiogroup > radio { border: 1px solid #B2B2B2 !important; background: #905B46 !important; color: #FFF !important; padding: 2px 0 !important; margin: 2px 2px 2px 0 !important; } #topBar radiogroup > radio[selected] { background: #006800 !important; color: #FFF !important; } #topBar radiogroup > radio .radio-label { margin-inline-start: 8px !important; } #topBar radiogroup > radio:hover, #topBar radiogroup > radio[selected]:hover { border: 1px solid #0082FC !important; background: #D1E2F2 !important; color: #000 !important; } vbox > hbox > button { appearance: none !important; border: 1px solid #B2B2B2 !important; background: #905B46 !important; color: #FFF !important; padding: 2px 5px !important; margin: 2px 2px 2px 0 !important; } vbox > hbox > button:hover { border: 1px solid #0082FC !important; background: #D1E2F2 !important; color: #000 !important; } #mainDeck { background: #232327 !important; } table { border: 2px solid #B2B2B2 !important; border-bottom: 0 !important; } table#mediaTable { margin-bottom: 9px !important; } #securityPanel > table { margin-bottom: 0 !important; } table th { background: #606060 !important; border-right: 2px solid #B2B2B2 !important; border-bottom: 2px solid #B2B2B2 !important; } table td { background: #C0C4C8 !important; border-bottom: 2px solid #B2B2B2 !important; } table th label { color: #FFF !important; } table td, table td input { color: #000 !important; } .tableSeparator { height: 0 !important; } #permHostBox #hostText { appearance: none !important; border: 2px solid #B2B2B2 !important; border-bottom: 0 !important; border-left: 0 !important; background: #606060 !important; color: #FFF !important; padding: 2px 5px !important; margin: 0 !important; } #securityPanel > groupbox { margin: 0 0 10px 0 !important; } treecols[slot="treecols"] { border-bottom: 2px solid #B2B2B2 !important; } #metaTagsCaption, groupbox > label, groupbox > description, deck > vbox > hbox > label { border: 2px solid #B2B2B2 !important; border-bottom: 0 !important; background: #606060 !important; color: #FFF !important; padding: 2px 5px !important; margin: 0 !important; } groupbox { border-bottom: 2px solid #B2B2B2 !important; } #metatree, #permList, #imagetree, #imagecontainerbox { appearance: none !important; border: 2px solid #B2B2B2 !important; background-color: #31363A !important; margin: 0 0 10px 0 !important; } #imagetree { min-height: 16.3em !important; } #imagecontainerbox { margin: 7px 0 10px 0 !important; } }**
-
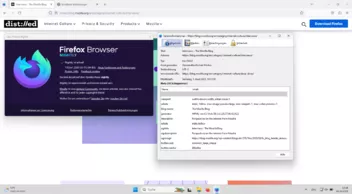
Jupp, funktioniert leider auch nicht.
Funktioniert bei mir im aktuellen Firefox Nightly auf Windows 11.
-
Mit dem * CSS sieht es hier so ** aus.
da sind die Button oben aber nicht mittig

Mit deinem und meinem Code sieht das hier so aus:
CSS
Alles anzeigen@-moz-document url("chrome://browser/content/pageinfo/pageInfo.xhtml") { #topBar { border-bottom: 1px solid #B2B2B2 !important; background: #1C1B22 !important; padding-inline-start: 2px !important; } #viewGroup { padding-inline-start: 0 !important; } #viewGroup { justify-content: center !important; } #topBar radiogroup > radio { border: 1px solid #B2B2B2 !important; background: #905B46 !important; color: #FFF !important; padding: 2px 0 !important; margin: 2px 2px 2px 0 !important; } #topBar radiogroup > radio[selected] { background: #006800 !important; color: #FFF !important; } #topBar radiogroup > radio .radio-label { margin-inline-start: 8px !important; } #topBar radiogroup > radio:hover, #topBar radiogroup > radio[selected]:hover { border: 1px solid #0082FC !important; background: #D1E2F2 !important; color: #000 !important; } vbox > hbox > button { appearance: none !important; border: 1px solid #B2B2B2 !important; background: #905B46 !important; color: #FFF !important; padding: 2px 5px !important; margin: 2px 2px 2px 0 !important; } vbox > hbox > button:hover { border: 1px solid #0082FC !important; background: #D1E2F2 !important; color: #000 !important; } #mainDeck { background: #232327 !important; } table { border: 2px solid #B2B2B2 !important; border-bottom: 0 !important; } table#mediaTable { margin-bottom: 9px !important; } #securityPanel > table { margin-bottom: 0 !important; } table th { background: #606060 !important; border-right: 2px solid #B2B2B2 !important; border-bottom: 2px solid #B2B2B2 !important; } table td { background: #C0C4C8 !important; border-bottom: 2px solid #B2B2B2 !important; } table th label { color: #FFF !important; } table td, table td input { color: #000 !important; } .tableSeparator { height: 0 !important; } #permHostBox #hostText { appearance: none !important; border: 2px solid #B2B2B2 !important; border-bottom: 0 !important; border-left: 0 !important; background: #606060 !important; color: #FFF !important; padding: 2px 5px !important; margin: 0 !important; } #securityPanel > groupbox { margin: 0 0 10px 0 !important; } treecols[slot="treecols"] { border-bottom: 2px solid #B2B2B2 !important; } #metaTagsCaption, groupbox > label, groupbox > description, deck > vbox > hbox > label { border: 2px solid #B2B2B2 !important; border-bottom: 0 !important; background: #606060 !important; color: #FFF !important; padding: 2px 5px !important; margin: 0 !important; } groupbox { border-bottom: 2px solid #B2B2B2 !important; } #metatree, #permList, #imagetree, #imagecontainerbox { appearance: none !important; border: 2px solid #B2B2B2 !important; background-color: #31363A !important; margin: 0 0 10px 0 !important; } #imagetree { min-height: 16.3em !important; } #imagecontainerbox { margin: 7px 0 10px 0 !important; } } -
da sind die Button oben aber nicht mittig

Das sollen sie ja auch nicht sein, ich will nur die Icons und den Text horizontal in einer Linie ausgerichtet haben.
-
da sind die Button oben aber nicht mittig

Danach hatte er ja nicht gefragt und auch in seinem Screenshot waren sie nicht mittig.
Das Mittige war Boersenfeger mit den Tabs.

-
Danach hatte er ja nicht gefragt
Sorry, dann hatte ich das völlig falsch verstanden, tut mir Leid.
das sollen sie ja auch nicht sein
Sorry für meinen Gedankenfehler.
-
die Icons und den Text horizontal in einer Linie
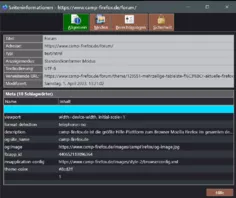
So?
Oder habe ich dich wieder falsch verstanden, dann lasse ich es
 CSS
CSS
Alles anzeigen@-moz-document url("chrome://browser/content/pageinfo/pageInfo.xhtml") { #topBar { border-bottom: 1px solid #B2B2B2 !important; background: #1C1B22 !important; padding-inline-start: 2px !important; } #viewGroup { padding-inline-start: 0 !important; } #viewGroup > radio > .radio-label-box { /* -moz-box-orient: horizontal !important; */ flex-direction: row !important; } .radio-label { padding-top: 13px !important; } #topBar radiogroup > radio { border: 1px solid #B2B2B2 !important; background: #905B46 !important; color: #FFF !important; padding: 2px 0 !important; margin: 2px 2px 2px 0 !important; } #topBar radiogroup > radio[selected] { background: #006800 !important; color: #FFF !important; } #topBar radiogroup > radio .radio-label { margin-inline-start: 8px !important; } #topBar radiogroup > radio:hover, #topBar radiogroup > radio[selected]:hover { border: 1px solid #0082FC !important; background: #D1E2F2 !important; color: #000 !important; } vbox > hbox > button { appearance: none !important; border: 1px solid #B2B2B2 !important; background: #905B46 !important; color: #FFF !important; padding: 2px 5px !important; margin: 2px 2px 2px 0 !important; } vbox > hbox > button:hover { border: 1px solid #0082FC !important; background: #D1E2F2 !important; color: #000 !important; } #mainDeck { background: #232327 !important; } table { border: 2px solid #B2B2B2 !important; border-bottom: 0 !important; } table#mediaTable { margin-bottom: 9px !important; } #securityPanel > table { margin-bottom: 0 !important; } table th { background: #606060 !important; border-right: 2px solid #B2B2B2 !important; border-bottom: 2px solid #B2B2B2 !important; } table td { background: #C0C4C8 !important; border-bottom: 2px solid #B2B2B2 !important; } table th label { color: #FFF !important; } table td, table td input { color: #000 !important; } .tableSeparator { height: 0 !important; } #permHostBox #hostText { appearance: none !important; border: 2px solid #B2B2B2 !important; border-bottom: 0 !important; border-left: 0 !important; background: #606060 !important; color: #FFF !important; padding: 2px 5px !important; margin: 0 !important; } #securityPanel > groupbox { margin: 0 0 10px 0 !important; } treecols[slot="treecols"] { border-bottom: 2px solid #B2B2B2 !important; } #metaTagsCaption, groupbox > label, groupbox > description, deck > vbox > hbox > label { border: 2px solid #B2B2B2 !important; border-bottom: 0 !important; background: #606060 !important; color: #FFF !important; padding: 2px 5px !important; margin: 0 !important; } groupbox { border-bottom: 2px solid #B2B2B2 !important; } #metatree, #permList, #imagetree, #imagecontainerbox { appearance: none !important; border: 2px solid #B2B2B2 !important; background-color: #31363A !important; margin: 0 0 10px 0 !important; } #imagetree { min-height: 16.3em !important; } #imagecontainerbox { margin: 7px 0 10px 0 !important; } } -
Oder habe ich dich wieder falsch verstanden, dann lasse ich es
Nein, hast Du nicht und nein, Du lässt es nicht. *d&r*
Passt soweit, aber kann man den Text auch vertikal mittig ausrichten?
-
Zeigt leider nicht den gewünschten Erfolg.
Nur um Missverständnissen vorzubeugen, und nach meinem Wissen: die erwähnten Änderungen im CSS Code für Nightly 113.x funktionieren generell nicht in Fx 111.x, also der aktuellen Release Version.
Momentan braucht es weiterhin den alten Code für Fx 111.x , aber die Anpassungen benötigt man für Nightly 113.x.
-
Nein, hast Du nicht

nein, Du lässt es nicht
Na gut, danke

vertikal mittig ausrichten?
So?
Wenn ja:
CSS
Alles anzeigen@-moz-document url("chrome://browser/content/pageinfo/pageInfo.xhtml") { #topBar { border-bottom: 1px solid #B2B2B2 !important; background: #1C1B22 !important; padding-inline-start: 2px !important; } #viewGroup { padding-inline-start: 0 !important; } #viewGroup > radio > .radio-label-box { /* -moz-box-orient: horizontal !important; */ flex-direction: row !important; } .radio-label { text-align: center !important; } #topBar radiogroup > radio { border: 1px solid #B2B2B2 !important; background: #905B46 !important; color: #FFF !important; padding: 2px 0 !important; margin: 2px 2px 2px 0 !important; } #topBar radiogroup > radio[selected] { background: #006800 !important; color: #FFF !important; } #topBar radiogroup > radio .radio-label { margin-inline-start: 8px !important; } #topBar radiogroup > radio:hover, #topBar radiogroup > radio[selected]:hover { border: 1px solid #0082FC !important; background: #D1E2F2 !important; color: #000 !important; } vbox > hbox > button { appearance: none !important; border: 1px solid #B2B2B2 !important; background: #905B46 !important; color: #FFF !important; padding: 2px 5px !important; margin: 2px 2px 2px 0 !important; } vbox > hbox > button:hover { border: 1px solid #0082FC !important; background: #D1E2F2 !important; color: #000 !important; } #mainDeck { background: #232327 !important; } table { border: 2px solid #B2B2B2 !important; border-bottom: 0 !important; } table#mediaTable { margin-bottom: 9px !important; } #securityPanel > table { margin-bottom: 0 !important; } table th { background: #606060 !important; border-right: 2px solid #B2B2B2 !important; border-bottom: 2px solid #B2B2B2 !important; } table td { background: #C0C4C8 !important; border-bottom: 2px solid #B2B2B2 !important; } table th label { color: #FFF !important; } table td, table td input { color: #000 !important; } .tableSeparator { height: 0 !important; } #permHostBox #hostText { appearance: none !important; border: 2px solid #B2B2B2 !important; border-bottom: 0 !important; border-left: 0 !important; background: #606060 !important; color: #FFF !important; padding: 2px 5px !important; margin: 0 !important; } #securityPanel > groupbox { margin: 0 0 10px 0 !important; } treecols[slot="treecols"] { border-bottom: 2px solid #B2B2B2 !important; } #metaTagsCaption, groupbox > label, groupbox > description, deck > vbox > hbox > label { border: 2px solid #B2B2B2 !important; border-bottom: 0 !important; background: #606060 !important; color: #FFF !important; padding: 2px 5px !important; margin: 0 !important; } groupbox { border-bottom: 2px solid #B2B2B2 !important; } #metatree, #permList, #imagetree, #imagecontainerbox { appearance: none !important; border: 2px solid #B2B2B2 !important; background-color: #31363A !important; margin: 0 0 10px 0 !important; } #imagetree { min-height: 16.3em !important; } #imagecontainerbox { margin: 7px 0 10px 0 !important; } }die Anpassungen benötigt man für Nightly 113.x.
So ist es.
-
Passt soweit
Die entscheidende Zeile hat Horstmann ja bereits auf Seite 1 des Threads genannt und wie ich per Screenshot gezeigt hatte, funktionierte das auch.

Momentan braucht es weiterhin den alten Code für Fx 111.x , aber die Anpassungen benötigt man für Nightly 113.x.
Man könnte natürlich auch für Firefox 111 bereits die Umstellung auf die CSS-Flexbox vornehmen. Dann braucht's halt ein paar Zeilen mehr, die ab Firefox 113 dann nicht mehr benötigt werden, weil sie dann bereits Standard sind.

-
Wenn ja:
Nun passt es, Dankeschön.


-
Nun passt es, Dankeschön.
Na, da habe ich ja Glück gehabt bei den ersten Fehlversuchen

Freut mich wenn es jetzt doch noch so ist, wie du es gerne wolltest, war gern geschehen

-
Man könnte natürlich auch für Firefox 111 bereits die Umstellung auf die CSS-Flexbox vornehmen. Dann braucht's halt ein paar Zeilen mehr, die ab Firefox 113 dann nicht mehr benötigt werden, weil sie dann bereits Standard sind.

Also in Fx 111 zusätzlichen Code einbringen, der in dieser Version noch nicht funktioniert, aber möglicherweise den Übergang zu zukünftigen Versionen minimal erleichtert?
Und der gleichzeitig - momentan - auch in Nightly funktionieren könnte?
Als Purist muss ich das entschieden ablehnen!

-
Mir ging es nur darum, dass man nicht zwingend den alten Code braucht. Würde man eine universelle Anpassung suchen, wäre das ohne Probleme möglich. Ich würde es auch nicht machen, ich verstehe aber auch generell nicht, wieso man sich für individuelle Anpassungen interessiert, die mehr als eine Firefox-Version betreffen.

-
..... ich verstehe aber auch generell nicht, wieso man sich für individuelle Anpassungen interessiert, die mehr als eine Firefox-Version betreffen.

Dem stimme ich natürlich zu.
Wer jetzt schon eine Hybridlösung benutzt, warum auch immer, wird vermutlich auch keine Probleme mit der Umstellung haben.
Ich kann mir nur vorstellen, daß nach dieser Umstellung eine Menge Fragen auftauchen werden; kein Drama, aber erstmal könnte das vielen Leuten ihr altes CSS mehr zerschiessen als einige der früheren Änderungen.
-