Mein Vorschlag war aber nur ein Schuss ins Blaue
Jeder Versuch zu helfen ist immer gut ![]()
Mein Vorschlag war aber nur ein Schuss ins Blaue
Jeder Versuch zu helfen ist immer gut ![]()
Leicht andere Optik
Dann erzähl doch bitte mal, was genau du noch geändert haben möchtest.
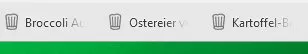
So sieht die Tab-Leiste aktuell aus:
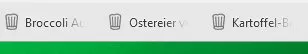
Und hier von einer älteren Firefox-Version:
Ich finde dieses ältere Design deutlich angenehmer, weil die einzelnen Tabs klar voneinander abgegrenzt sind. Außerdem ähneln sie optisch den klassischen Papier-Registerkarten (englisch Tabs).
LG
Andreas
So sieht die Tab-Leiste aktuell aus:
...LG
Andreas
Das ist m.M. nicht die Tableiste!
Das sieht mir eher nach Lesezeichen-Symbolleiste aus.
Und hier die Farbwerte
für "Menüleiste" (Hintergrund) = #d4d0c7
für "inaktiver Tab" = #c6c3be
für "aktiver Tab" = #f0efeb
für "Border" =#93908b
Hier den Code dazu:
/* -------------------------------------------------*/
/************* aktiven Tab einfärben ****************/
/* -------------------------------------------------*/
.tab-background[selected="true"] {
background: #f0efeb !important;
box-shadow: none !important;
border: 1px solid #93908b !important;
}
.tab-label[selected] {
color: #93908b !important;
}
.tab-background {
outline: none !important;
}
/* --------------------------------------------------*/
/************* passiven Tab einfärben ****************/
/* --------------------------------------------------*/
.tab-background:not([selected]):not([multiselected]) {
background: #c6c3be !important;
border: 1px solid #93908b !important;
}
.tab-label:not([selected]):not([multiselected]) {
color: #93908b !important;
}Farben kannst Du ja ganz nach Belieben verändern.
Das ist m.M. nicht die Tableiste!
Selbstverständlich ist das die Tableiste.
Erkennt man doch an dem + hinter dem letzten Tab.
Und vergleich einfach mal seine beiden Screenshots. ![]()
Selbstverständlich ist das die Tableiste.
Erkennt man doch an dem + hinter dem letzten Tab.
Und vergleich einfach mal seine beiden Screenshots.
Ist für mich nicht so ersichtlich.
Und wo ist hier  überhaupt zu erkennen, dass das die Tabs sind,
überhaupt zu erkennen, dass das die Tabs sind,
geschweige denn das + hinter dem letzten Tab?
Aber ich gebe Dir insoweit recht, wenn man beide Bilder miteinander vergleicht,
könnte man darauf kommen.
Nur warum sind da auf dem ersten Bild weder Closebutton noch Rahmen zu sehen?
dass das die Tabs sind
Weil der Text nach rechts ausgeblendet wird.
Bei einem Lesezeichen ist das nicht so.
weder Closebutton noch Rahmen zu sehen?
Das ist allerdings die Frage ![]()
Evtl. nutzt er noch einen weiteren CSS Code, und nicht nur meinen für die Tableiste unten.
So sieht das hier aus:
Das Schließen-Kreuz in inaktiven Tabs wird auch ohne Anpassung dynamisch ausgeblendet, abhängig von browser.tabs.tabClipWidth, der Anzahl offener Tabs und der Fensterbreite.
Danke für die Erklärungen.
Und damit wird der Tabtext am Ende nicht ausgeblendet:
/* Tabtext wird nicht ausgeblendet */
.tab-label-container[textoverflow][labeldirection=ltr]:not([pinned]),
.tab-label-container[textoverflow]:not([labeldirection]):not([pinned]):-moz-locale-dir(ltr) {
mask-image: none !important;
} Und das wäre dann der kompl. Code:
#tabbrowser-tabs:not([noshadowfortests]) .tab-background:is([selected], [multiselected]) {
box-shadow: none !important;
}
.tabbrowser-tab > .tab-stack > .tab-background {
border: 1px solid grey !important;
}
/* Tabtext wird nicht ausgeblendet */
.tab-label-container[textoverflow][labeldirection=ltr]:not([pinned]),
.tab-label-container[textoverflow]:not([labeldirection]):not([pinned]):-moz-locale-dir(ltr) {
mask-image: none !important;
}
#TabsToolbar {
position: absolute;
display: block;
bottom: 0;
width: 100vw;
background-clip: padding-box;
color: var(--toolbar-color);
}
#tabbrowser-tabs {
width: 95vw;
}
#navigator-toolbox {
position: relative;
padding-bottom: calc( var(--tab-min-height) + 8px );
}
.titlebar-buttonbox-container {
position: fixed;
right: 0;
visibility: visible;
display: block;
}
#TabsToolbar .titlebar-buttonbox-container,
#TabsToolbar #window-controls {
display: none;
}
/*...................Ab hier nur Privater Modus...................*/
/*Das lila Icon für privaten Modus oben rechts eingefügt*/
#main-window[privatebrowsingmode=temporary] #PanelUI-menu-button::before {
margin-left: 0px!important;
margin-right: 0px !important;
content: '' !important;
display: block !important;
width: 19px !important;
height: 19px !important;
background: url("chrome://global/skin/icons/indicator-private-browsing.svg") !important;
background-repeat: no-repeat !important;
background-position: 0px 2px !important;
background-size: 15px 15px !important;
}
/*Der neue zusätzliche Eintrag: Privater Modus unter dem Tab entfernt*/
#private-browsing-indicator-with-label {
display: none !important;
} Und so, wenn das x immer angezeigt werden soll, und die Breite der Tabs festgelegt sind:
Die Breite kann beliebig angepasst werden.
/*Tab schließen immer anzeigen*/
.tab-close-button {
display: flex !important;
}
/*Tabbreite festgelegt*/
.tabbrowser-tab:not([pinned]) {
min-width: 155px !important;
max-width: 155px !important;
}
#tabbrowser-tabs:not([noshadowfortests]) .tab-background:is([selected], [multiselected]) {
box-shadow: none !important;
}
.tabbrowser-tab > .tab-stack > .tab-background {
border: 1px solid grey !important;
}
/* Tabtext wird nicht ausgeblendet */
.tab-label-container[textoverflow][labeldirection=ltr]:not([pinned]),
.tab-label-container[textoverflow]:not([labeldirection]):not([pinned]):-moz-locale-dir(ltr) {
mask-image: none !important;
}
#TabsToolbar {
position: absolute;
display: block;
bottom: 0;
width: 100vw;
background-clip: padding-box;
color: var(--toolbar-color);
}
#tabbrowser-tabs {
width: 95vw;
}
#navigator-toolbox {
position: relative;
padding-bottom: calc( var(--tab-min-height) + 8px );
}
.titlebar-buttonbox-container {
position: fixed;
right: 0;
visibility: visible;
display: block;
}
#TabsToolbar .titlebar-buttonbox-container,
#TabsToolbar #window-controls {
display: none;
}
/*...................Ab hier nur Privater Modus...................*/
/*Das lila Icon für privaten Modus oben rechts eingefügt*/
#main-window[privatebrowsingmode=temporary] #PanelUI-menu-button::before {
margin-left: 0px!important;
margin-right: 0px !important;
content: '' !important;
display: block !important;
width: 19px !important;
height: 19px !important;
background: url("chrome://global/skin/icons/indicator-private-browsing.svg") !important;
background-repeat: no-repeat !important;
background-position: 0px 2px !important;
background-size: 15px 15px !important;
}
/*Der neue zusätzliche Eintrag: Privater Modus unter dem Tab entfernt*/
#private-browsing-indicator-with-label {
display: none !important;
} Oder auch so, dann ist der Schatten hinter dem aktiven Tab weg:
Super, danke!
LG
A.
Super, danke!
Gern geschehen ![]()
Melde dich bitte, wenn du weitere Anpassungen möchtest.
Ich finde dieses ältere Design deutlich angenehmer, weil die einzelnen Tabs klar voneinander abgegrenzt sind. Außerdem ähneln sie optisch den klassischen Papier-Registerkarten (englisch Tabs).
Irgenwann hast du dich anscheinend mal mit dem Thema beschäftigt, ausgehend von deiner massiven CSS Datei. ![]()
Falls du neu einsteigen willst mit etwas mehr als Basismodifikationen, würde ich empfehlen evtl. hier zu schauen für die etwas komplizierte Variante (was du teils schon benutzt hattest), oder hier für einfachere, aber leichter zu kontrollierende Modifikationen einzelner Bereiche.
Falls du neu einsteigen willst
Oder erstmal einfach hier nachfragen, und dann nur das bekommen, was wirklich gewünscht wird ![]()
Falls du neu einsteigen willst
Oder erstmal einfach hier nachfragen, und dann nur das bekommen, was wirklich gewünscht wird
Was das ist was das Wort falls suggeriert. ![]()
AndreasR kommt von einem relativ umfangreichen Umbau; wenn wir das Ganze nur mit Forenmitteln nachbauen wollten, kämen wir nie dahin.
kommt von einem relativ umfangreichen Umbau
Wovon wahrscheinlich das meiste nicht gebraucht wurde ![]()
Oder einfach etwas neues hinzugefügt wurde, ohne das alte vorher zu löschen etc. etc.
kommt von einem relativ umfangreichen Umbau
Wovon wahrscheinlich das meiste nicht gebraucht wurde
Oder einfach etwas neues hinzugefügt wurde, ohne das alte vorher zu löschen etc. etc.
Absolut mein Reden.
Ich denke wir meinen das Gleiche, drehen uns nur ein bisschen im Kreis hier. ![]()
Es gibt diverse Optionen um zum gezeigten alten Design zurückzugehen - man muss halt ein wenig Aufwand betreiben, wobei manche auswärtige Quellen helfen würden.
Oder man kann sich auf auf die erwähnten Basismodifikationen beschränken, falls das nicht erforderlich ist, dann reichen kleinere Änderungen völlig aus.
wenn wir das Ganze nur mit Forenmitteln nachbauen wollten, kämen wir nie dahin.
Unterschätze Andreas nicht! ![]()
![]()
Unterschätze Andreas nicht!
Der ist völlig unschuldig..hat nix gemacht ![]()

