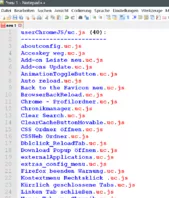
Im ExtraConfigMenu.uc.js werden die Scripte nicht mehr angezeigt.
-
omar1979 -
11. Juli 2023 um 07:22 -
Erledigt
-
-
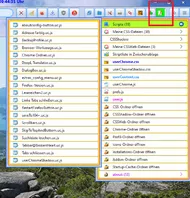
Habt ihr das auch so? Kann ich vom scripte ordner löschen?
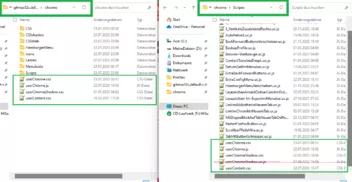
Du darfst keine davon löschen, die im Ordner Scripte werden m.M.n. von dem Script selbst gebraucht, deswegen sind sie dort extra wieder angelegt worden. Wieso das so sein muss, das kann ich i.M. noch nicht sagen, mal sehen ob da im Script zusätzlich was geändert werden muss.
-
Du darfst keine davon löschen, die im Ordner Scripte werden m.M.n. von dem Script selbst gebraucht, deswegen sind sie dort extra wieder angelegt worden. Wieso das so sein muss, das kann ich i.M. noch nicht sagen, mal sehen ob da im Script zusätzlich was geändert werden muss.
Danke für die Info.
-
Danke für die Info.
Ja, gerne doch, aber das bringt uns auch nicht weiter, denn die Dateien im Ordner Scripte sind nur da, damit das Script diese Dateien anzeigen kann. Änderungen können darin gemacht werden, sie sind aber nicht wirksam.
Da kann ich nicht sagen, was da im Script geändert werden muss, dass die Dateien wieder aus dem Ordner chrome aufgerufen werden. Wer kann helfen?
-
So, dann gibt es Änderungen, die dann, so hoffe ich, auch das letzte Problemchen beseitigen. Wenn das erledigt ist, dann können die vier Dateien aus dem Ordner Scripte wieder entfernt werden, weil das Script dann wieder auf die Dateien im Ordner chrome zugreift.
Ich habe die Änderungen wieder an diesem RE: Im ExtraConfigMenu.uc.js werden die Scripte nicht mehr angezeigt. geänderten Script gemacht, solltest Du was geändert haben, dann musst Du Dir die Passagen selbst heraussuchen.
Schritt 1:
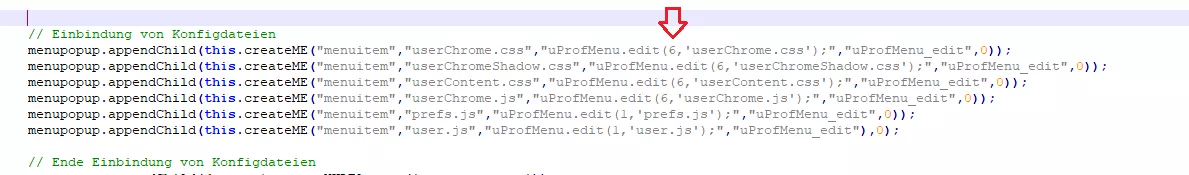
In dem Script gibt diesen Absatz für Konfigurationsdateien, der so aussieht.
Bei den vier Dateien steht im Original eine 0, also dort dann eine 6 eintragen.
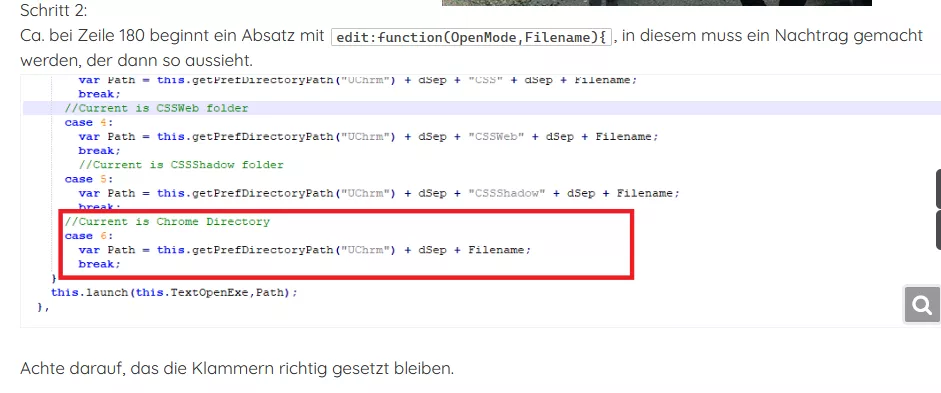
Schritt 2:
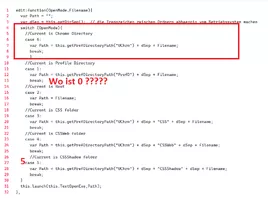
Ca. bei Zeile 180 beginnt ein Absatz mit edit:function(OpenMode,Filename){, in diesem muss ein Nachtrag gemacht werden, der dann so aussieht.
Achte darauf, das die Klammern richtig gesetzt bleiben.
-
Schritt 1:
In dem Script gibt diesen Absatz für Konfigurationsdateien, der so aussieht.
Erledigt.
Hier Steht schon diese Code.
Code//Current is Chrome Directory case 0: if (this.jsSubfolder.length != 0) { var Path = this.getPrefDirectoryPath("UChrm") + dSep + this.jsSubfolder + dSep + Filename; } else { var Path = this.getPrefDirectoryPath("UChrm") + dSep + Filename; } break;Das hab ich abgeändert in:
Code//Current is Chrome Directory case 6: var Path = this.getPrefDirectoryPath("UChrm") + dSep + Filename; break; }Und so sehen jetzt diese beiden Orte jetzt aus bei mir.
Code// Einbindung von Konfigdateien menupopup.appendChild(this.createME("menuitem","userChrome.css","uProfMenu.edit(6,'userChrome.css');","uProfMenu_edit",0)); menupopup.appendChild(this.createME("menuitem","userChromeShadow.css","uProfMenu.edit(6,'userChromeShadow.css');","uProfMenu_edit",0)); menupopup.appendChild(this.createME("menuitem","userContent.css","uProfMenu.edit(6,'userContent.css');","uProfMenu_edit",0)); menupopup.appendChild(this.createME("menuitem","userChrome.js","uProfMenu.edit(6,'userChrome.js');","uProfMenu_edit",0)); menupopup.appendChild(this.createME("menuitem","prefs.js","uProfMenu.edit(1,'prefs.js');","uProfMenu_edit",0)); menupopup.appendChild(this.createME("menuitem","user.js","uProfMenu.edit(1,'user.js');","uProfMenu_edit"),0); // Ende Einbindung von Konfigdateienund Code.
Code
Alles anzeigenedit:function(OpenMode,Filename){ var Path = ""; var dSep = this.getDirSep(); // die Trennzeichen zwischen Ordnern abhaengig vom Betriebssystem machen switch (OpenMode){ //Current is Chrome Directory case 6: var Path = this.getPrefDirectoryPath("UChrm") + dSep + Filename; break; } //Current is Profile Directory case 1: var Path = this.getPrefDirectoryPath("ProfD") + dSep + Filename; break; //Current is Root case 2: var Path = Filename; break; //Current is CSS folder case 3: var Path = this.getPrefDirectoryPath("UChrm") + dSep + "CSS" + dSep + Filename; break; //Current is CSSWeb folder case 4: var Path = this.getPrefDirectoryPath("UChrm") + dSep + "CSSWeb" + dSep + Filename; break; //Current is CSSShadow folder case 5: var Path = this.getPrefDirectoryPath("UChrm") + dSep + "CSSShadow" + dSep + Filename; break; } this.launch(this.TextOpenExe,Path); },Nun meine Frage: Kann ich jetzt die 4 Dateien (userChrome.css, userChrome.js, userChromeShadow.css und userContent.css) aus dem Ordner "Scripte" löschen?
Ich glaube das } in Zeile 9 hier muss entfernt werden. Oder? Nein doch nicht.

-
Na toll. Nach diesen Änderungen und einem FF-Neustart ist das ExtraConfigMenu-Icon verschwunden.

-
Na toll. Nach diesen Änderungen und einem FF-Neustart ist das ExtraConfigMenu-Icon verschwunden.
Na, toll!

Warum musst Du erst immer Fehler machen, um dann mit dem Aufräumen zu beginnen, Du hast wieder einmal nicht beachtet, was ich geschrieben und gezeigt habe.
In Schritt 1 solltest Du aus der Null eine Sechs machen, hast Du gemacht.
Aber was solltest Du in Schritt 2 machen?
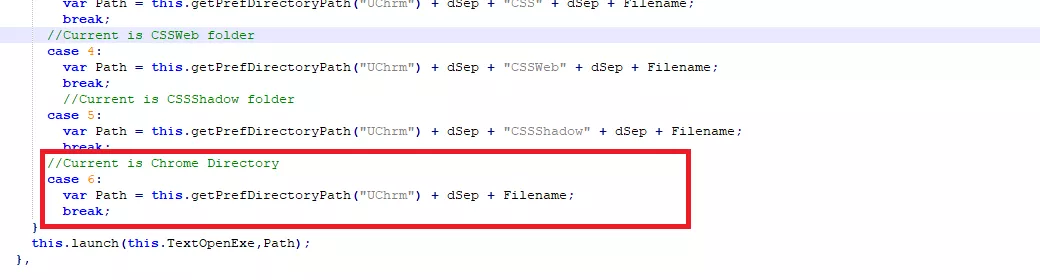
Du solltest nur den rot eingerahmten Teil (case 6:) nachtragen. Was hast Du gemacht, Du hast im ersten Teil case: 0 entfernt, und dann noch den neuen Teil unplatziert eingefügt. Wo ist auf meinem Screenshot case 6:, nach case 5: logischerweise.
Nun fragst Du noch nach der Löschung der Ordner. Was habe ich in meinem Text dazu geschrieben?
Ich bitte Dich doch etwas gewissenhafter zu arbeiten, wenn Du Hilfe erwartest.
Übrigens gibt es alle Deine Probleme hier bei mir nicht, von Beta, über ESR bis Nightly. Also konzentriere Dich und frisch an's Werk.
-
Na, toll!

Warum musst Du erst immer Fehler machen, um dann mit dem Aufräumen zu beginnen, Du hast wieder einmal nicht beachtet, was ich geschrieben und gezeigt habe.
In Schritt 1 solltest Du aus der Null eine Sechs machen, hast Du gemacht.Aber was solltest Du in Schritt 2 machen?
Du solltest nur den rot eingerahmten Teil (case 6:) nachtragen. Was hast Du gemacht, Du hast im ersten Teil case: 0 entfernt, und dann noch den neuen Teil unplatziert eingefügt. Wo ist auf meinem Screenshot case 6:, nach case 5: logischerweise.
Es tut mir leid, da ich in deinem vorherigen Beitrag dort auf dem Bild das mit dem 0 nicht gesehen habe, hab ich gedacht das muss geändert werden. Sorry dass ich falsch verstanden habe.
-
Hab jetzt die mit dem 0 gelassen und nach dem 5 dein Eintrag mit dem 6 gemacht. Jetzt ist der Icon da^^
So, dann gibt es Änderungen, die dann, so hoffe ich, auch das letzte Problemchen beseitigen. Wenn das erledigt ist, dann können die vier Dateien aus dem Ordner Scripte wieder entfernt werden, weil das Script dann wieder auf die Dateien im Ordner chrome zugreift.
ja das hab ich vergessen, dass die 4 dateien im ordner scripte löschen kann. sorry.
und es tut mir wirklich leid dass dich genervt habe. aber als ich das mit dem case 0 auf deinem screen nicht gesehen habe, dachte ich, ich muss das ändern.



-
und es tut mir wirklich leid dass dich genervt habe
Du hast nicht genervt, Du hast oberflächlich gearbeitet.


Denke immer daran, in der Ruhe liegt die Kraft.

So sieht das hier mit Deinem Script aus, habe für das Icon nur den base64 wieder eingefügt.
-
-
-
Und alles funktioniert auch?
Sieht so aus obwohl ich noch nicht alles getestet habe und vergessen die 4 dateien vom scripteordner zu löschen hab ich auch.

Danke das du es erwähnt hast 2002Andreas, die about-seiten gehen auf, die ordner werden geöffnet, aber die scripte und css-dateien gehen mit dem notepad++ nicht auf wenn ich im menü draufklicke.. und die scripte werden nicht kopiert, wenn ich auf scriptliste in zwischenablage drücke..

-
wenn ich auf scriptliste in zwischenablage drücke
Also muss auch da noch weiter angepasst werden.
Wie ich ja gleich gesagt hatte, das ist mehr als nur eine Zeile ändern.

PS:
Ich lasse hier alles wie gehabt, das funktioniert seit Jahren einwandfrei so.
-
Jetzt funken auch die css-dateien und 8 scripte hab ich getestet funken auch. die scriptliste kopieren funkt nicht.
-
die scriptliste kopieren funkt nicht.
Evtl. fällt ja FuchsFan noch etwas dazu ein.

-
Also hab alles getestet, nur das "Scriptliste in Zwischenablage" funkt nicht.
wobei ich hatte das nie getestet, ob es früher klappte oder nicht.

-
-
Das tut es

Dann muss ich mal schauen warum es bei mir nicht geht.
-