Hast du den Code von oben denn mal getestet?

Nochmal:
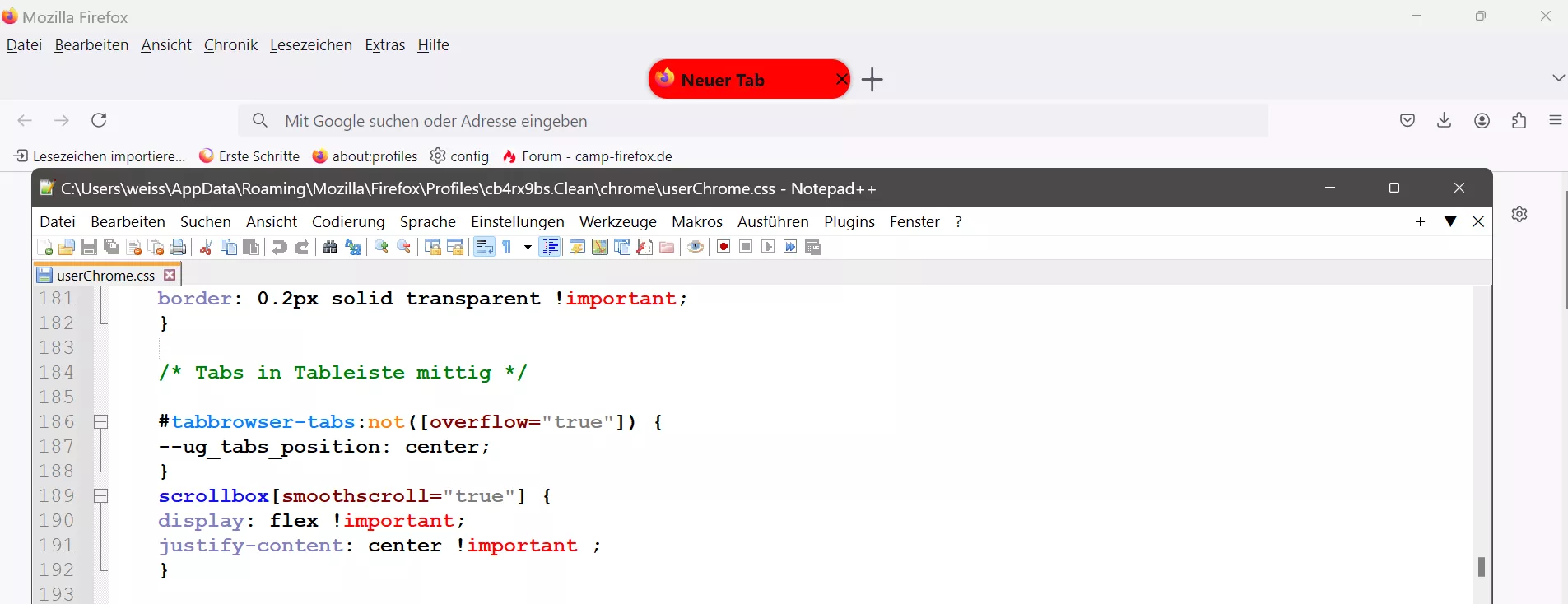
Bei mir tut sich da nichts. Und dürfte sich m. E. auch nicht viel tun. Du definierst --ug-tabs-position für #tabbrowser-tabs:not([overflow]) und nur dafür. Du verwendest es aber nicht dafür. Dann wendest du --ug-tabs-position auf scrollbox[orient="horizontal"] an, für das --ug-tabs-position gar nicht definiert ist. Im allgemeinen definiert man eine CSS-Variable unter :root, so, wie du es in deinem von mir verlinkten Code mit --ug-tab-gap gemacht hast. Dann gilt die Variable für alle Elemente.