- Firefox-Version
- 115.01
- Betriebssystem
- macOs 10.13.6
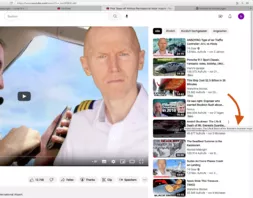
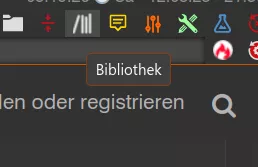
Ich suche nach einem Weg, nur die Tooltips für die Bedienoberfläche (Tabs, Buttons, etc.) loszuwerden, ohne irgendwelche Tooltips auf Webseiten zu verstecken.
Wenn mich meine Erinnerung nicht völlig täuscht, hat die about:config Einstellung browser.chrome.toolbar_tips bis vor einiger Zeit genau das gemacht.
Wenn ich jetzt aber diese Option auf false setze, werden einige Tooltips auf Webseiten, bzw. auf Webinhalte bezogene Tooltips, ebenfalls deaktiviert.
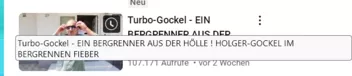
Siehe Anhang, der markierte Tooltip wird abgeschaltet durch die erwähnte Option, bis vor einigen Fx Versionen war das m.E. nicht der Fall.
Gibt es da vielleicht einen Weg mit CSS, oder zusätzliche about:config Einstellungen, das alte Verhalten zu imitieren? ![]()
Ich habe mal grob etwas Code von 2002Andreas missbraucht (in userChrome.css), was beim schnellen Test an sich funktioniert, aber dann halt wieder für alle Tooltips.
Ideal wäre so etwas in der Art mit Begrenzung auf die Bedienoberfläche.
Aber das habe ich leider noch nicht kapiert, welcher Tooltip für was dient, und ob man mit @media oder Selektoren etc. was anstellen kann.
Ich hab mir schon den Wolf recherchiert, jetzt dachte ich ich frage mal die Fachkräfte. ![]()