- Firefox-Version
- 115.0.2
- Betriebssystem
- Windows 11
Abgerundete Tabs
-
Schrotty74 -
15. Juli 2023 um 07:16 -
Erledigt
-
- Zur hilfreichsten Antwort springen
-
Teste mal diese Version:
CSS
Alles anzeigen.tabbrowser-tab { border-radius: 8px !important; min-height: 30px !important; max-height: 30px !important; padding-inline: 0 !important; } .tabbrowser-tab:not([selected]) { border: 2px ridge rgb(0,200,0) !important; background-color: rgb(80,80,80) !important; } /*** hier muß "background" stehen!!! ***/ .tab-background[selected] { border: 2px ridge yellow !important; border-radius: 8px !important; background: green !important; margin: 0 0 3px !important; } .tab-background:not([selected]) { min-height: 26px !important; max-height: 26px !important; margin: 0 0 3px !important; }Die Werte kannst du ja nach deinen Wünschen anpassen...
-
-
Dieser Schalter in about:config ist auf "true"?
toolkit.legacyUserProfileCustomizations.stylesheets
Ansonsten umstellen...
-
Dieser Schalter in about:config ist auf "true"?
toolkit.legacyUserProfileCustomizations.stylesheets
Ansonsten umstellen...
Funktioniert nun, thx. Der Tab ist jetzt aber nicht mehr mittig in der höhe.

-
Schrotty74
15. Juli 2023 um 09:22 Hat einen Beitrag als hilfreichste Antwort ausgewählt. -
Du meinst die Schrift im Tab?
Dann teste mit anderen Werten in Zeile 21, oder kommentiere die Zeile testweise aus.
-
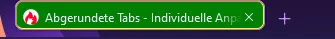
Nein der gesamte Button ist jetzt in der Tableiste nach oben gerückt statt mittig.
-
ist jetzt in der Tableiste nach oben gerückt statt mittig.
Dann funkt dir etwas anderes dazwischen.
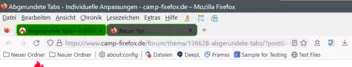
So sieht das hier mit dem Code aus:
-
nicht mehr mittig in der höhe.
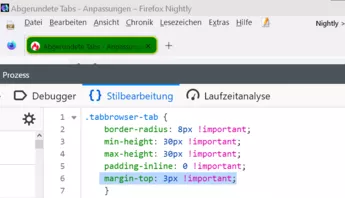
Teste, indem du im ersten Code Zeile 6 einen Abstand einfügst:
CSS
Alles anzeigen.tabbrowser-tab { border-radius: 8px !important; min-height: 30px !important; max-height: 30px !important; padding-inline: 0 !important; margin-top: 3px !important; } .tabbrowser-tab:not([selected]) { border: 2px ridge rgb(0,200,0) !important; background-color: rgb(80,80,80) !important; } /*** hier muß "background" stehen!!! ***/ .tab-background[selected] { border: 2px ridge yellow !important; border-radius: 8px !important; background: green !important; margin: 0 0 3px !important; } .tab-background:not([selected]) { min-height: 26px !important; max-height: 26px !important; margin: 0 0 3px !important; } -
Wo soll der Abstand mehr genau hin, gleich zu Anfang?
-
Wo soll der Abstand mehr genau hin, gleich zu Anfang?
indem du im ersten Code Zeile 6 einen Abstand einfügst:
Den Wert musst du dir evtl. noch anpassen.
-
-
Schrotty74
15. Juli 2023 um 10:48 Hat einen Beitrag als hilfreichste Antwort ausgewählt. -
- Hilfreichste Antwort
Der Text als auch das Symbol bleiben aber unten.
-
Schrotty74
15. Juli 2023 um 11:02 Hat einen Beitrag als hilfreichste Antwort ausgewählt. -
-
thx
Gerne doch