- Version
- Firefox (Android) 15.01
Hallo zusammen,
ich habe ein aktuelles und ein schon länger bestehendes Darstellungsproblem auf meinem Handy (Android 11).
Aktuell: Ich verwende seit langem und gerne die lokale Wetter-App ( koeln-wetter.de) als sogenannte "Web-App". Seit dem Versionssprung auf (edit:) FF 115.0 wird diese stark vergrößert angezeigt, also nicht mehr innerhalb des normalen Bildschirms. Schieben lässt sie sich auch nicht. FF 114.2.0 zeigt dieses Verhalten noch nicht.
Testweise habe ich die web-app auf Chrome und auf einem uralten FF Klar 94 aufgerufen, da funktioniert die Anzeige. Nach einem Update des FF Klar auf ebenfalls 15.01 ergab sich das gleiche Problem.
Hat jemand von Euch eine Idee dazu? Zu dem schon länger bestehenden (und im Prinzip gleichartigen) Problem komme ich der Übersicht halber später.
Beispiel-Screens im Anhang:
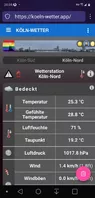
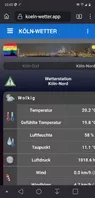
1. Chrome - so muss das aussehen:
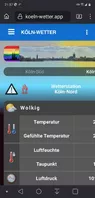
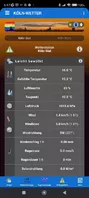
2. FF 15.01 - so sieht das nach dem Update aus:
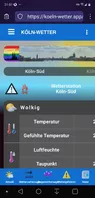
3. FF Klar 94
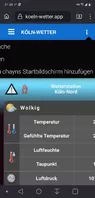
4. FF Klar 15.01
Ok, soweit das aktuelle Problem. Dies habe ich bislang bei keiner anderen Seite festgestellt. Schon länger bestand aber das Problem, dass sowohl bei die web-app als auch bei Medien im FF-Browser die Seitenansicht abgeschnitten war, der Inhalt also nicht an die zur Verfügung stehende Seite angepasst wurde.
Erst einmal noch die Beispiele anhand der web-app und dann als Beispiel von vielen die Anzeige der "Welt" im FF, wobei das Problem schon seit vielen Versionen besteht.
1. Chrome - so muss das aussehen:
2. FF 15.01, aber auch schon frühere Versionen:
3. FF Klar 94... konnte das auch schon nicht:
Hier jetzt noch die "Welt" im Browser angezeigt:
1. Chrome - so sollte das aussehen:
2. FF 15.01 und Klar 15.01, aber eben auch in früheren Versionen...:
Mit anderen Worten: es gibt wohl einen Bug in der 15.01, aber auch ein generelles Darstellungs-Problem seit längerem. Ist das vielleicht schon bekannt?
Erst einmal ein Danke fürs Lesen und Gucken.