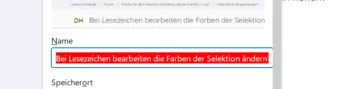
Bei Lesezeichen bearbeiten die Farben der Selektion ändern?
-
Dharkness -
6. Mai 2023 um 10:12 -
Erledigt
-
-
ich würde gerne die Farbe
Teste bitte mal:
CSS
Alles anzeigen#editBookmarkPanel treechildren::-moz-tree-cell(selected) { background-color: blue !important; } #editBookmarkPanel treechildren::-moz-tree-cell-text(selected) { color: yellow !important; } #editBookmarkPanel treechildren::-moz-tree-cell(even, hover) { background-color: red !important; color: white !important; } #editBookmarkPanel treechildren::-moz-tree-cell(odd, hover) { background-color: red !important; font-weight: bold !important; color: white !important; } #editBookmarkPanel treechildren::-moz-tree-cell-text(hover) { font-weight: bold !important; color: white !important; } -
-
-
-
Hallo 2002Andreas,
Teste bitte mal
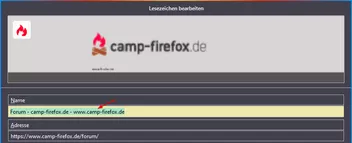
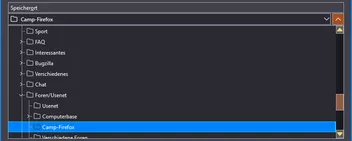
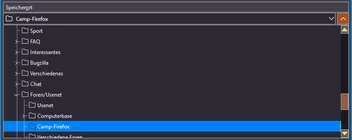
Zu Bild 2:
Und dann noch hier:
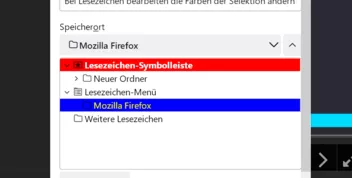
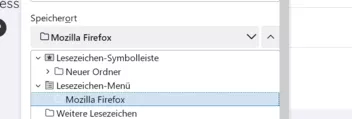
So * sieht meine Lösung aus Deinen Vorschlägen aus, wenn jetzt noch die Umrandung ** um treechildren::-moz-tree-cell weg wäre, wäre es für mich perfekt.
*
CSS
Alles anzeigen#editBookmarkPanel ::selection, #editBookmarkPanel menuitem:where([_moz-menuactive="true"]:not([disabled="true"])) { background-color: #00A200 !important; color: #FFF !important; } #editBookmarkPanel treechildren::-moz-tree-cell, #editBookmarkPanel treechildren::-moz-tree-cell-text { border: 0 !important; } #editBookmarkPanel treechildren::-moz-tree-cell(selected) { background-color: #0082FC !important; } #editBookmarkPanel treechildren::-moz-tree-cell-text(selected) { color: #FFF !important; } #editBookmarkPanel treechildren::-moz-tree-cell(selected, focus) { background-color: #00A200 !important; } #editBookmarkPanel treechildren::-moz-tree-cell-text(selected, focus) { color: #FFF !important; } #editBookmarkPanel treechildren::-moz-tree-cell(even, hover), #editBookmarkPanel treechildren::-moz-tree-cell(odd, hover) { background-color: #D1E2F2 !important; color: #000 !important; } #editBookmarkPanel treechildren::-moz-tree-cell-text(hover) { color: #000 !important; }**
Ansonsten schon einmal vielen Dank für die Hilfe.
-
die Umrandung
Teste bitte:
Besser:
-
Teste bitte:
Hm, zeigt hier keine Wirkung.
-
-
Du meinst den gepunkteten Rahmen?
Nein, ich meine den Blauen Rahmen.
-
Du meinst den gepunkteten Rahmen?
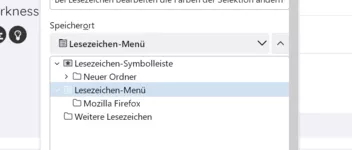
Ich habe es fast * hinbekommen, nur noch ganz rechts ist jetzt noch ein rest des Hellblauen Rahmen **.
*
CSS#editBookmarkPanel treechildren::-moz-tree-row, #editBookmarkPanel treechildren::-moz-tree-row(selected), #editBookmarkPanel treechildren::-moz-tree-cell, #editBookmarkPanel treechildren::-moz-tree-cell(selected), #editBookmarkPanel treechildren::-moz-tree-cell-text, #editBookmarkPanel treechildren::-moz-tree-cell-text(selected) { border: 0 !important; }**
-
Ich habe es fast hinbekommen,
...und wie?

-
...und wie?

Da hat sich meine Bearbeitung des Betrags mit Deiner Frage wohl überschnitten.

-
-
Kurzform:
Nope, aber der * Eintrag versteckt dann doch den Rahmen auf der rechten Seite.
*
Nun bin ich zufrieden, Dankeschön.


-
Da hat sich meine Bearbeitung des Betrags mit Deiner Frage wohl überschnitten.

Stimmt...

-
Nun bin ich zufrieden, Dankeschön.
So sollte es ja auch sein

Freut mich wenn ich dir damit helfen konnte, war gern geschehen

-
Freut mich wenn ich dir damit helfen konnte
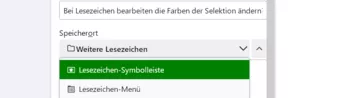
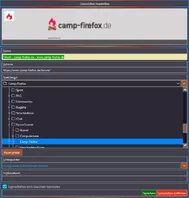
Das * ist jetzt das Endergebnis für Lesezeichen bearbeiten.
*
-
ist jetzt das Endergebnis für

-
ist jetzt das Endergebnis für

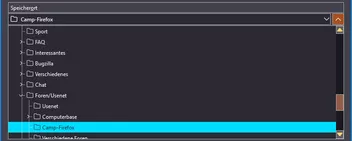
Der Fehler für das Ordner-Image, Schwarz statt Weiss, ist jetzt auch korrigiert.
-