- Firefox-Version
- 114.0.1
- Betriebssystem
- Windows 10
Moin Moin Kollegen,
eine Frage an die Experten. Ich habe leider nichts gefunden. Mein kleines Problem ist mir aufgefallen, als ich mit meinem
Notebook unterwegs auf Reise war. Von meinem großem Monitor auf das Standard 15" Display gewechselt.
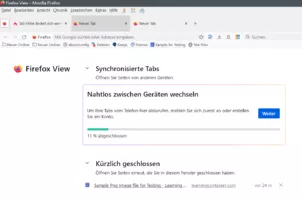
Links unter der Menüleiste ist das "Firefox View" Logo, was mir die letzten Tabs anzeigt.
Wenn ich nun auf einen der geöffneten Tabs wechsle, ändert sich die Höhe der Tabs und der Bildausschnitt wird kleiner.
Das reduziert die Display Höhe im Browser. Da es beim Notebook "only" auf jeden Millimeter ankommt, schon etwas lästig.
Die aktuelle Tabhöhe ist so 1,3-1,5 cm. Die Tabhöhe beim "Firefox View" ist ca. 1 cm. Also fehlen ca. 5mm in der Tab height.
In der about:config habe ich nur die "width" gefunden.
Offensichtlich muss man im CSS rum fummeln um etwas zu ändern.
Geht es irgendwie einfacher?
Viele Grüße
Rainer