- Firefox-Version
- 113.0.1 (64-Bit)
- Betriebssystem
- Windows 10 (64-Bit)
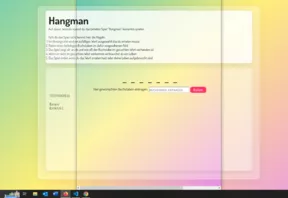
Ich bin gerade dabei just4fun eine kleine Website zu programmieren. Dabei habe ich im CSS dne backdrop-filter verwendet. Im Firefox-Browser wird dieser aber nicht richtig angezeigt. Als ich es z.B. in Chrome probiert habe hat es funktioniert. An was könnte das liegen?
Vielen Dank im Voraus für jede Hilfe