Ich muß nochmal auf den Thread zurückkommen. Ich habe Firefox auf Version 117.0b3 upgedatet. Jetzt hat sich zwar an den Menüicons nichts geändert, es ist nun aber der Menütext ganz dicht ohne jeden Abstand an die Icons herangerückt. Wie kriegt man da wieder einen Abstand hin?
Größere Abstände zwischen den Menüsymbolen und dem Menütext
-
bananovic -
21. Juni 2023 um 18:36 -
Erledigt
-
-
Wie kriegt man da wieder einen Abstand hin?
Wahrscheinlich genau wieder da, wo du es damals auch gemacht hast
 Beitrag
BeitragRE: Größere Abstände zwischen den Menüsymbolen und dem Menütext
[…]
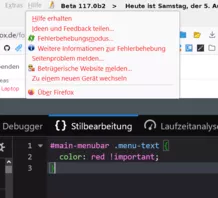
Ich habe das Script deaktiviert. In der Datei mip_worksheet-AddIconsToStandardMenus.css ist in den Zeilen 167-171 eingetragen:
(Quelltext, 5 Zeilen)
Ich habe den Wert von -24px in -1px abgeändert. Das war's.. Nun sehen die Menüeinträge in allen Menüs wieder so aus wie sie sollen. Kleine Ursache, große Wirkung.
Jetzt konnte ich meinen Desktop Firefox endlich updaten auf die Version 115.0b9.
Vielen Dank an alle, die mir geholfen haben. Vielen Dank auch für die Prügel, die ich einstecken mußte.bananovic24. Juni 2023 um 17:55 -
Das habe ich als erstes probiert. Da ändert sich gar nichts. Wie lautet denn der Name des Selektors für den Menütext?
-
der Name des Selektors für den Menütext?
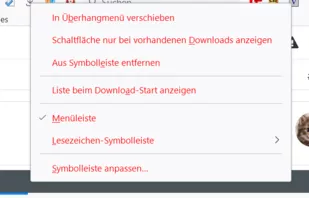
Oben in der Menüleiste:
-
Ich komme noch mal auf eine vergangene Aussage meinerseits zurück.
Wäre es nicht besser den ganzen Krempel über Bord zu werfen
und dann solche Anpassungen neu zu machen.
Alle Schlag lang geht irgendwas nicht mehr!
Verstehe ich nicht.
Seit ich "meine" CSS geschrieben habe, und das ist schon eine Weile her,
funktioniert sie, und zwar genauso wie gewünscht und
ich habe da auch bisher nicht weiter daran herumschrauben müssen.
-
Oben in der Menüleiste:
Nein, ich meine den Text in den Untermenüs, rechts von den Icons.
-
den Text in den Untermenüs
Bei den vielen Codes und importierten Codes ist das mehr als schwer zu sagen, wo sich welche Abstände befinden

-
Seit ich "meine" CSS geschrieben habe, und das ist schon eine Weile her,
funktioniert sie, und zwar genauso wie gewünscht und
ich habe da auch bisher nicht weiter daran herumschrauben müssen.
Ich musste im ungünstigen Fall mal ein Eintrag einer Erweiterung anpassen, aber ansonsten geht es mir wie Dir, ich muss nichts anpassen.
-
Wie lautet denn der Name des Selektors für den Menütext?
Wahrscheinlich wird das auch über eine Variable geregelt.
Die könnte dann so aussehen:
var(--mip-menu-label-margin) !important;
Wäre es nicht besser den ganzen Krempel über Bord zu werfen
Sehe ich auch so.
Bei dem ganzen Kram steigt eh kaum einer durch

ich muss nichts anpassen.
Dto.
-
Wäre es nicht besser den ganzen Krempel über Bord zu werfen
Ja, zu dem Schluß bin ich auch gekommen. Ich werde es mit Deiner CSS probieren. Dazu muß ich aber andere Icons beschaffen, denn Deine schwarz/weiß-Icons sind nicht mein Ding. Farbige Icons habe ich in der bisher verwendeten MenuIconPlusCSS. Da muß ich nur die richtigen für jeden Menüpunkt finden. Eine Heidenarbeit.
-
Wäre es nicht besser den ganzen Krempel über Bord zu werfen
Ja, zu dem Schluß bin ich auch gekommen. Ich werde es mit Deiner CSS probieren. Dazu muß ich aber andere Icons beschaffen, denn Deine schwarz/weiß-Icons sind nicht mein Ding. Farbige Icons habe ich in der bisher verwendeten MenuIconPlusCSS. Da muß ich nur die richtigen für jeden Menüpunkt finden. Eine Heidenarbeit.
Du musst Dir doch keine neuen beschaffen

Du kannst doch weiterhin Deine alten verwenden.
Hast Du die auf Festplatte, oder sind das alles base64-Codes für die, Deine, Symbole?
-
Die Icons habe ich auf der Festplatte, überwiegend als png-Dateien. In diesem Format werde ich sie auch lassen. Die sind ja in dem Paket MenuIconPlusCSS enthalten. Aber ich muß schauen, zu welchem Menüpunkt welche von den vielen Symboldateien gehört. Ich muß ja den Namen der Datei in die entsprechende Zeile Deiner css-Datei eintragen.
-
In diesem Format werde ich sie auch lassen.
Das ist auch richtig so.
-
Die Icons habe ich auf der Festplatte, überwiegend als png-Dateien. In diesem Format werde ich sie auch lassen. Die sind ja in dem Paket MenuIconPlusCSS enthalten. Aber ich muß schauen, zu welchem Menüpunkt welche von den vielen Symboldateien gehört. Ich muß ja den Namen der Datei in die entsprechende Zeile Deiner css-Datei eintragen.
Ok, damit bist Du zwar dann eine Weile beschäftigt, aber es lohnt sich!
Einzig was passieren kann, dass Mozilla einzelne Separatoren ändert,
aber das kam bisher, so glaube ich, nur einmal vor.
Aber es kamen auch neue Menüpunkte hinzu, glaube ich, aber auch das ist, war überhaupt kein Problem.
-
Aber es kamen auch neue Menüpunkte hinzu
Damit muss man immer mal rechnen, aber dann wird der Code eben erweitert

-
Ich muß nochmal auf den Thread zurückkommen. Ich habe Firefox auf Version 117.0b3 upgedatet. Jetzt hat sich zwar an den Menüicons nichts geändert, es ist nun aber der Menütext ganz dicht ohne jeden Abstand an die Icons herangerückt. Wie kriegt man da wieder einen Abstand hin?
Ja, zu dem Schluß bin ich auch gekommen. Ich werde es mit Deiner CSS probieren. Dazu muß ich aber andere Icons beschaffen, denn Deine schwarz/weiß-Icons sind nicht mein Ding. Farbige Icons habe ich in der bisher verwendeten MenuIconPlusCSS. Da muß ich nur die richtigen für jeden Menüpunkt finden. Eine Heidenarbeit.
Wenn der Abstand zwischen einigen Icons und Text das einzige Problem ist, und konstant falsch, kann's doch nicht so schwer sein die Ursache zu finden, im Zweifel mit den Browser Werkzeugen.

Da werden margins/paddings etc. inklusive der verantwortlichen CSS Dateien angezeigt.
Die Basis von deinem Code scheint kürzlich auch u.a. deswegen up-ge-dated worden zu sein, hast du dir das mal angeschaut?
Generell würde ich mir so einen komplexen Fremdcode aber auch nicht antun, wie oben erwähnt.
Entweder eigenes CSS das man versteht - oder vorgefertigtes CSS, die Finger davon weglassen und dann bei Bedarf nach Updates schauen, wenn denn welche kommen.

-
...
Generell würde ich mir so einen komplexen Fremdcode aber auch nicht antun, wie oben erwähnt.
Entweder eigenes CSS das man versteht - oder vorgefertigtes CSS, die Finger davon weglassen und dann bei Bedarf nach Updates schauen, wenn denn welche kommen.

Sein oder ihr Problem ist aber, 1. auch der verwendete Code ist nicht seiner/ihrer,
2. ist der Code zum Anpassen der Menüs und der Kontextmenüs über mehrere "Dateien" verteilt,
die auch zum Teil sich gegen einander beeinflussen, wo kein Mensch mehr wirklich durchblickt.
Mit dem von mir zur Verfügung gestellten Code hat er/sie alles in einer Datei!
Alles, was nur gemacht werden, muss ist, die Symbole "austauschen".
Das ist nicht wirklich schwer, und wenn geschafft, versteht er/sie auch den Code.
Es ist halt eine Fleißarbeit, weil es halt so viele Symbole sind, die ausgetauscht und zugeordnet werden wollen.
-
Jetzt habe ich meine Menu-Icons.css mit farbigen Icons auf der Basis des Codes von Mira_Belle fertig. Alles funktioniert gut bis auf ein paar Kleinigkeiten.
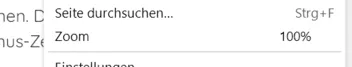
Im Hamburger Menu bin ich mit der Zeile "Zoom" nicht zufrieden. Die alten Icons für "verkleinern", "vergrößern" und "Vollbild" kann ich nicht zum Verschwinden bringen, sie befinden sich weiterhin im Vordergrund. Die neuen Icons konnte ich nur im Hintergrund plazieren mit der Folge, daß die alten Icons durchscheinen. Das ist besonders störend bei "Vollbild". Bei den anderen beiden Icons sieht man das nicht, weil die Plus- und Minus-Zeichen identisch sind und genau übereinanderliegen. Zur Verdeutlichung füge ich eine Screenshot bei.Wie kann man dieses Problem beheben? Kann man Symboldateien auch im Vordergrund einfügen oder geht das nur im Hintergrund (background, so im Code)? Hier der entsprechende Code:
CSS
Alles anzeigen/* Zoom */ #appMenu-zoom-controls::before { margin-top: 3px !important; margin-right: 10px !important; content: '' !important; width: 16px !important; height: 16px !important; background-image: url("../icons/Zoom-2.png"); } /* Verkleinern */ #appMenu-zoomReduce-button2::before { margin-top: 3px !important; margin-right: -18px !important; content: '' !important; width: 16px !important; height: 16px !important; background-image: url("../icons/zoom-reduce.png"); } /* Vergrößern */ #appMenu-zoomEnlarge-button2::before { margin-top: 3px !important; margin-right: -18px !important; content: '' !important; width: 16px !important; height: 16px !important; background-image: url("../icons/zoom-enlarge.png"); } /* Fenster im Vollbildmodus anzeigen */ #appMenu-fullscreen-button2:before { margin-top: 3px !important; margin-right: -18px !important; content: '' !important; width: 16px !important; height: 16px !important; background-image: url("../icons/Vollbild-Image.png"); }Zwei weitere Kleinigkeiten an dieser Stelle: Das Lupen-Icon ganz links vor "Zoom" ist zu klein. Es müßte so groß sein wie die anderen beiden Icons. Der ganze Block vom Minus-Icon bis zum Vollbild-Icon war bisher um einen guten Zentimeter nach links auseinandergezogen. Wie kriegt man das hin?
-
-
Danke, Andreas, das hat bestens geklappt. Ich mußte nur bei Plus, Minus und Vollbild den "margin-right" herausnehmen. Jetzt wäre ich um eine Lösung für die anderen beiden Beanstandungen dankbar.
-