- Firefox-Version
- 113.0.1
- Betriebssystem
- Win 10
Hallo allerseits,
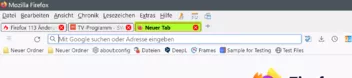
nach dem Update auf FF113.0.1 ist die TAB-Breite gewachsen.
Meine Einstellungen über den Code
scheinen nicht mehr zu funktionieren.
Der Tipp hier #22 führt bei mir zum Abschneiden der unteren Hälfte der Tableiste.
Hat jemand eine zündende Idee?
Ich wünsche auf alle Fälle noch einen schönen Sonntag.