- Firefox-Version
- 112.0.1
- Betriebssystem
- Windows 11 aktueller patch-Stand
Hallo,
nach dem Fx-Update von 111 auf 112 funktionierten Teile von custom_css_for_fx_v4.1.3 nicht mehr so richtig. Erst machte ich mich auf die Suche nach Korrekturen und entschied mich dann aber auf custom_css_for_fx_v4.3.4 umzusteigen. War 'ne gute Idee, denn jetzt waren die vorherigen "Fehler" behoben.
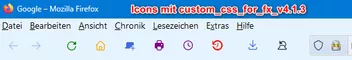
Allerdings: mit der neuesten custom_css bekommen die icons einen hässlichen Rahmen. Wie kann ich den wegbekommen bzw. wo in der custom_css kann ich ansetzen, um ihn wegzubekommen?
Meine userChrome.css importiert folgende Module von custom_css:
ac_popup_megabar_title_and_url_50percent_width.css
appbutton_in_titlebar.css
appbutton_in_titlebar_autocolor.css
appbutton_popup_icons.css
appbutton_popup_icons_colorized.css
bookmark_icons_colorized.css
bookmarks_menu_button_localized_label_on_bookmarks_toolbar.css
bookmarks_toolbar_old_height.css
buttons_on_bookmarks_toolbar_classic_appearance.css
classic_squared_tabs.css
compact_mode_reduce_fontsize.css
EIGENE_Anpassungen_komplett.css
icons_colorized.css
identitybox_colors.css
identitybox_padlock_icon_classic.css
missing_tab_favicon_restored_default.css
private_mode_indicator_hidden.css
searchbar_glassplus_indicator_hidden.css
starbutton_popup_preview_image_hidden.css
tab_close_always_visible.css
tab_icon_colors.css
tab_throbber_grey_classic.css
tabs_below_navigation_toolbar.css
tabs_toolbar_adjustments.css
toolbars_old_padding.css
urlbar_restore_visible_border.css
whatnew_button_always_hidden.cssund meine "EIGENE_Anpassungen_komplett.css" hat folgenden Inhalt:
/****************************************************************************************/
/* DEN HIER BENUTZTEN VARIABLEN WERTE ZUWEISEN */
/****************************************************************************************/
:root {
--tab_min_width: 50px;
--tab_max_width: 200px;
--classic_squared_tabs_tab_height: 26px !important;
--classic_squared_tabs-border-radius: 10px !important;
--default_tab_border_roundness: 5px !important;
--general_toolbar_color_toolbars: linear-gradient(#E5F3FF,#E5F3FF) !important;
--general_toolbar_color_navbar: linear-gradient(#E5F3FF,#E5F3FF) !important;
--colored_menubar_background_image: linear-gradient(#E5F3FF,#E5F3FF) !important;
}
/****************************************************************************************/
/* TAB_MIN_WIDTH UND TAB_MAX_WIDTH SETZEN */
/****************************************************************************************/
/* tab max-width */
.tabbrowser-tab:not([pinned]) {
min-width: var(--tab_min_width) !important;
clip-width: var(--tab_min_width) !important;
}
/* tab max-width */
#tabbrowser-tabs:not([overflow="true"]):not([using-closing-tabs-spacer="true"]) .tabbrowser-tab[fadein]:not([pinned]) {
max-width: var(--tab_max_width) !important;
overflow: hidden !important;
}
/****************************************************************************************/
/* EIGENE HINTERGRUNDFARBEN FÜR DIE TOOLBARS */
/****************************************************************************************/
/* hierfür ist folgender Code aus "tab_toolbar_colors_force_menubar_color.css" nötig: */
/****************************************************************************************/
#TabsToolbar-customization-target,
#navigator-toolbox-background,
#nav-bar,
#TabsToolbar,
#PersonalToolbar{
-moz-appearance: none !important;
background: var(--colored_menubar_background_image, inherit) !important;
}
/****************************************************************************************/
/* EIGENE FARBEN FÜR DIE TABS */
/****************************************************************************************/
/*******************************************/
/* selected tab ****************************/
#TabsToolbar #tabbrowser-tabs .tabbrowser-tab[selected] .tab-content {
background: linear-gradient(to bottom,#66FFFF,#33CCFF) !important; /*RGB(102,255,255),RGB(51,204,255)*/
}
/*******************************************/
/* default tab *****************************/
#TabsToolbar #tabbrowser-tabs .tabbrowser-tab .tab-content {
background: linear-gradient(to bottom,#E5F3FF,#E5F3FF) !important;
border: 1px solid black !important;
border-bottom: none !important;
}
/*******************************************/
/* hovered tab ****************************/
#TabsToolbar #tabbrowser-tabs .tabbrowser-tab:hover:not([selected]) .tab-content {
background: linear-gradient(to bottom,#FFFAF0,#FFFAF0) !important;
}
/*******************************************/
/* unloaded/pending tab ********************/
#TabsToolbar #tabbrowser-tabs .tabbrowser-tab[pending] .tab-content {
background: linear-gradient(to bottom,#E5F3FF,#E5F3FF) !important;
}
/*******************************************/
/* unread tab ******************************/
#TabsToolbar #tabbrowser-tabs .tabbrowser-tab[unread] .tab-content {
background: linear-gradient(to bottom,#E5F3FF,#E5F3FF) !important;
}
/*******************************************/
/* new tab *********************************/
#TabsToolbar #tabbrowser-tabs .tabs-newtab-button {
background: linear-gradient(to bottom,#E5F3FF,#E5F3FF) !important;
}
#TabsToolbar #tabbrowser-tabs .tabs-newtab-button:hover {
background: linear-gradient(to bottom,#FFFAF0,#FFFAF0) !important;
}
/****************************************************************************************/
/* FLEXIBLER ZWISCHENRAUM AUF MINIMALE UND MAXIMALE (ALSO FESTE) BREITE SETZEN */
/****************************************************************************************/
toolbarspring {
-moz-box-flex: 1;
min-width: 10px!important;
max-width: 10px!important;
}
toolbarpaletteitem[id^="wrapper-customizableui-special-spring"] {
min-width: 10px!important;
max-width: 10px!important;
}
/****************************************************************************************/
/* DEN ZOOM DER ADRESSLEISTE AUSSCHALTEN */
/****************************************************************************************/
#urlbar[breakout][breakout-extend] {
top: calc((var(--urlbar-toolbar-height) - var(--urlbar-height)) / 2) !important;
left: 0 !important;
width: 100% !important;
}
#urlbar[breakout][breakout-extend] > #urlbar-input-container {
height: var(--urlbar-height) !important;
padding-block: 0 !important;
padding-inline: 0 !important;
}
#urlbar[breakout][breakout-extend][breakout-extend-animate] > #urlbar-background {
animation-name: none !important;
}
#urlbar[breakout][breakout-extend] > #urlbar-background {
box-shadow: none !important;
}
/****************************************************************************************/
/* ZEILENABSTÄNDE IN DEN MENÜS UND LESEZEICHEN WIEDER AUF DAS ALTE MASS REDUZIEREN */
/****************************************************************************************/
menupopup > menuitem,
menupopup > menu {
padding-block: 2px !important;
padding-inline-start: 14px !important;
}
/****************************************************************************************/
/* SCHRIFTGRÖSSE IN MENÜLEISTE UND LESEZEICHENLEISTE ANPASSEN */
/****************************************************************************************/
#main-menubar > menu {
font-size: 14px !important;
}
#PersonalToolbar .toolbarbutton-text {
font-size: 14px !important;
}Zur Veranschaulichung hier die Screenshots vorher/nachher (siehe Beschriftung):
Herzlichen Dank für Eure Mühe und vielleicht auch Hilfe!
Peter