- Firefox-Version
- 113.0.1 (64-Bit)
- Betriebssystem
- Win 10 Pro
Hallo,
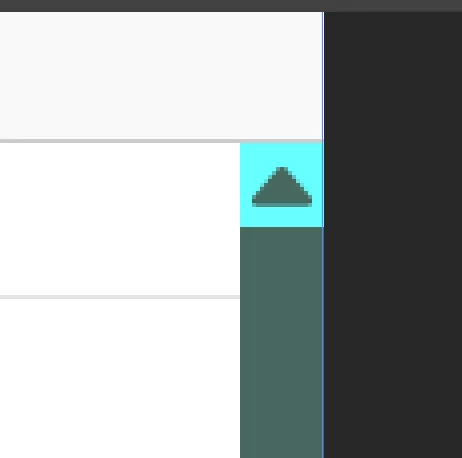
ich kann die Farbe für den Pfeil nicht ändern, wenn ich einen Hexfarbcode eingebe habe ich keinen Pfeil.
Gebe ich die HTML Farbnamen wie Blue, Red usw an dann klappt es ?
mhh verstehe ich irgendwie nicht
ist das so gewollt ?.
zum Script

CustomJSforFx/custom_scrollbars.uc.js at master · Aris-t2/CustomJSforFx
custom scripts. Contribute to Aris-t2/CustomJSforFx development by creating an account on GitHub.
github.com
hier möchte ich diesen HexCode haben, aber ich habe kein Pfeil dann ?