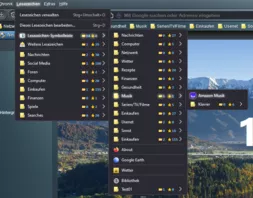
Nur die Anzeige der Ordner/Lesezeichenanzahl in einer anderen Farbe darstellen
-
grisu2099 -
1. Juli 2023 um 18:13 -
Erledigt
-
-
Da muss ich jetzt auch leider sagen, dass das wirklich ein 'Showstopper' ist
 .
.Das ist für mich derzeit das Problem, ich habe zwar nicht sehr viele überlange Menüs, aber selbst bei diesen sehr wenigen nervt es doch, deshalb ist es hier z.Z. nicht aktiv.
-
Oder eben einfach so (ohne "Trick 17"):
-
Im Lesezeichen-Menü bzw. in der Lesezeichensymbolleiste werden über lange Untermenüs leider automatisch ans Ende des Untermenüs gescrollt.
Da muss ich jetzt auch leider sagen, dass das wirklich ein 'Showstopper' ist
 . Ich habe auch ein paar sehr große Verzeichnisse und dieses Verhalten würde mich auf die Dauer schon nerven. Der Grund ist, dass alle Child-Popups (also die Unterverzeichnisse)
. Ich habe auch ein paar sehr große Verzeichnisse und dieses Verhalten würde mich auf die Dauer schon nerven. Der Grund ist, dass alle Child-Popups (also die Unterverzeichnisse)kurz geöffnet werden um die jeweiligen Eigenschaften (Menu/Menuitem) auszulesen und anzuzeigen.
Vielleicht verstehe ich das Problem nicht ganz, aber ich kann das Verhalten nicht beobachten.
Das Lesezeichenmenü (Menüleiste) auf meinem Mac reagiert eh nicht auf Manipulation, dazu kann ich also nichts sagen.
Aber bei übervollen Ordnern in der Lesezeichenleiste, und deren Unterordnern, öffnet sich das Popup wie gewohnt mit den obersten Einträgen - oben - und dann dem normalen Scrollverhalten nach unten weg
Das Script verursacht ein kurzes "Zucken" beim ersten Öffnen eines Lesezeichenordners mit den Zahleneinträgen, sonst scheint alles normal zu funktionieren.
-
Das Script verursacht ein kurzes "Zucken" beim ersten Öffnen eines Lesezeichenordners mit den Zahleneinträgen, sonst scheint alles normal zu funktionieren.
Erzeuge mal am unteren Ende des Ordners einen Ordner und lege in dem ein Lesezeichen ab.
-
BookmarkCount.uc.js
-
Das Script verursacht ein kurzes "Zucken" beim ersten Öffnen eines Lesezeichenordners mit den Zahleneinträgen, sonst scheint alles normal zu funktionieren.
Erzeuge mal am unteren Ende des Ordners einen Ordner und lege in dem ein Lesezeichen ab.
Ahh, verstehe - das ist ein Problem ...
-
Im Lesezeichen-Menü bzw. in der Lesezeichensymbolleiste werden über lange Untermenüs leider automatisch ans Ende des Untermenüs gescrollt.
Ich glaube eine Lösung für das Scrollproblem bei überlangen Menüs gefunden zu haben
 ... bitte mal testen:JavaScript
... bitte mal testen:JavaScript
Alles anzeigen(function() { if (!window.gBrowser) return; setTimeout(function() { setFunction(); },50); function setFunction() { const css =` .countClass::after { content: attr(data-value); color: red; } `; const sss = Cc['@mozilla.org/content/style-sheet-service;1'].getService(Ci.nsIStyleSheetService); const uri = Services.io.newURI('data:text/css,' + encodeURIComponent(css)); sss.loadAndRegisterSheet(uri, sss.AGENT_SHEET); let bmbMenu = document.getElementById('bookmarks-menu-button'); let bookMenu = document.getElementById('bookmarksMenu'); let persToolBar = document.getElementById('PersonalToolbar'); if(bmbMenu) bmbMenu.addEventListener('popupshowing', onPopupShowing ); if(bookMenu) bookMenu.addEventListener('popupshowing', onPopupShowing ); if(persToolBar) persToolBar.addEventListener('popupshowing', onPopupShowing ); } function onPopupShowing(aEvent) { let popup = aEvent.originalTarget; for (let item of popup.children) { if (item.localName != 'menu' || item.id?.startsWith('history')) continue; setTimeout(() => { let itemPopup = item.menupopup; itemPopup.hidden = true; itemPopup.collapsed = true; itemPopup.openPopup(); itemPopup.hidePopup(); let menuitemCount = 0; let menuCount = 0; for (let subitem of itemPopup.children) { if (subitem.classList.contains('bookmark-item') && !subitem.disabled && !subitem.hidden) { if (subitem.localName == 'menuitem') { menuitemCount++; } else if (subitem.localName == 'menu') { menuCount++; } } } itemPopup.hidden = false; itemPopup.collapsed = false; let label = item.childNodes[3]; //label.menu-iconic-text label.classList.add('countClass'); let strCountOut = " (" + menuCount + "/" + menuitemCount + ")" label.setAttribute('data-value', strCountOut); }, 100); } } })(); -
Ich glaube eine Lösung für das Scrollproblem bei überlangen Menüs gefunden zu haben
Du hast gefunden!




-
Ich glaube eine Lösung für das Scrollproblem bei überlangen Menüs gefunden zu haben
 ... bitte mal testen:
... bitte mal testen:Sieht hier gut aus, vielen Dank!

-
Ich glaube eine Lösung für das Scrollproblem
Na das ist doch mal fein, so kann ich das Script nun auch verwenden.


-
Hallo BrokenHeart .
Danke für die letzte Version funktioniert hier auch einwandfrei.

Habe ich jetzt hoch geladen:
 userChrome.js/Firefox 115/BookmarkCount.uc.js at master · Endor8/userChrome.jsSkripte für die Firefox-Erweiterung userChromeJS. Contribute to Endor8/userChrome.js development by creating an account on GitHub.github.com
userChrome.js/Firefox 115/BookmarkCount.uc.js at master · Endor8/userChrome.jsSkripte für die Firefox-Erweiterung userChromeJS. Contribute to Endor8/userChrome.js development by creating an account on GitHub.github.comNochmals vielen Dank.

Mfg.
Endor -
Das war ja das alte Skript, was dann noch parallel dazu lief. Da verwundert es nicht, dass dann die Zahlenangaben auch doppelt im Popup stehen...

Hab ich dann auch gemerkt, hatte es als Zähler.uc.js gespeichert und musste es halt wieder finden...

Jetzt habe ich dann auch den Namen BookmarkCount.uc.js adaptiert.
Danke an alle Beteiligten, so ists wirklich Prima.

-
Jetzt habe ich dann auch den Namen BookmarkCount.uc.js adaptiert.
Bei mir heißt es how_many_bookmarks.uc.js.
-
Jetzt habe ich dann auch den Namen BookmarkCount.uc.js adaptiert.
Bei mir heißt es how_many_bookmarks.uc.js.
Schon irgendwie doof, wenn jeder das Skript anders nennt.
Ich wäre auch für einen gemeinsamen Namen!
Bei mir heiß es auch BookmarkCount.uc.js, weil ich das Gefühl hatte,
dass das am ehesten angenommen wird.
Können wir uns darauf einigen?
Und wenn ja, diesen Namen dann in den Kopf, in etwa so =>
JavaScript// JavaScript Document // BookmarkCount.uc.js // Author BrokenHeart // Source file https://www.camp-firefox.de/forum/thema/136572/?postID=1229536#post1229536schreiben.
Wie dann letzten Endes die Datei auf der Platte heißt, ist ja egal.
-
Da Endor es so bei sich abgelegt hat, wird es wohl das Naheliegendste sein. Ansonsten muss Derjenige, der einen anderen Namen nutzt, halt dran denken, wenn bei Endor nach Aktualisierungen geschaut wird...

-
in etwa so =>
Bei sieht es jetzt so ↓ aus.
-
Habe ich jetzt hoch geladen:
Danke...
 .
.Den Namen finde ich gut, da er mit 'Bookmark' beginnt und das wäre bei einer Sortierung und beim Suchen eben das primäre Kriterium.
Btw: Bei mir ist der Name für das Skript immer noch 'neu 1.js'. Das ist das, was der NP++ bei einer neuen Datei vorgibt: 'neu 1.txt' . Einfach '.txt' durch '.js' ersetzt und gut ist's. Erst wenn ich weiß, ob ich das weiter nutzen möchte, bekommt es einen vernünftigen Namen.
Bei sieht es jetzt so ↓ aus.
Nur zur Info: der Link stimmt nicht ganz. Ich würde schon auf die letzte, fehlerbereinigte Version verlinken, nämlich auf den Code in #170:
BeitragRE: Nur die Anzeige der Ordner/Lesezeichenanzahl in einer anderen Farbe darstellen
[…]
Ich glaube eine Lösung für das Scrollproblem bei überlangen Menüs gefunden zu haben ... bitte mal testen:
... bitte mal testen:
(Quelltext, 72 Zeilen)
 BrokenHeart
BrokenHeart9. Juli 2023 um 21:38 Hier noch meine Version
 :
: -
Nur zur Info: der Link stimmt nicht ganz. Ich würde schon auf die letzte, fehlerbereinigte Version verlinken, nämlich auf den Code in #170:
Sollte sich das auf mich beziehen,
Also im Script verlinke ich genau auf Beitrag 170
BeitragRE: Nur die Anzeige der Ordner/Lesezeichenanzahl in einer anderen Farbe darstellen
[…]
Ich glaube eine Lösung für das Scrollproblem bei überlangen Menüs gefunden zu haben ... bitte mal testen:
... bitte mal testen:
(Quelltext, 72 Zeilen)
 BrokenHeart
BrokenHeart9. Juli 2023 um 21:38 Also müsste es passen.
Mfg.
Endor -
Sollte sich das auf mich beziehen,
Nein! Damit meinte ich den Header den Dharkness gepostet hat. Deswegen hatte ich ihn auch vorher zitiert....
Bei deinem Skript ist alles in Ordnung...

-