- Firefox-Version
- 115
- Betriebssystem
- Win 10
Hallo
Mit dem Update auf Version 115 gibt es ein kleines eher ästhetisch unschön zu nennendes Problem mit der Anzeige der Erweiterungen.
Ich hatte das neue Erweiterungsmenü im Januar mit Code, u.a. von .DeJaVu, gepimpt.
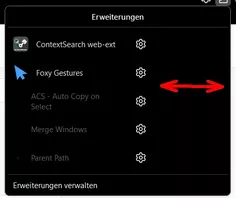
Hier sieht man die Screenshoots ohne und mit Mod.
Nach dem Update sieht es im Moment so aus:
Der Pfeil symbolisiert das die Breite nicht mehr passt.
Kann es sein das die Breite des gesamten Menüs breiter geworden ist?
Der werkelnde Code sieht so aus:
CSS
/*** neue Schaltfläche "Einheitliche Erweiterungen" (ab V. 109) ***/
@-moz-document url-prefix(chrome://browser/content/browser.xhtml)
{
#unified-extensions-area .unified-extensions-item-message-deck .unified-extensions-item-message,
.unified-extensions-list .unified-extensions-item-message-deck,
menupopup#unified-extensions-context-menu .unified-extensions-context-menu-report-extension,
menupopup#unified-extensions-context-menu .unified-extensions-context-menu-remove-extension
{
display: none !important;
}
panel .unified-extensions-item[unified-extensions="true"] .webextension-browser-action > .toolbarbutton-badge-stack > .toolbarbutton-icon,
.unified-extensions-list toolbarbutton .unified-extensions-item-icon
{
height: 10px !important;
width: 16px !important;
}
#unified-extensions-area,
.unified-extensions-list
{
width: 230px !important;
}
.unified-extensions-list .unified-extensions-item-action-button:hover
{
color: white !important;
background-color: rgba(251, 251, 254, 0.09) !important;
}
}
toolbarbutton .unified-extensions-item-contents label.unified-extensions-item-name {
color: #E0E0E0 !important;
}
toolbarbutton:hover .unified-extensions-item-contents label.unified-extensions-item-name {
color: #FFA500 !important;
}Ich kann "width: 230px !important;" anpassen, klar, dann sieht es wieder halbwegs gscheid aus, aber mir wäre lieber ich könnte, wenn es wirklich daran liegt, das gesamte Menü etwas schmaler gestalten.
Geht das?