Ich hab versucht, so wie du beschrieben hast es zu machen.
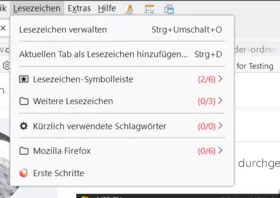
Codelet fp-statusbar-1 = document.getElementById('fp-statusbar-1'); let bmbMenu = document.getElementById('bookmarks-menu-button'); let bookMenu = document.getElementById('bookmarksMenu'); let persToolBar = document.getElementById('PersonalToolbar'); if(fp-statusbar-1) fp-statusbar-1.addEventListener('popupshowing', onPopupShowing ); if(bmbMenu) bmbMenu.addEventListener('popupshowing', onPopupShowing ); if(bookMenu) bookMenu.addEventListener('popupshowing', onPopupShowing ); if(persToolBar) persToolBar.addEventListener('popupshowing', onPopupShowing );das fp-statusbar-1 ist die ID von dieser Leiste, die jetzt der Lesezeichen-Ordner drauf ist auf dem Bild, aber es funkt nicht.
Hängt vermutlich von dem Script ab das die Leiste erzeugt, das könntest du mal posten.
Ich könnte mir auch vorstellen dass die ID nicht in der Form benutzt werden sollte - die ID gehört wohl nur an eine Stelle vom Code, die Bindestriche könnten auch ein Problem sein ausserhalb der Klammern; hab aber absolut keine Ahnung von Javascript... ![]()
Ganz wild geraten, evtl. mal sowas probieren? :