- Firefox-Version
- Firefox 112.0
- Betriebssystem
- Windows 10 Pro 2004 64 Bit
Hallo zusammen,
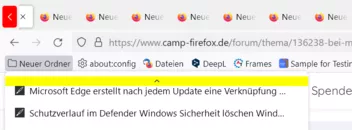
das * CSS funktioniert bei mir nicht richtig, nur so ** wird der linke Pfeil richtig herum angezeigt, was läuft schief?
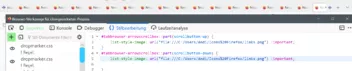
*
CSS
toolbarbutton#scrollbutton-down > image {
list-style-image: url("file:///H:/Profile/Firefox/Fx57-H-Default/chrome/icons/links.png") !important;
}
toolbarbutton#scrollbutton-up > image {
list-style-image: url("file:///H:/Profile/Firefox/Fx57-H-Default/chrome/icons/rechts.png") !important;
}**
CSS
toolbarbutton#scrollbutton-down > image {
list-style-image: url("file:///H:/Profile/Firefox/Fx57-H-Default/chrome/icons/links.png") !important;
}
toolbarbutton#scrollbutton-up > image {
list-style-image: url("file:///H:/Profile/Firefox/Fx57-H-Default/chrome/icons/rechts.png") !important;
transform: rotate(180deg) !important;
}Auch so *** geht es nicht irgendwie werden die Pfeile immer falsch herum dargestellt, was läuft da schief?
***