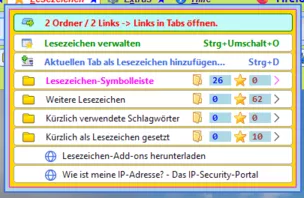
Edit: Oder probier mal diese Version mit background-image, ich hab das auch für mich selber so umgestellt.
JavaScript// JavaScript Document // BookmarkCount.uc.js - modified #2 // Author BrokenHeart // Source file https://www.camp-firefox.de/forum/thema/136572/?postID=1229536#post1229536 // Endor Repository Link https://github.com/Endor8/userChrome.js/blob/master/Firefox%20115/BookmarkCount.uc.js (function() { if (!window.gBrowser) return; setTimeout(function() { setFunction(); },50); //Custom icons in profile/chrome/icons folder, code shared by Mira_Belle let profilePath = PathUtils.toFileURI(PathUtils.join(PathUtils.profileDir, 'chrome', 'icons')) let ico1 = "iconfolder.png" let ico2 = "iconitems.png" function setFunction() { const css =` /* First icon / folder count / second icon / item count */ .countClass1::before { content: ""; background-image: url(${profilePath}/${ico1}); background-repeat: no-repeat; background-size: 16px; /* icon size */ background-position: center; margin-inline: 16px 2px; /* icon 1 distance left right */ height: 16px; width: 16px; /*fill: black; fill-opacity: 1;*/ } .countClass1 label { margin-inline: 0px !important; } .countClass1::after { content: attr(data-value1); /*color: black;*/ } .countClass2::before { content: ""; background-image: url(${profilePath}/${ico2}); /*background-image: url("chrome://browser/skin/bookmark-hollow.svg");*/ background-repeat: no-repeat; background-size: 16px; /* icon size */ background-position: center; margin-inline: 2px 2px; /* icon 2 distance left right */ height: 16px; width: 16px; /*fill: black; fill-opacity: 1;*/ } .countClass2::after { content: attr(data-value2); /*color: black;*/ margin-inline: 0 4px !important; /* distance right */ } .countClass2 image { order: 1; } `; const sss = Cc['@mozilla.org/content/style-sheet-service;1'].getService(Ci.nsIStyleSheetService); const uri = Services.io.newURI('data:text/css,' + encodeURIComponent(css)); sss.loadAndRegisterSheet(uri, sss.AGENT_SHEET); let bmbMenu = document.getElementById('bookmarks-menu-button'); let bookMenu = document.getElementById('bookmarksMenu'); let persToolBar = document.getElementById('PersonalToolbar'); if(bmbMenu) bmbMenu.addEventListener('popupshowing', onPopupShowing ); if(bookMenu) bookMenu.addEventListener('popupshowing', onPopupShowing ); if(persToolBar) persToolBar.addEventListener('popupshowing', onPopupShowing ); } function onPopupShowing(aEvent) { let popup = aEvent.originalTarget; for (let item of popup.children) { if (item.localName != 'menu' || item.id?.startsWith('history')) continue; setTimeout(() => { let itemPopup = item.menupopup; itemPopup.hidden = true; itemPopup.collapsed = true; itemPopup.openPopup(); itemPopup.hidePopup(); let menuitemCount = 0; let menuCount = 0; for (let subitem of itemPopup.children) { if (subitem.classList.contains('bookmark-item') && !subitem.disabled && !subitem.hidden) { if (subitem.localName == 'menuitem') { menuitemCount++; } else if (subitem.localName == 'menu') { menuCount++; } } } itemPopup.hidden = false; itemPopup.collapsed = false; let label1 = item.childNodes[3]; label1.classList.add('countClass1'); let strCountOut1 = "(" + menuCount + ")" label1.setAttribute('data-value1', strCountOut1); let label2 = item.childNodes[4]; label2.classList.add('countClass2'); let strCountOut2 = "(" + menuitemCount + ")" label2.setAttribute('data-value2', strCountOut2); }, 100); } } })();
Sehr nette Spielerei!
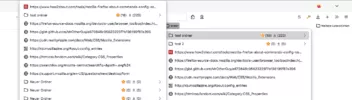
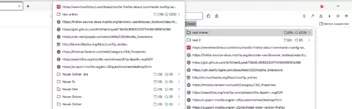
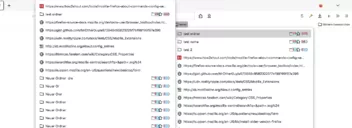
Ich finde nur, es ist unglücklich, dass sich die Symbole am Lable rechts ausrichten.
Ich habe teilw. zweistellige Ziffern für Links und so wird das ganze dann für mich recht "unordentlich".
Auch habe ich in einem kurzen Test nicht herausgefunden, wie ich die SVG-Dateien einfärben kann.
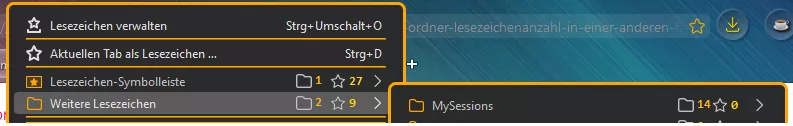
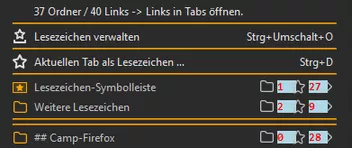
Was ich schön finde, die Lable lassen sich separat ansprechen und entsprechend unterschiedliche Farben zuweisen.
Ich danke Dir für's teilen, aber ich denke, ich bleibe vorerst bei "meinem" Skript.
Was mich jetzt juckt, ist, dass bei mir das Lable beide "Zahlen" sind.
Mal schauen, ob ich es anders hinbekomme.