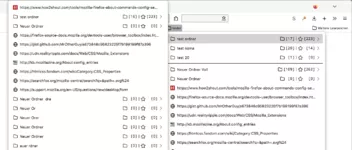
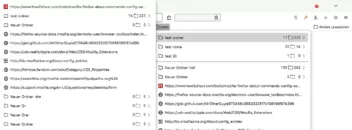
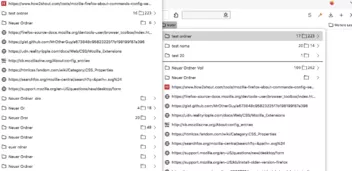
So, wer das mal probieren möchte, meine eigene Finalversion.
Hat ein paar automatisierte Einstellungen und Variationen, eine Option zur Nutzung von Firefox-eigenen Icons, und eine optionale Trennlinie zwischen den Blöcken.
Ich hoffe das macht alles halbwegs Sinn... ![]()
JavaScript
// JavaScript Document
// BookmarkCount_Mod.uc.js - modified for element separation #7c Horst edition
// Author BrokenHeart
// Source file https://www.camp-firefox.de/forum/thema/136572/?postID=1229536#post1229536
// Endor Repository Link Source https://github.com/Endor8/userChrome.js/blob/master/Firefox%20115/BookmarkCount.uc.js
// Modified by Mira_Belle / Horstmann / Forum members
(function() {
if (!window.gBrowser) return;
setTimeout(function() {
setFunction();
},50);
//Custom icons in profile/chrome/icons folder
//Option to use Firefox icons at bottom of CSS section
let profilePath = PathUtils.toFileURI(PathUtils.join(PathUtils.profileDir, 'chrome', 'icons'))
let icon1 = "YourFolderIcon.png"
let icon2 = "YourLinkIcon.svg"
function setFunction() {
const css =`
/*** Basics ***/
/* Basic margins / Font Size / font weight counter , disable to use default / Fonts list monospace */
:root {
--basic_distance: 4px; /* Base distance between all elements */
/*--counter_fontsize: 11px;*/
/*--counter_fontweight: 800;*/
--counter_fonts: "Droid Sans Mono", "SF Mono", "Andale Mono", Consolas, "Lucida Console", "Courier New", monospace;
}
/* Fix container content vertical centering for FCB */
hbox.menu-accel-container.countClass1 {
align-items: center !important;
}
/*** FCB = First counter element / SCB = Second counter element ***/
/** #1 FCB / Folder counter element **/
/* FCB minimum distance to left for narrow windows */
hbox.menu-accel-container.countClass1 {
margin-left: 16px !important;
}
/* FCB distance to SCB, label as optional divider */
:root {
--divider_inline_margin: 6px 6px; /* distance counter1 - divider - SCB */
--divider_width: 0px; /* 0px for no divider */
}
.countClass1 label {
height: 12px !important; /* divider height max 16 */
width: var(--divider_width) !important;
background-color: currentColor !important; /* divider color */
order: 1;
margin-inline: var(--divider_inline_margin) !important;
}
/* Icon 1 */
.countClass1::before {
content: "";
background-image: url(${profilePath}/${icon1}); /* custom icon */
background-repeat: no-repeat;
background-size: 16px; /* icon1 size */
background-position: center;
margin-right: var(--basic_distance) !important; /* distance icon1 -> counter1 */
height: 16px;
width: 16px;
/*fill: #c0c0c0;*/ /* .svg icon color / opacity if applicable */
fill-opacity: 1;
}
/* Counter 1 */
.countClass1::after {
content: attr(data-value1) !important;
font-family: var(--counter_fonts) !important;
font-size: var(--counter_fontsize) !important;
font-weight: var(--counter_fontweight) !important;
/*color: red !important;*/ /* text1 color */
}
/** #2 SCB / Items/links counter element **/
/* Icon 2 */
.countClass2::before {
content: "";
background-image: url(${profilePath}/${icon2}); /* custom icon */
background-repeat: no-repeat;
background-size: 16px; /* icon2 size */
background-position: center;
margin-right: var(--basic_distance) !important; /* distance icon2 -> counter2 */
height: 16px;
width: 16px;
/*fill: #c0c0c0;*/ /* .svg icon color / opacity if applicable */
fill-opacity: 1;
}
/* Counter 2 */
.countClass2::after {
content: attr(data-value2);
font-family: var(--counter_fonts) !important;
font-size: var(--counter_fontsize) !important;
font-weight: var(--counter_fontweight) !important;
/*color: red !important;*/ /* text2 color */
}
/* Arrow right */
/* Move arrow to the right, margins */
.countClass2 image {
order: 1;
margin-left: var(--basic_distance) !important; /* distance Counter2 <-- arrow */
margin-right: 0px !important; /* distance arrow --> box border */
}
/*** Extra stuff ***/
/** No custom icons? No problem! / un-comment to use Firefox icons **/
/*
.countClass1::before {
background-image: url("chrome://global/skin/icons/folder.svg");
}
.countClass2::before {
background-image: url("chrome://browser/skin/bookmark-hollow.svg");
}
*/
/** Testing stuff **/
/* Outline only for testing */
/*
menu.menu-iconic.bookmark-item {
outline: 1px solid orange !important;
outline-offset: -8px !important;
}
*/
/* Background/ outline only for testing */
/*
.countClass1::after, .countClass2::after {
outline: 1px solid green !important;
outline-offset: -1px !important;
background-color: gainsboro;
}
*/
/*
.countClass1, .countClass2 {
outline: 1px solid green !important;
outline-offset: -1px !important;
background-color: gainsboro;
}
*/
/* Some fonts not centered Fix, optional, experimental */
/*
.countClass1::after, .countClass2::after {
height: var(--counter_fontsize) !important;
}
*/
`;
const sss = Cc['@mozilla.org/content/style-sheet-service;1'].getService(Ci.nsIStyleSheetService);
const uri = Services.io.newURI('data:text/css,' + encodeURIComponent(css));
sss.loadAndRegisterSheet(uri, sss.AGENT_SHEET);
let bmbMenu = document.getElementById('bookmarks-menu-button');
let bookMenu = document.getElementById('bookmarksMenu');
let persToolBar = document.getElementById('PersonalToolbar');
if(bmbMenu)
bmbMenu.addEventListener('popupshowing', onPopupShowing );
if(bookMenu)
bookMenu.addEventListener('popupshowing', onPopupShowing );
if(persToolBar)
persToolBar.addEventListener('popupshowing', onPopupShowing );
}
function onPopupShowing(aEvent) {
let popup = aEvent.originalTarget;
for (let item of popup.children) {
if (item.localName != 'menu' || item.id?.startsWith('history')) {
continue;
}
setTimeout(() => {
let itemPopup = item.menupopup;
itemPopup.hidden = true;
itemPopup.collapsed = true;
itemPopup.openPopup();
itemPopup.hidePopup();
let menuitemCount = 0;
let menuCount = 0;
for (let subitem of itemPopup.children) {
if (subitem.classList.contains('bookmark-item') && !subitem.disabled && !subitem.hidden) {
if (subitem.localName == 'menuitem') {
menuitemCount++;
} else if (subitem.localName == 'menu') {
menuCount++;
}
}
}
itemPopup.hidden = false;
itemPopup.collapsed = false;
// FCB First counter, 2 digits // Numbers aligned right // use padEnd for left
let label1 = item.childNodes[3];
label1.classList.add('countClass1');
//let strCountOut1 = String(menuCount).padStart(2, '\xa0'); // Keine Klammern // No Brackets
let strCountOut1 = String("[" + menuCount + "]").padStart(4, '\xa0'); // Klammern // Brackets
label1.setAttribute('data-value1', strCountOut1);
// SCB Second counter, 3 digits // Numbers aligned right // use padEnd for left
let label2 = item.childNodes[4];
label2.classList.add('countClass2');
//let strCountOut2 = String(menuitemCount).padStart(3, '\xa0'); // Keine Klammern // No Brackets
let strCountOut2 = String("[" + menuitemCount + "]").padStart(5, '\xa0'); // Klammern // Brackets
label2.setAttribute('data-value2', strCountOut2);
}, 100);
}
}
})();