- Firefox-Version
- 115.0.1
- Betriebssystem
- Windows 11
Mit diesen Code passe ich die Schrift in der Sidebar an.
CSS
@-moz-document url("chrome://browser/content/places/bookmarksSidebar.xhtml") {
treechildren::-moz-tree-cell-text {
appearance: none !important;
font-weight: bold !important;
font-size: 14x !important;
font-family: Helvetica, Arial, Geneva, sans-serif !important;
color: yellow !important;
}
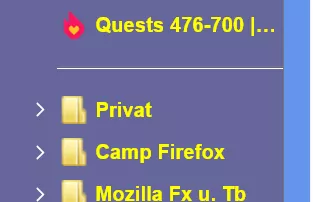
}Trotz font-size: 14px ist diese seit des Update auf FF115 un den Anpssungen sehr klein, was hier leider im Screenshot falsch dargestellt wird.
Die Schriftgröße wird im Original leider nur in 10px dargestellt.
Dieses ist auch der Fall, wenn ich den Code deaktiviere.
Woran kann es liegen?
So wird der Code in der userChrome.css geladen: