- Firefox-Version
- Firefox 112.0
- Betriebssystem
- Windows 10 22H2 64 Bit
Mal wieder eine kleine Spielerei. ![]()
Mit der Fx Version 112 gibt es einen neuen Eintrag im Kontextmenü.
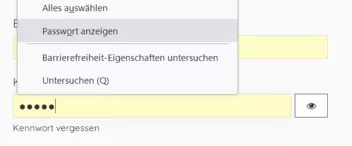
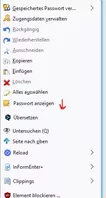
So sieht das Standard aus wenn das Passwort angezeigt werden soll:
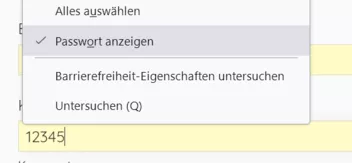
Und so, wenn es wieder ausgeblendet werden soll:
Ich habe mal verschiedene Icons davor gesetzt, und auch den Text verändert.
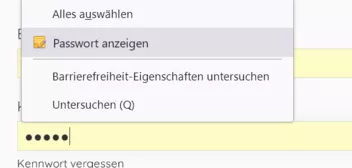
So sieht es dann aus wenn das Passwort nicht angezeigt wird:
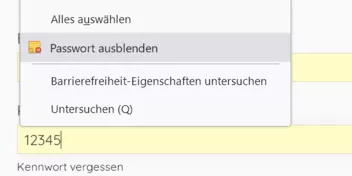
Und so, wenn es wieder ausgeblendet werden soll:
CSS
#context-reveal-password:not([checked="true"]) > label {
margin-left: -22px !important;
font-size: 0 !important;
}
#context-reveal-password:not([checked="true"]) > label::after {
content: "Passwort anzeigen" !important;
font-size: 14px !important;
}
#context-reveal-password > hbox > image:not([checked="true"]) {
display: none !important;
}
#context-reveal-password:not([checked="true"])::before {
margin-right: -3px !important;
margin-left: -22px !important;
padding-left: 29px !important;
content: '' !important;
display: block !important;
width: 19px !important;
height: 15px !important;
background-image: url("file:///C:/Users/Andi/Icons%20Firefox/note_edit.png") !important;
background-repeat: no-repeat !important;
background-position: 0px 0px !important;
background-size: 15px 15px !important;
}
#context-reveal-password > label {
margin-left: -18px !important;
font-size: 0 !important;
}
#context-reveal-password[checked="true"] > label::after {
content: "Passwort ausblenden" !important;
font-size: 14px !important;
}
#context-reveal-password::before {
margin-right: 0px !important;
margin-left: -2px !important;
content: '' !important;
display: block !important;
width: 19px !important;
height: 15px !important;
background-image: url("file:///C:/Users/Andi/Icons%20Firefox/note_delete.png") !important;
background-repeat: no-repeat !important;
background-position: 0px 0px !important;
background-size: 15px 15px !important;
}Die Werte müssen evtl. dann noch angepasst werden.
Hier die beiden genutzten Icons wer sie gebrauchen kann:
![]()
![]()
Wer keine Icons möchte, aber trotzdem den angepassten Text:
CSS
#context-reveal-password:not([checked="true"]) > label {
font-size: 0 !important;
}
#context-reveal-password:not([checked="true"]) > label::after {
content: "Passwort anzeigen" !important;
font-size: 14px !important;
}
#context-reveal-password > label {
font-size: 0 !important;
}
#context-reveal-password[checked="true"] > label::after {
content: "Passwort ausblenden" !important;
font-size: 14px !important;
}PS:
Das gezeigt Passwort in den Screenshots ist natürlich gefakt ![]()