- Firefox-Version
- Aktuelle version, Ich kann es leider nicht anklicken!!!
- Betriebssystem
- Windows10
Hi,
seit dem letztem Update wurde meine gesamte Firefox oberfläche durcheinander gebracht.
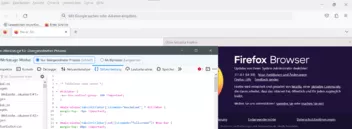
1. Sind meine Tabs aufeinmal soweit oben das ich nicht mehr auf das Menü zugreifen kann. Siehe Bild
2. Ist meine Lesezeichen Symbolleiste leer obwohl diese gerammelte voll ist. Siehe Bild
3. Sind die Symbole meine erweiterungen auf einmal Riesig o.0 Siehe Bild
Was ist da schief gelaufen? Liegt es an mir? oder am Update?
Vielen Dank für die Hilfe.