- Firefox-Version
- 112.0.1
- Betriebssystem
- Win 10
Guten Morgen
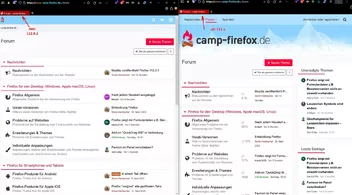
Seit Version 112 gibt es ein Problem in der Darstellung der Schrifthöhe bei Tabs (s. Screenshot):
d.h. der Text ist links nicht mehr zentriert sondern leicht nach unten gerutscht. Was sich auch minimal geändert hat ist die Anzeige des "+"-Symbols für einen neuen Tab. Dieses ist in der neuen Version minimal größer und dicker.
Bevor ich mir jetzt einen Wolf suche, hat jmd. einen Tipp nach welchem Parameter ich in der userChrome.css(?) suchen muss um das zu korrigieren?