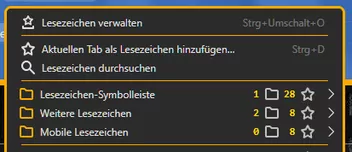
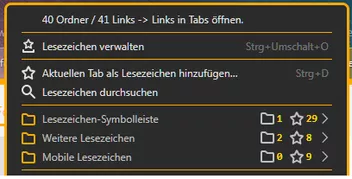
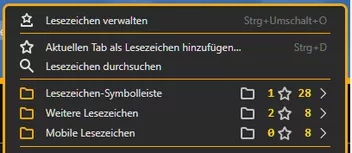
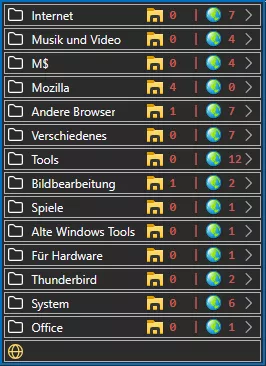
Das Problem ist, dass Grafiken nur in Originalgröße angezeigt werden.
Also es keine Möglichkeit gibt per "background-size:" oder ähnlichem korrigierend eingreifen zu können.
Sicher. Du musst natürlich die Grafiken über background-image und nicht über content einbinden, wenn background-size funktionieren soll.
Wenn ich jetzt nur noch wüsste, wie ich
a. die Symbole (Icons) fett bekomme
Indem du entsprechende Grafiken verwendest.